- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to embed new custom fonts
February 2, 2015
This tutorial shows how to embed new fonts in JS Animated templates.
JS Animated. How to embed new custom fontsFirst of all, you should select a new font for some elements of your website. The most convenient way to do this is to use Google Fonts. Open Google Fonts at https://www.google.com/fonts and select the needed one from there.
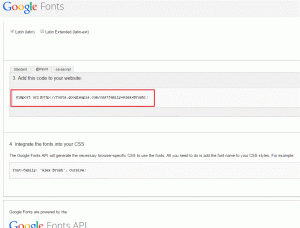
Once the font is selected, click ‘Quick-Use’ icon to start embedding. Choose the characters sets if needed under ‘2. Choose the character sets you want:’ section.
Select @import tab for the embedding code and copy the provided one:

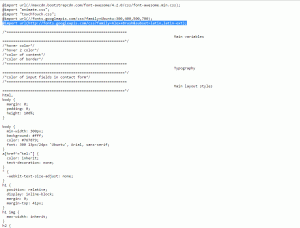
Then navigate to ‘css/style.css’ file of the template package and paste the font code in the heading section:

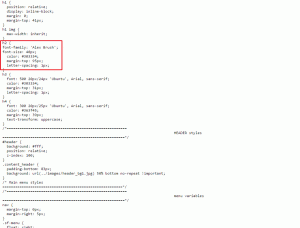
Open the site URL to locate the code line for new font (Firebug tool can be used for this purpose). Then locate the same CSS class in style.css file. Paste font-family linethere from Google Fonts page, manually define the size for your text. Delete CSS line for the previously used font:

Double check the code to make sure its syntax is properly set up. Save changes once you are done and open the site URL to check modifications. New font is now embedded.
Feel free to check the detailed video tutorial below:
JS Animated. How to embed new custom fonts













