- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to change placeholders and required field notices in RD Mailform
October 13, 2015
Hello! In this tutorial we’ll show you how to change placeholders in RD mailform.
JS Animated. How to change placeholders and required field notices in RD mailformLet’s change the titles of fields in the following form:

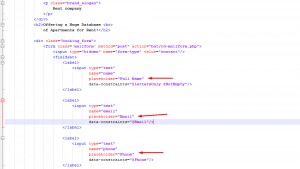
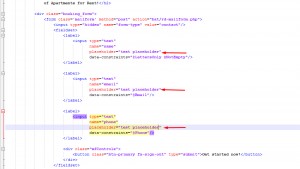
Open the HTML file where you wish to edit the form and its placeholders. Change them and save the changes:

Replace them with new needed words and save the changes:

Check the page:

Now you know how to change placeholders in RD mail-form.
Feel free to check the detailed video tutorial below:
JS Animated. How to change placeholders and required field notices in RD mailform













