- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как изменить замещающий текст и сообщения о том, что поле является обязательным, в контактной форме «RD Mailform»
Октябрь 13, 2015
Добрый день! Из этого туториала Вы узнаете, как изменить замещающий текст и сообщения о том, что поле является обязательным, в контактной форме «RD Mailform».
JS Animated. Как изменить замещающий текст и сообщения о том, что поле является обязательным, в контактной форме «RD Mailform»Давайте изменим названия полей в следующей форме:

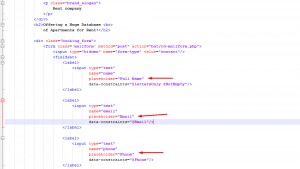
Откройте файл HTML, в котором Вы хотите редактировать форму и замещающий текст в ней. Внесите необходимые изменения и сохраните файл:

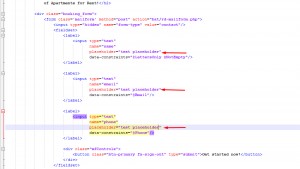
Замените текст на нужный Вам и сохраните изменения:

Проверьте ваш сайт:

Теперь Вы знаете, как изменить замещающий текст в форме «RD Mailform».
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как изменить замещающий текст и сообщения о том, что поле является обязательным, в контактной форме «RD Mailform»













