- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
VirtueMart. ¿Cómo agregar video del producto?
octubre 15, 2012
Este tutorial contiene instrucciones para agregar un video de producto a productos de VirtueMart. Estas instrucciones le ayudarán a añadir vídeos en las plantillas que utilizan el plugin jw_allvideos plugin.
Por favor, tenga en cuenta que este método funcionará para plantillas VirtueMart 1.x y VirtueMart 2.x.
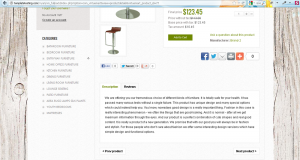
1. Ahora nuestra página aparece como:
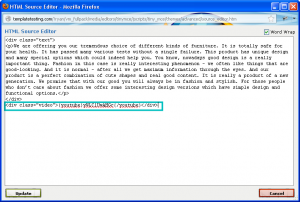
2. Abra la pestaña de descripción del producto.
Haga clic en el icono HTML para editar el código html.
3. Pegue el siguiente código:
<div class="video">{youtube}yWLClUwAHGc{/youtube}</div>
El código yWLClUwAHGc es una parte del enlace del video de youtube.
Tenga en cuenta que Usted debe usar la siguiente estructura del código:
4. Hay que copiar la parte del enlace de video de youtube y reemplazar yWLClUwAHGc con su propio código.
5. Guarde los cambios.
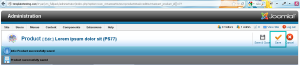
6. Guarde los cambios del producto.
7. Actualice la página del producto. Hemos añadido el video.
Por favor, revise el tutorial: