- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart 2.x. How to create a new module block and assign it to the home page
September 3, 2015
The following tutorial is going to show how to create a new module block and assign it to the home page in OpenCart 2.x.
OpenCart 2.x. How to create new module block and assign it to the home page
-
Log into your OpenCart admin panel.
-
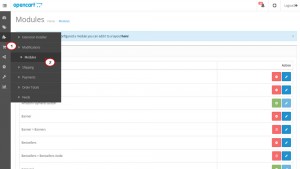
Navigate to Extensions->Modules:
-
Let’s add the new parallax block, for example. Click Edit button near Parallax module.
-
Specify module name, banner group to load the image, width and height. Enable the module:
Note: You can add the banner groups in System->Design->Banners. Please check the following video tutorial for more details.
-
Click Save to save changes.
-
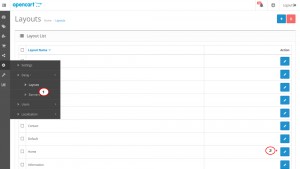
Navigate to System->Design->Layouts and edit Home layout:
-
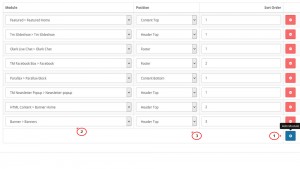
Click Add module button. Select the module from the list, its position and insert order number:
-
Click Save button to save changes.
-
Go back to your website frontend and refresh the browser page. The new module should be displayed well.
That is the end of the tutorial. Now you know how to create a new module block and assign it to the home page in OpenCart 2.x
Feel free to check the detailed video tutorial below:
OpenCart 2.x. How to create new module block and assign it to the home page