Drupal Documentation
Управление содержимым
В данной главе мы рассмотрим, каким образом формируется содержимое сайта, а также как управлять тем или иным видом содержимого, если вы выбрали установку с демонстрационными данными.
Управление меню
В шаблоне могут быть использованы следующие типы меню:
- Main menu (Главное меню) содержит ссылки на основные страницы сайта;
- User menu (Пользовательское меню) содержит ссылки, связанные с учетной записью пользователя, такие как "Зарегистрироваться", "Войти" и пр.;
- Footer menu (Меню в подвале сайта) дублирует главное меню.
Рассмотрим каждое из них более детально.
Главное меню
Чтобы отредактировать ссылки главного меню, выполните следующие действия:
В панели администрирования зайдите на страницу Structure > Menus (Структура > Меню) или в адресной строке браузера наберите http://www.example.com/?q=admin/structure/menu, где www.example.com - адрес вашего сайта.
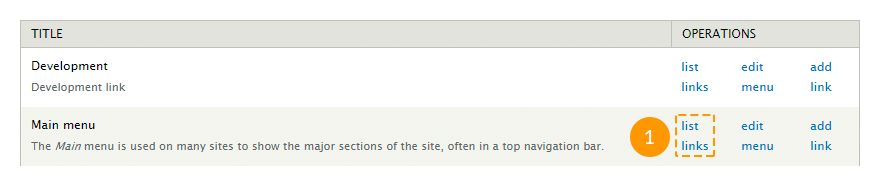
Напротив данного меню нажмите на ссылку List links (Просмотреть ссылки).

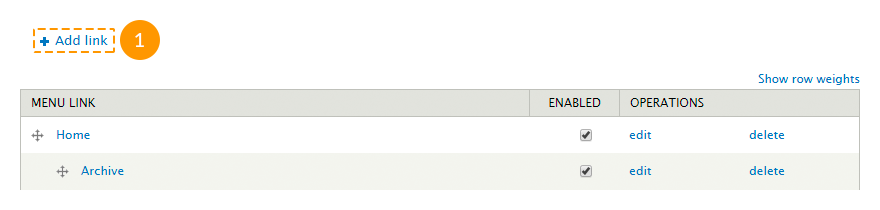
Чтобы добавить ссылку, нажмите Add link (Добавить ссылку) вверху страницы.

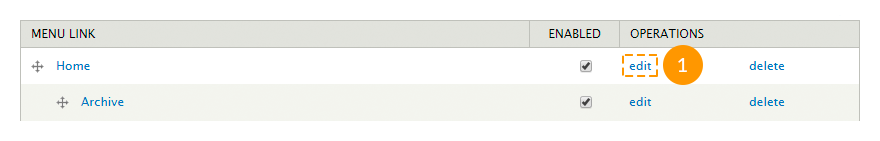
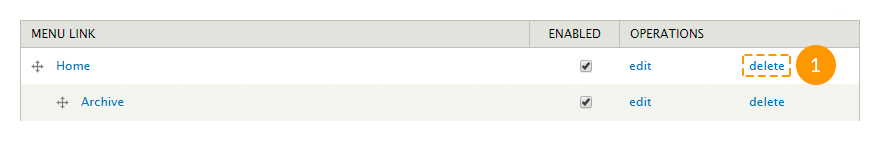
Чтобы отредактировать ссылку, нажмите Edit (Редактировать).

Чтобы удалить ссылку, нажмите Delete (Удалить).

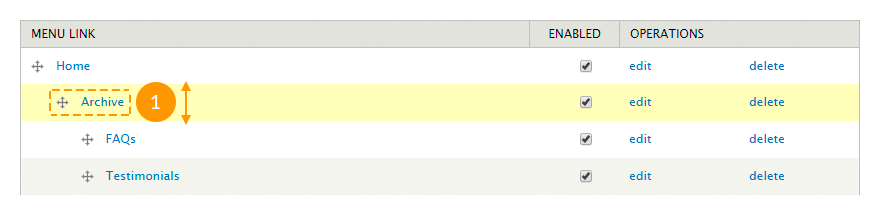
Чтобы изменить порядок ссылок, перетащите ссылку в нужную позицию, а затем нажмите кнопку Save configuration (Сохранить конфигурацию).

Чтобы настроить выпадающее меню, выполните следующие инструкции:
- В панели администрирования зайдите на страницу Structure > Blocks (Структура > Блоки) или в адресной строке браузера наберите http://www.example.com/?q=admin/structure/block, где www.example.com - адрес вашего сайта.
- Найдите блок с названием данного меню.
- Нажмите на ссылку Configure (Настроить) напротив данного блока.
-
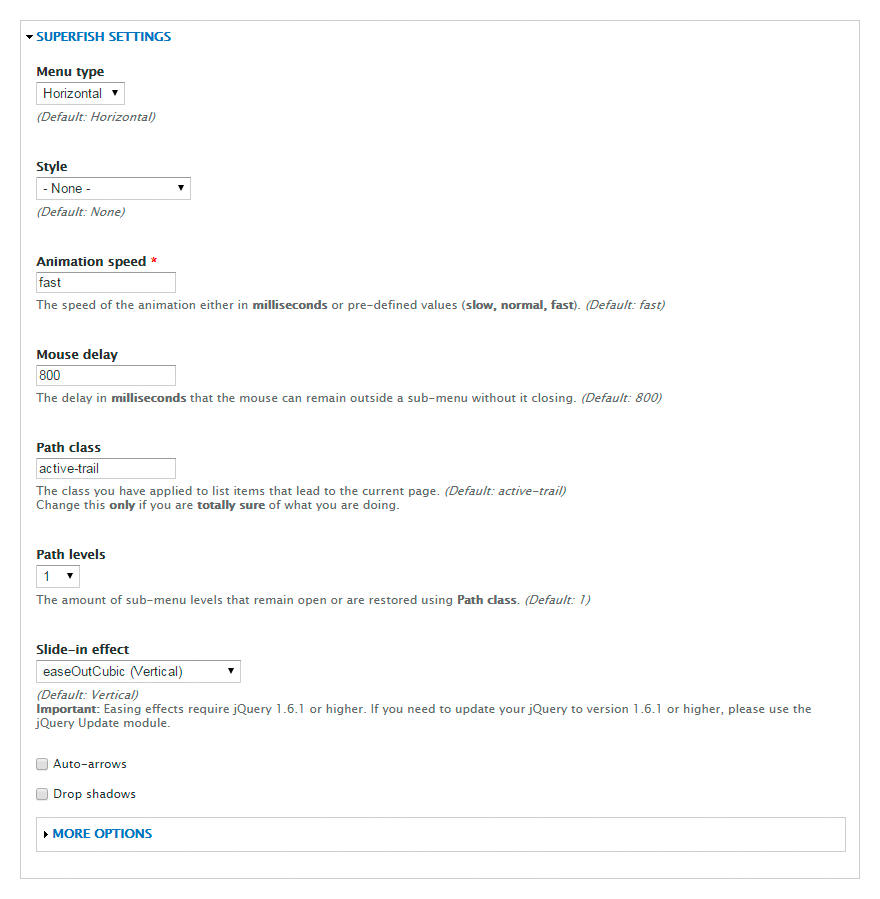
Внесите изменения в разделе Superfish settings (Настройки Superfish).

- Нажмите кнопку Save block (Сохранить блок).
Чтобы переместить меню, выполните следующие инструкции:
- В панели администрирования зайдите на страницу Structure > Blocks (Структура > Блоки) или в адресной строке браузера наберите http://www.example.com/?q=admin/structure/block, где www.example.com - адрес вашего сайта.
- Найдите блок с названием данного меню.
- Переместите блок меню в нужный регион так же, как обычный блок.
- Нажмите кнопку Save blocks (Сохранить блоки).
Пользовательское меню
Пользовательское меню - это стандартное меню Drupal. Оно не имеет выпадающих вложенных меню. Чтобы отредактировать или переместить данное меню, вы можете воспользоваться теми же инструкциями, что и для главного меню.
Меню в подвале сайта
Меню в подвале сайта дублирует главное меню. Чтобы настроить данное меню, выполните следующие инструкции:
- В панели администрирования зайдите на страницу Structure > Blocks (Структура > Блоки) или в адресной строке браузера наберите http://www.example.com/?q=admin/structure/block, где www.example.com - адрес вашего сайта.
- Найдите блок с названием данного меню.
- Нажмите на ссылку Configure (Настроить) напротив данного блока.
-
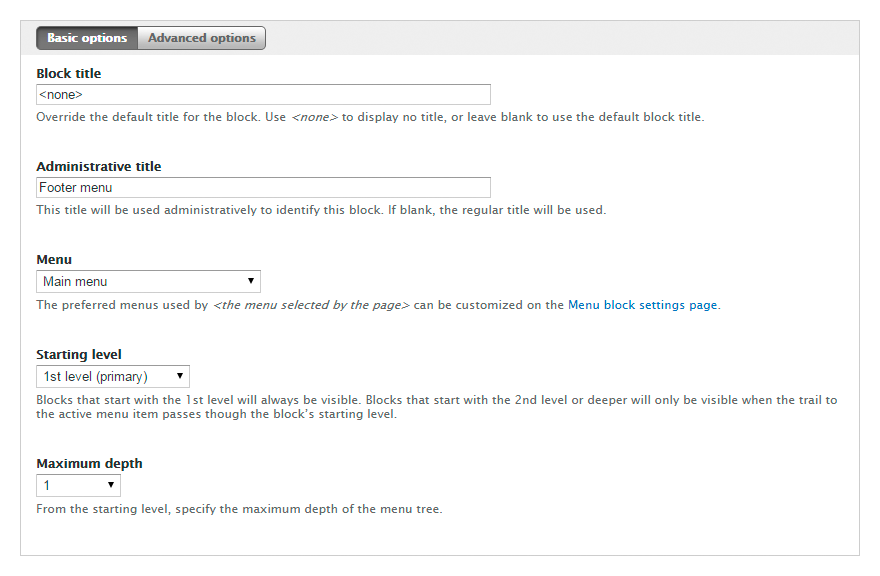
На открывшейся странице, кроме стандартных полей блока, заполните следующие поля:
- Menu (Меню) - название меню, которое следует дублировать;
- Starting level (Начальный уровень) - видимость блока на странице. Блоки, которые начинаются с первого уровня, всегда будут видны. Блоки, которые начинаются со второго и более уровня, будут видны на страницах, где данные пункты меню будут активными.
- Maximum depth (Максимальная глубина) - количество отображаемых уровней меню. Поставьте 1, чтоб исключить все подменю.
-
Нажмите кнопку Save block (Сохранить блок).

Вы также можете посмотреть следующие инструкции:
Управление материалами
В шаблоне присутствуют следующие основные типы материалов:
-
- Banner (Баннер)
- представляет собой название компании, логотип и дополнительную информацию. Может использоваться в блоках "Our partners" (Наши партнеры), "Our clients" (Наши клиенты) и т.п.;
-
- Employee (Сотрудник)
- представляет собой фотографию сотрудника и короткую информацию о нем. Может использоваться в блоках "Our team" (Наша команда), "Our staff" (Наша персонал) и т.п.;
-
- FAQ (ЧАВО)
- представляет собой материал формата "вопрос-ответ". Используется на странице "Часто задаваемые вопросы";
-
- Portfolio item (Элемент портфолио)
- представляет собой заголовок, изображение и краткую информацию. Используется на страницах "Portfolio" (Портфолио), "Gallery" (Галерея), "Services" (Услуги) и т.п.;
-
- Service (Услуга)
- представляет собой заголовок, изображение и краткую информацию. Может использоваться в блоках "Services" (Услуги) и т.п.;
-
- Slide (Слайд)
- представляет собой заголовок, изображение и краткую информацию. Используется в слайдере на главной странице;
-
- Testimonial (Отзыв)
- представляет собой кроткий отзыв и информацию о его авторе. Может использоваться в блоках "Testimonials" (Отзывы), "What people say about us" (Что о нас говорят) и т.п.;
- и прочие.
Изменения данных типов материалов (добавление, редактирование, удаление) сразу же отображаются в блоках и на страницах, где они используются.
Некоторые модули могут добавлять свои типы материалов. К примеру, модуль Panels добавляет тип материала Panel (Панель).
Вы также можете создавать собственные типы материала.
Для изменения, удаления или управления материалом выполните следующие действия:
- Чтобы просмотреть полный список материалов, в панели администрирования зайдите на страницу Content (Материалы) или в адресной строке браузера наберите http://www.example.com/?q=admin/content, где www.example.com - адрес вашего сайта.
-
Чтобы создать материал, нажмите на ссылку Add content (Добавить материал).

-
На открывшейся странице выберите тип материала.

- Заполните необходимые поля и нажмите кнопку Save (Сохранить).
-
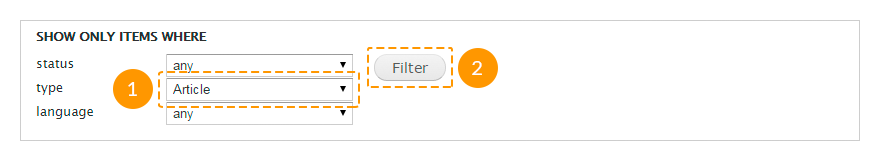
Чтобы отредактировать существующий материал, на странице Content (Материалы) в поле Show only items where (Показать только элементы, где) выберите тип материала и нажмите кнопку Filter (Отфильтровать).

-
Чтобы отредактировать материал, нажмите ссылку Edit (Редактировать) напротив его названия.

-
Чтобы удалить материал, нажмите ссылку Delete (Удалить) напротив его названия.

Вы также можете посмотреть следующие инструкции:
Управление страницами
Все страницы шаблона созданы с помощью модуля Panels (Панели).
Для управления страницами выполните следующие действия:
Чтоб просмотреть все существующие страницы, в панели администрирования зайдите на страницу Structure > Pages (Структура > Страницы) или в адресной строке браузера наберите http://www.example.com/?q=admin/structure/pages, где www.example.com - адрес вашего сайта.
Чтоб создать страницу, вверху открывшейся страницы нажмите ссылку Add custom page (Добавить пользовательскую страницу).

Следуйте инструкциям на экране, заполните все необходимые поля, сохраните внесенные данные.
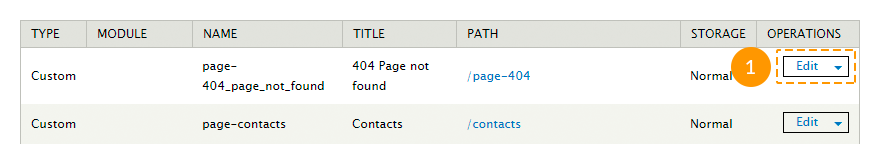
Чтобы отредактировать существующую страницу, нажмите на ссылку Edit (Редактировать) напротив нужного заголовка.

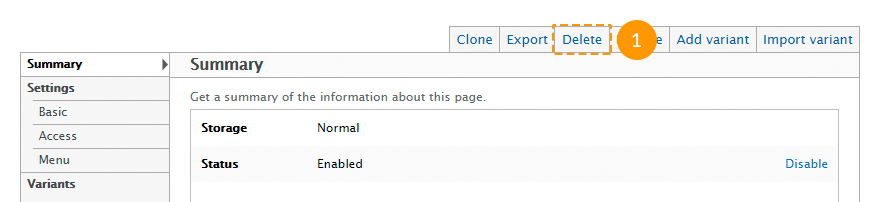
Чтобы удалить страницу, в режиме редактирования нажмите на ссылку Delete (Удалить) вверху страницы.

Вы также можете посмотреть следующие инструкции:
Управление представлениями (Views)
Большая часть содержимого шаблона создана с помощью представлений, таких как:
-
- Archive (Архив)
- собирает тип материала "Blog entry" (Запись блога), группирует их по месяцам года и выводит в виде блока или страницы.
-
- Banners (Баннеры)
- собирает записи материала типа "Banner" (Баннер) и отображает их в качестве блока.
-
- Categories (Категории)
- собирает термины таксономии из словаря "Blog categories" (Категории блога) и выводит их в виде блока.
-
- FAQs (ЧАВО)
- собирает записи материала типа FAQs(ЧАВО) и выводит их в виде страницы.
-
- Portfolio (Портфолио)
- собирает записи материала типа "Portfolio Item" (Элемент портфолио) и выводит их в виде страниц Portfolio (Gallery, Services) в две, три или четыре колонки.
-
- Portfolio filter (Фильтр портфолио)
- создает блок фильтра для портфолио, используется в представлении "Portfolio" (Портфолио).
-
- Recent comments (Последние комментарии)
- собирает комментарии и выводит их в виде блока или страницы.
-
- Recent posts (Последние записи)
- собирает записи материала типа "Blog entry" (Запись блога) и выводит их в виде блока.
-
- Slider (Слайдер)
- собирает записи материала типа "Slide" (Слайд) и выводит их в виде блока слайдера.
-
- Team (Команда)
- собирает записи материала типа "Employee" (Сотрудник) и выводит их в виде блока.
-
- Testimonials (Отзывы)
- собирает записи материала типа "Testimonial" (Отзыв) и выводит их в виде страницы или блока.
- и прочие.
Для управления представлениями выполните следующие действия:
- Чтоб просмотреть все существующие представления, в панели администрирования зайдите на страницу Structure > Views (Структура > Представления) или в адресной строке браузера наберите http://www.example.com/?q=admin/structure/views, где www.example.com - адрес вашего сайта.
-
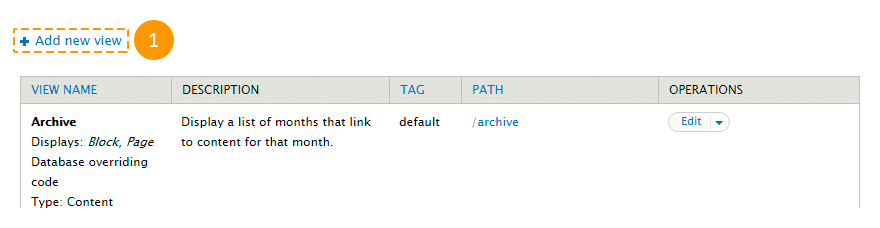
Чтобы создать новое представление, нажмите на ссылку Add new view (Добавить новое представление) вверху открывшейся страницы.

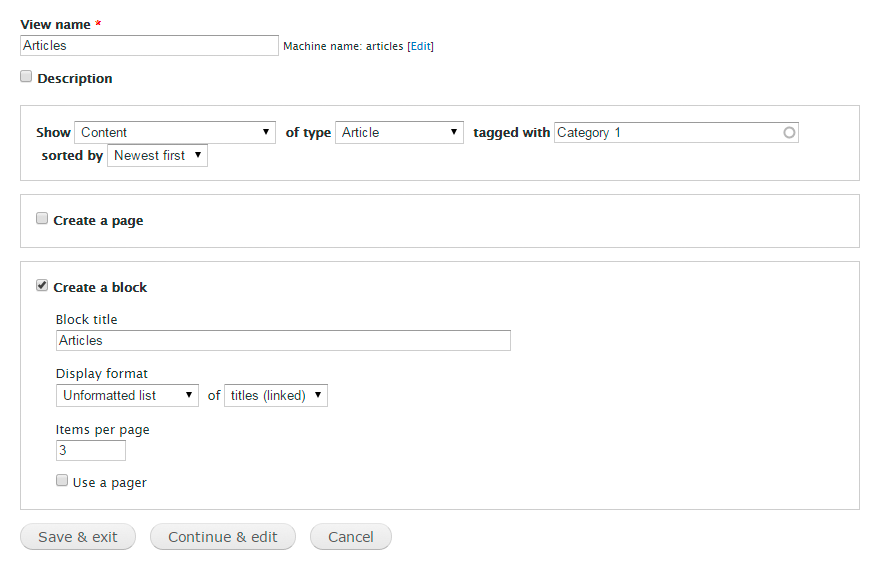
- На открывшейся странице заполните название представления, тип материала, вид сортировки, в каком виде отображать.
-
Чтобы указать дополнительные параметры, нажмите кнопку Continue & edit (Продолжить и редактировать). Чтобы закончить создание представления, нажмите кнопку Save & exit (Сохранить и выйти).

-
Чтобы отредактировать существующее представление, выберите пункт Edit (Редактировать) в выпадающем списке напротив нужного представления.

Не вносите изменения в существующие представления, если вы не уверены в том, что вы делаете.
-
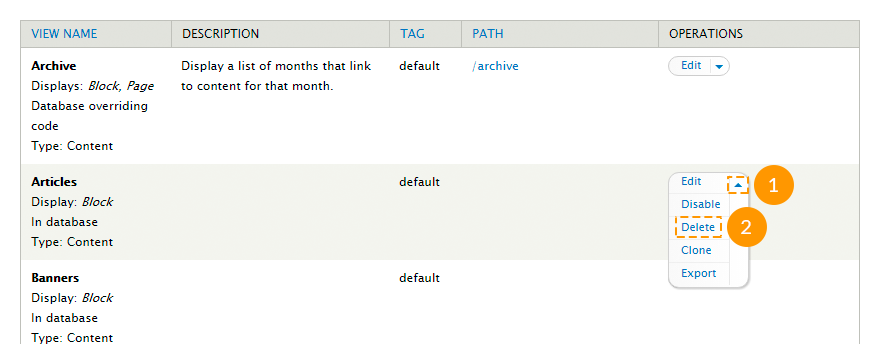
Чтобы удалить существующее представление, выберите пункт Delete (Удалить) в выпадающем списке напротив нужного представления.

-
Представлениями, которые отображены в виде блоков, можно управлять так же, как и обычными блоками. Вы также можете попасть на страницу настроек представления в виде блока со страниц своего сайта. Для этого наведите курсор мышки на нужный вам блок, затем нажмите на пиктограмму шестеренки в правом верхнем углу блока и выберите пункт Configure block (Настроить блок):

-
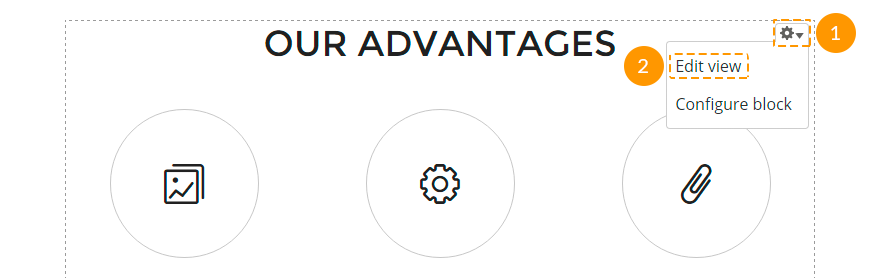
Аналогичным образом настраиваются представления, которые отображены в виде страниц. Наведите курсор мышки на область содержимого нужной вам страницы, затем нажмите на пиктограмму шестеренки в правом верхнем углу страницы и выберите пункт Edit view (Настроить представление):

Вы также можете посмотреть следующие инструкции:
Управление медиа-содержимым
Загрузка изображений и видео в шаблоне осуществляется по средствам модуля Media (Медиа).
Для управления медиа-содержимым выполните следующие действия:
- Чтоб просмотреть полный список медиа-файлов, в панели администрирования зайдите на страницу Content (Материалы) и перейдите на вкладку Media (Медиа) или в адресной строке браузера наберите http://www.example.com/?q=admin/content/media, где www.example.com - адрес вашего сайта.
-
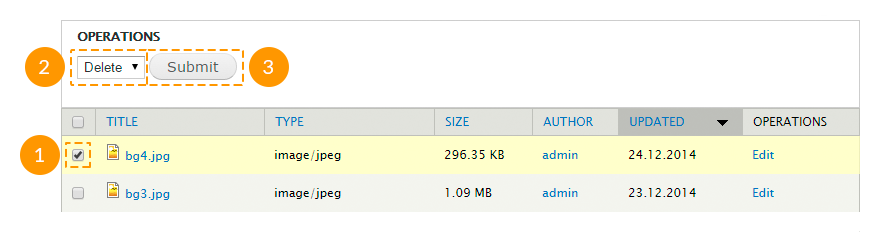
Чтобы удалить существующие изображения или видео, отметьте их, в появившемся поле Operations (Операции) выберите Delete (Удалить) и нажмите кнопку Submit (Подтвердить).

-
Для того, чтобы добавить медиа-файл в материал, в режиме создания или редактирования материала нажмите кнопку Select media (Выбрать медиа).

-
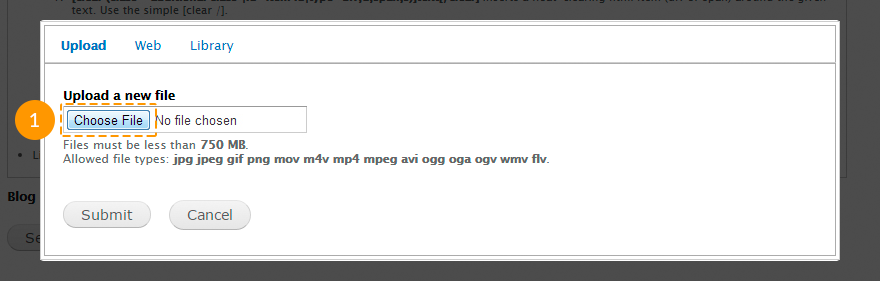
В появившемся окне:
- во вкладке Upload (Загрузить) вы можете загрузить изображение с вашего компьютера;
- во вкладке Web вы можете указать ссылку на изображение, размещенное в Интернете, а также ссылку на видео с сайтов YouTube и Vimeo;
- во вкладке Library (Библиотека) вы можете выбрать одно из изображений или видео, уже загруженных на ваш сайт.
После выбора медиа-файла нажмите кнопку Submit (Подтвердить).

Пожалуйста, примите к сведению, что добавить видео вы сможете только для типа материала Blog entry (Запись блога).
Вы также можете посмотреть следующие инструкции:
Шоткоды
Шоткод (Shortcode в пер. с анг. - короткий код) создан для того, чтобы не писать весь программный код для выполнения определенной функции, состоящего из несколько десятков строк, а заменить его маленьким коротким кодом, состоящим в основном из 1-2 слов.
Чтобы задействовать шоткоды, необходимо включить модули Shortcode, TM Shortcodes.
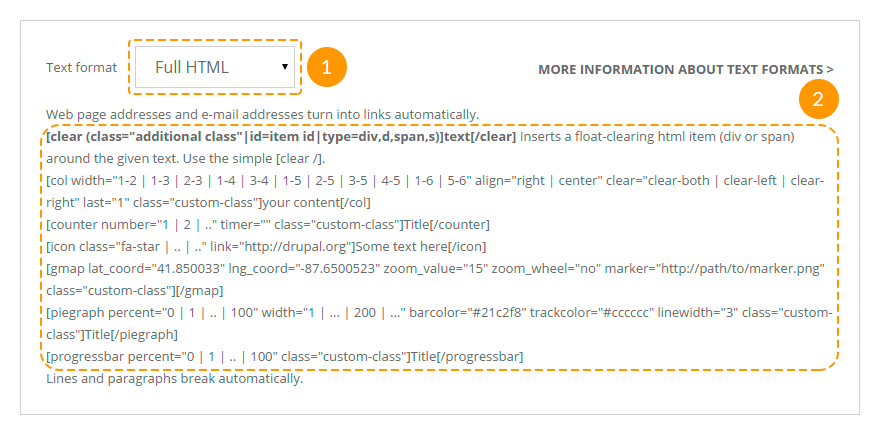
Список доступных шоткодов вы можете просмотреть в блоке Text format (Текстовые форматы) при создании материала.

Вы можете воспользоваться следующими шоткодами:
[clear][/clear] - шоткод для очистки плавающих блоков. Имеет следующие атрибуты:
-
- class
- дополнительный класс;
-
- id
- идентификатор (id) элемента;
-
- type
- тип элемента: блочный (div, d) или строчный (span, s).
[col][/col] - шоткод для вывода содержимого в колонках. Имеет следующие атрибуты:
-
- align
- выравнивание колонки: right - колонка будет отображаться с правой стороны внещнего блока, center - колонка будет выровнена по центру внешнего блока;
-
- class
- дополнительный класс элемента;
-
- clear
- очистка плавающих элементов: clear-both - слева и справа, clear-left - только слева, clear-right - только справа;
-
- last
- должен иметь значение "1" для последней колонки.
-
- width
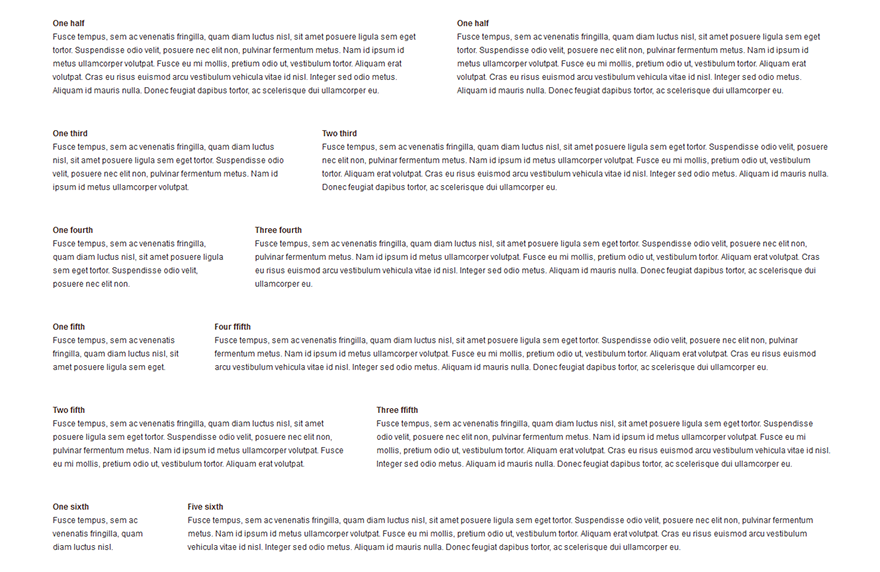
- ширина колонки: 1-2 - половина, 1-3 - треть, 2-3 - две третьих, 1-4 - четверть, 3-4 - три четверти, 1-5 - одна пятая, 2-5 - две пятые, 3-5 - три пятые, 4-5 - четыре пятых, 1-6 - одна шестая или 5-6 - пять шестых ширины внешнего блока.
Данный шоткод рекомендуется использовать внутри шоткода [clear][/clear].
Пример использования шоткода:
[clear type="div"]
[col width="1-3"]Содержимое колонки[/col]
[col width="1-3"]Содержимое колонки[/col]
[col width="1-3" last="1"]Содержимое колонки[/col]
[/clear]Возможные варианты использования:

[counter][/counter] - шоткод для отображения анимированных счетчиков. Имеет следующие атрибуты:
-
- class
- дополнительный класс элемента;
-
- number
- любое целое число;
-
- timer
- скорость в миллисекундах, с которой будет происходить отсчет от 0 до указанного числа.
Содержимое шоткода служит заголовком.
Пример использования шоткода:
[counter number="300" timer="30" class="custom-class"]Заголовок[/counter]Возможные варианты использования:

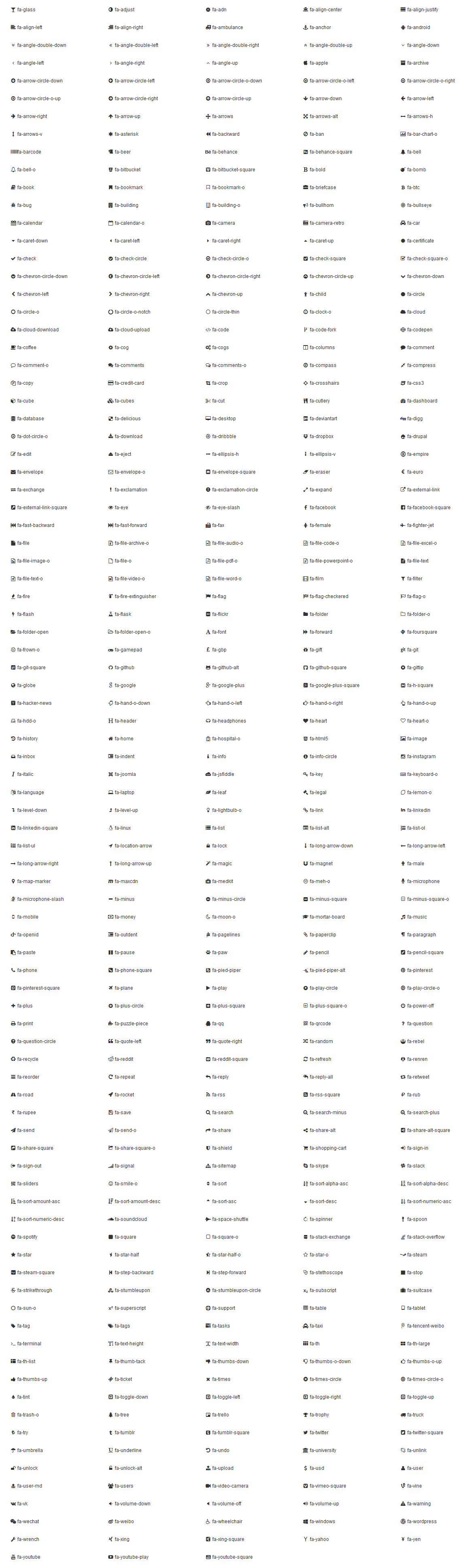
[icon][/icon] - шоткод для отображения шрифтовых иконок. Во фреймворке использована версия Font 4.1.0. Шоткод имеет следующие атрибуты:
-
- class
- класс шрифтовой иконки;
-
- link
- URL-адрес при необходимости сделать иконку ссылкой.
Пример использования шоткода:
[icon class="fa-star"]Текст[/icon]Возможные варианты использования:

[gmap][/gmap] - шоткод для вставки Google-карт. Шоткод имеет следующие атрибуты:
-
- class
- дополнительный класс элемента;
-
- lat_coord
- координата широты;
-
- lng_coord
- координата долготы;
-
- zoom_value
- начальный уровень масштабирования карты. Доступны значения от 1 до 20;
-
- zoom_wheel
- установка прокрутки карты колесиком мышки. Доступны значения "yes" и "no".
Пример использования шоткода:
[gmap lat_coord="41.850033" lng_coord="-87.6500523" zoom_value="15" zoom_wheel="no" class="custom-class"][/gmap]Возможные варианты использования:

[piegraph][/piegraph] - шоткод для отображения кругового индикатора процессов. Шоткод имеет следующие атрибуты:
-
- barcolor
- цвет фоновой полосы;
-
- class
- дополнительный класс элемента;
-
- linewidth
- ширина полосы, любое целое число;
-
- percent
- прогресс в процентах (0-100);
-
- trackcolor
- цвет трека (полосы прогресса);
-
- width
- диаметр прогрессбара, любое целое число.
Содержимое шоткода служит заголовком.
Пример использования шоткода:
[piegraph percent="60" width="200" barcolor="#21c2f8" trackcolor="#cccccc" linewidth="3"]Заголовок[/piegraph]Вариант использования:

[progressbar][/progressbar] - шоткод для отображения прогрессбаров. Шоткод имеет следующие атрибуты:
-
- class
- дополнительный класс элемента;
-
- percent
- прогресс в процентах (0-100);
Содержимое шоткода служит заголовком.
Пример использования шоткода:
[progressbar percent="30"]Заголовок[/progressbar]Возможные варианты использования: