Drupal Documentation
Настройки
Сайт на основе Drupal содержит множество настроек как сайта в целом, так и отдельных его элементов. В данном разделе будут рассмотрены лишь основные виды настроек.
Настройки сайта
Просмотреть полный список настроек вы можете зайдя на страницу Configuration (Настройки) панели администрирования сайта либо набрав в адресной строке браузера http://www.example.com/?q=admin/config, где www.example.com - адрес вашего сайта.
Чтоб изменить основные настройки сайта, выполните следующие инструкции:
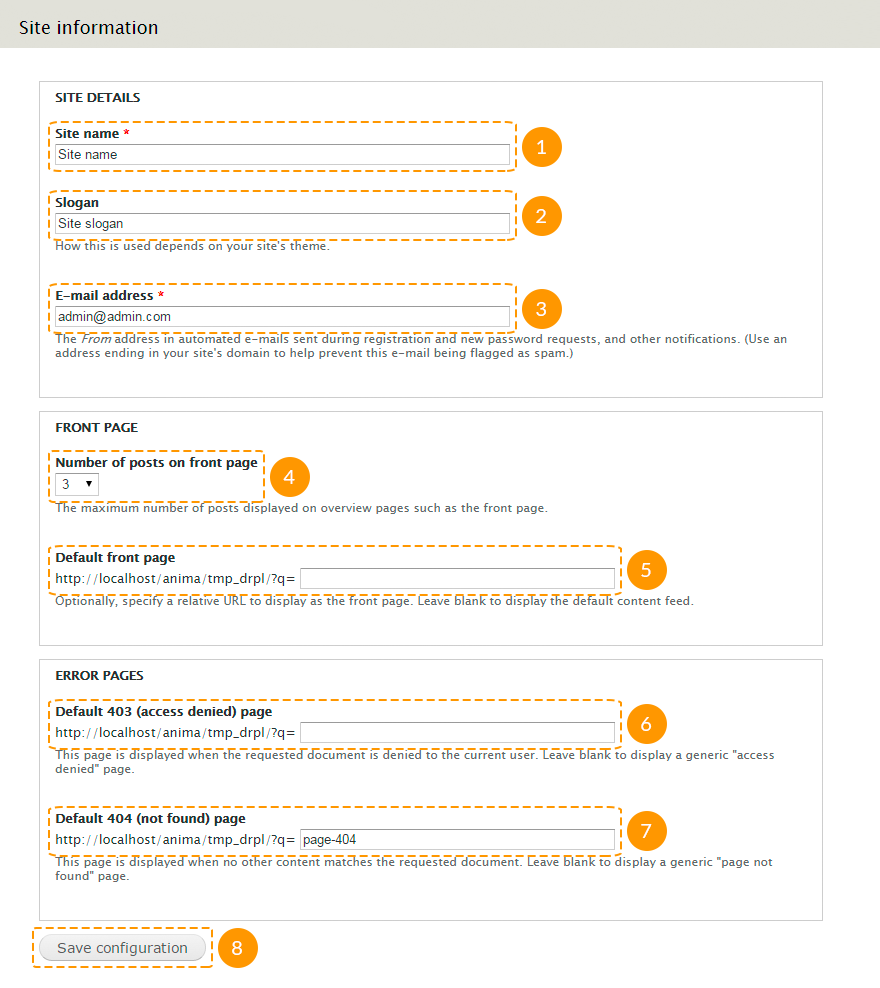
- Зайдите на страницу Configuration > System > Site information (Настройки > Система > Информация о сайте) панели администрирования сайта либо наберите в адресной строке браузера http://www.example.com/?q=admin/config/system/site-information, где www.example.com - адрес вашего сайта.
-
Измените необходимые параметры:
- название сайта;
- слоган сайта;
- электронный адрес сайта;
- количество постов на странице блога (или на главной странице, если у вас есть посты, прикрепленные к главной);
- адрес главной страницы сайта;
- адрес страницы 403 (доступ запрещен);
- адрес страницы 404 (страница не найдена).

- После внесения необходимых изменений, нажмите кнопку Save configuration (Сохранить настройки).
Настройки темы
Каждая тема имеет набор собственных настроек.
Чтобы изменить настройки темы, выполните следующие действия:
- В панели администрирования сайта зайдите на страницу Appearance (Оформление) либо в адресной строке браузера наберите http://www.example.com/?q=admin/appearance, где www.example.com - адрес вашего сайта.
-
Нажмите на ссылку Settings (Настройки) под именем вашей темы:

-
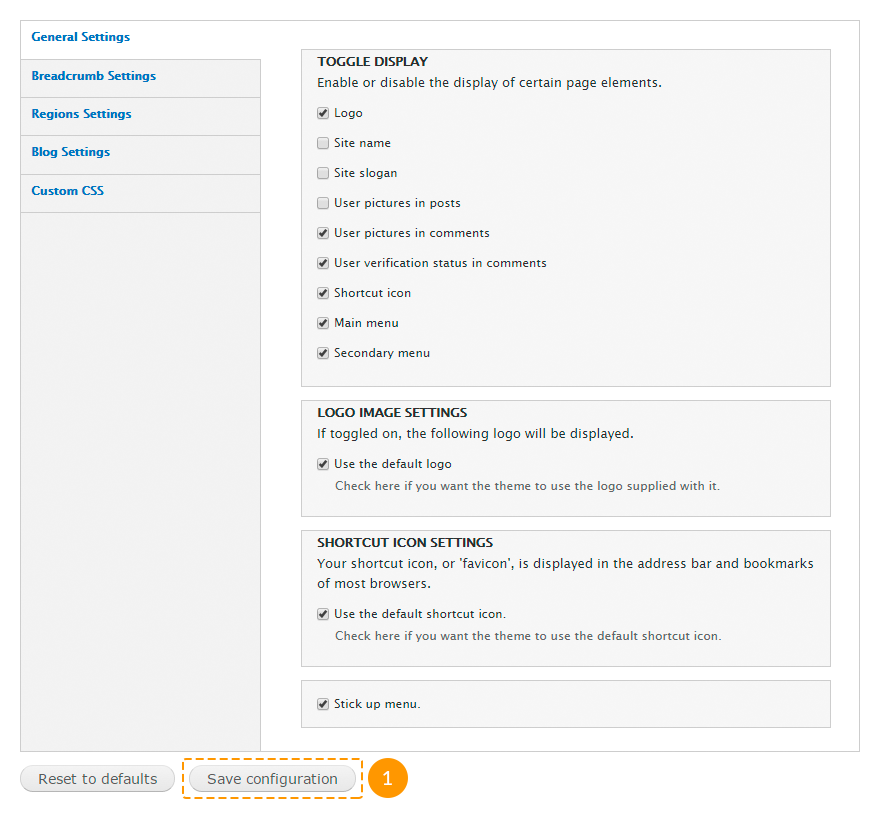
На вкладке General Settings (Общие настройки) вы можете задать следующие параметры:
- отобразить/скрыть логотип, название сайта, слоган, аватары авторов постов, аватары авторов комментариев, состояние проверки авторов комментариев, иконку для избранного, главное и вспомогательное меню;
- использовать логотип по умолчанию (из темы) или загрузить собственный;
- использовать иконку для избранного (фавикон) по умолчанию (из темы) или загрузить собственную;
- закрепить меню вверху окна браузера.

-
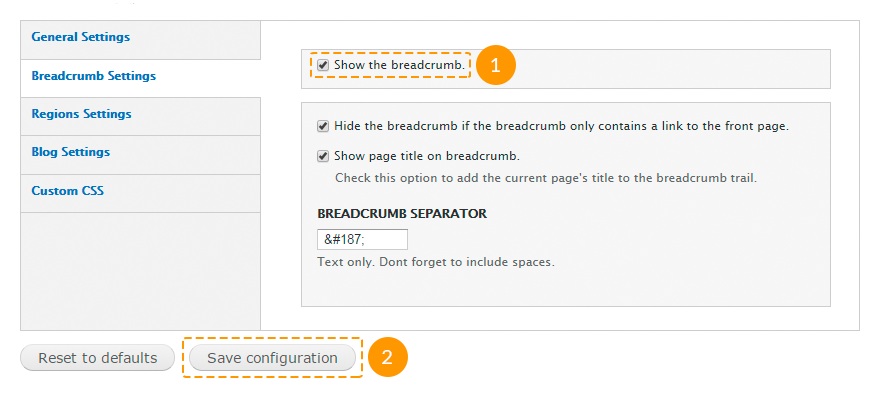
На вкладке Breadcrumb Settings (Настройки "хлебных крошек") вы можете задать следующие параметры:
- отобразить/скрыть "хлебные крошки";
- отобразить/скрыть "хлебные крошки", если они содержат только ссылку на главную страницу сайта;
- задать разделитель между ссылками "хлебных крошек".

-
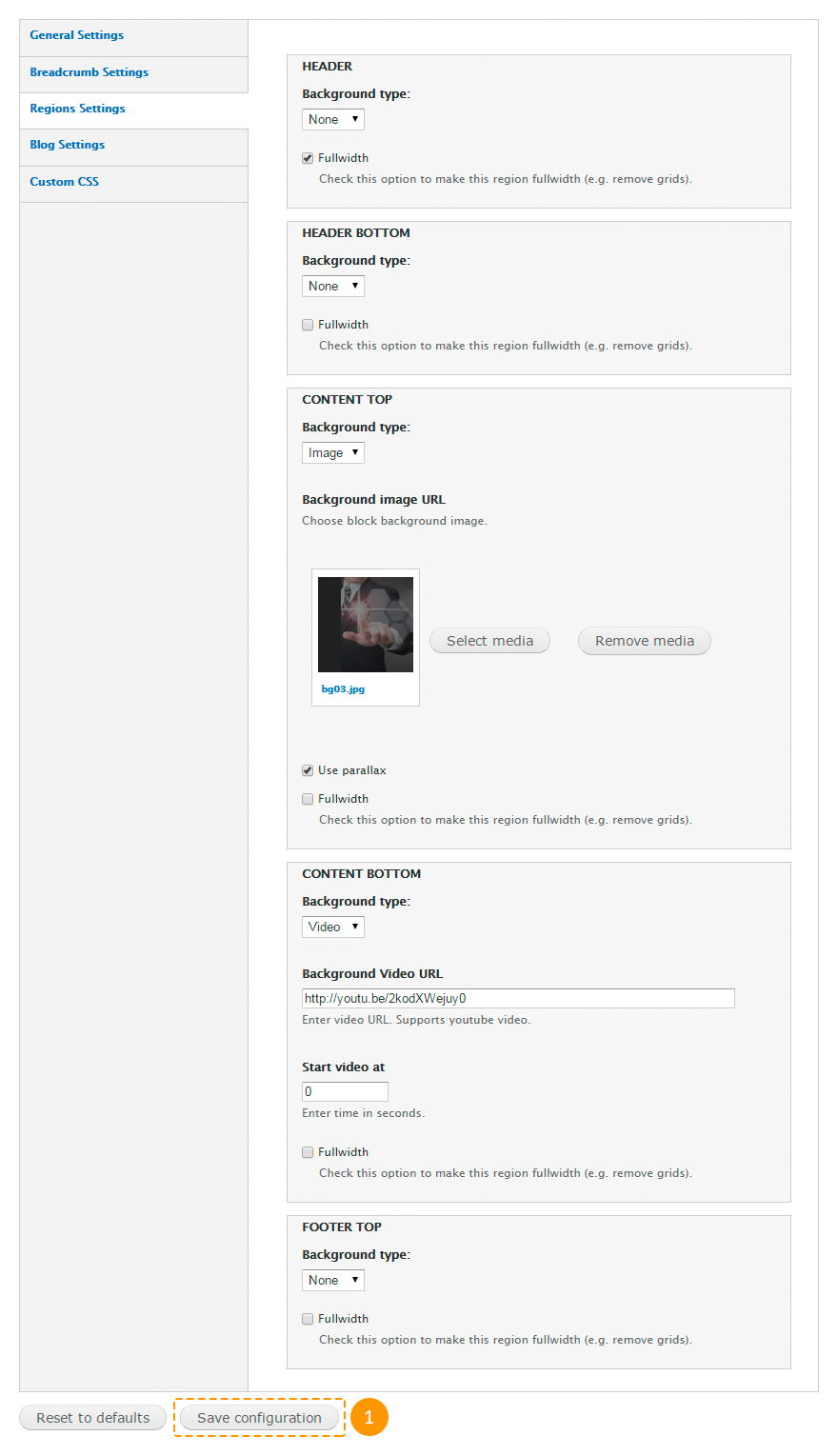
На вкладке Regions Settings (Настройки регионов) вы можете задать следующие настройки:
- задать изображение на фон региона, а также включить эффект параллакса;
- задать YouTube-видео на фон региона, а также задать, с какой секунды необходимо воспроизводить видео;
- растянуть содержимое блока на всю ширину экрана (т.е. убрать грид-сетку).
Некоторые из данных опций работают только с включенным модулем TM Block Background.

-
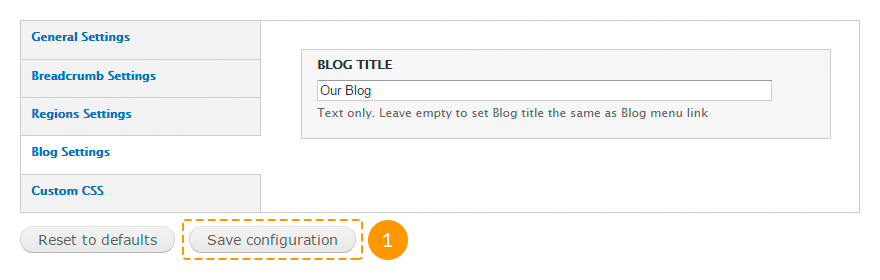
На вкладке Blog Settings (Настройки блога) вы можете задать заголовок блока. Оставьте данное поле пустым, чтобы заголовок блога совпадал с названием соответствующей ссылки меню.

-
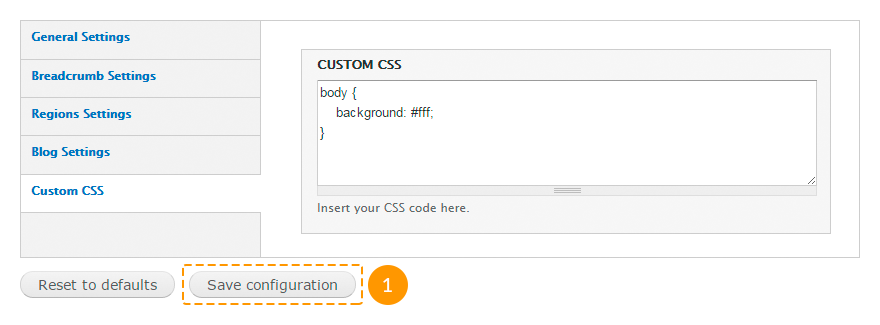
На вкладке Custom CSS (Пользовательский CSS) вы можете задать собственные стили для установленной темы.
Данная опция относится только к приобретенной вами теме. Вы не сможете задать стили для других тем, таких как Seven и прочих.

Настройки модулей
Стандартные модули:
| Название | Описание | |
|---|---|---|
| Aggregator | Позволяет собирать содержимое с новостных лент других сайтов и публиковать полученные данные. | |
| Block | Управляет визуальным расположением блоков в регионах страниц. Обязательный к подключению. Содержимое шаблонов основано на блоках. |
|
| Blog | Позволяет пользователям вести свои блоги. Блог каждого пользователя состоит из отдельных записей. Рекомендуемый к подключению. В шаблонах используется блог, однако, если вы не планируете его использование, модуль можно отключить. |
|
| Book | Позволяет объединять записи в книги. Книги являются удобным способом организации записей. На страницах, которые включены в книгу, показываются дополнительные элементы навигации: ссылки для перехода на предыдущую и следующую страницы, а также ссылка для перехода к той главе, в которую входит текущая страница. | |
| Color | Позволяет легко и быстро изменять цветовые схемы тем, которые совместимы с этим модулем. | |
| Comment | Позволяет пользователям добавлять комментарии к записям и отвечать на комментарии других пользователей. Рекомендуемый к подключению. В шаблонах используется комментарии к записям, однако, если вы не планируете их использовать, модуль можно отключить. |
|
| Contact | Позволяет посетителям сайта отправлять сообщения администратору, пользуясь формой контактов сайта, или
другим пользователям, пользуясь персональными формами контактов пользователей. Рекомендуемый к подключению. В шаблонах используется форма контактов, однако, если вы не планируете ее использовать, модуль можно отключить. |
|
| Content translation | Позволяет переводить материал сайта на разные языки. Работает вместе с модулем Locale. | |
| Contextual links | Позволяет показывать контекстные ссылки, связанные с регионами, блоками и записями. Рекомендуемый к использованию. Модуль включен для удобства работы, т.к. позволяет быстро редактировать содержимое шаблона. Также ниже использованы рекомендации по редактированию содержимого на основании данного модуля. Если для вас это не принципиально, модуль можно отключить. |
|
| Dashboard | Создаёт информационную панель в разделе управления сайтом для организации административных задач и отслеживание информации на вашем сайте. На странице панели могут быть размещены и упорядочены нужным образом блоки. | |
| Database logging | Позволяет записывать системные события в базу данных. | |
| Field | Позволяет добавлять различным типам материалов, пользователям и терминам дополнительные поля и обрабатывать
их сохранение, загрузку, редактирование и вывод. Обязательный к подключению. Необходим для работы ядра сайта. |
|
| Field SQL storage | Управляет хранением информации о дополнительных полях в базе данных. Обязательный к подключению. Необходим для работы ядра сайта. |
|
| Field UI | Реализует интерфейс по работе с прикреплением дополнительных полей к объектам и управлением ими. Обязательный к подключению. Во многих типах материалов используются дополнительные поля. |
|
| File | Определяет файловый тип поля, который позволяет управлять файлами, прикрепленными к записи. Обязательный к подключению. Во многих типах материалов используются прикрепленные файлы (например, изображения). |
|
| Filter | Позволяет настраивать различные форматы ввода. Формат ввода определяет разрешенные в материале HTML-теги,
правила обработки введенных данных и другие параметры. Обязательный к подключению. Необходим для работы ядра сайта. |
|
| Forum | Позволяет создавать на сайте форумы и вести на нём обсуждения различных вопросов. Форумы могут иметь
вложенную иерархию, позволяя группировать обсуждения по темам. Рекомендуемый к подключению. В демонстрационных данных шаблона есть форум, однако, если вы не планируете его использовать, модуль можно отключить. |
|
| Help | Позволяет создавать справочные страницы, а также показывать контекстную справку на страницах управления сайтом. Это краткая версия сетевого руководства, которая включена в систему. | |
| Image | Добавляет поле для изображений. Модуль использует параметры, определённые на страницах «Обработка
изображений» и «Стили изображений», с помощью которых можно изменять размер и параметры вывода. Обязательный к подключению. Во многих типах материалов использованы прикрепленные изображения. |
|
| List | Определяет различные поля для хранения списков. Рекомендуемый к подключению. В некоторых шаблонах может быть использован тип поля список. Не отключайте данный модуль, если вы не уверены. |
|
| Locale | Позволяет использовать на сайте интерфейс на различных языках. Модуль управляет переводами строк интерфейса
в базе данных, проверяя наличие перевода каждой нужной строки перед её выводом на монитор. Если строка с
переводом доступна, то она показывается вместо оригинальной строки. Когда строка с переводом недоступна,
показывается оригинальная строка на английском языке, что позволяет избежать отсутствия на сайте каких-либо
элементов, если они не переведены. Рекомендуемый к подключению. В шаблонах по умолчанию включена возможность перевода содержимого. Однако, если вы не планируете добавлять языки перевода, модуль можно отключить. |
|
| Menu | Позволяет создавать навигационные блоки (меню). Обязательный к подключению. В шаблонах используется как минимум одно меню. |
|
| Node | Управляет созданием, правкой, удалением, параметрами и выводом записей. Обязательный к подключению. Необходим для работы ядра сайта. |
|
| Number | Определяет различные типы числовых полей. Числа могут быть целыми или дробными и иметь различный формат
вывода. Числовые поля могут быть ограничены определённым набором доступных для ввода значений или диапазоном
значений. Рекомендуемый к подключению. В некоторых шаблонах может быть использован числовой тип поля. Не отключайте данный модуль, если вы не уверены. |
|
| OpenID | Позволяет пользователям входить в свои учетные записи с помощью технологии OpenID. Технология OpenID является безопасным способом создания учетных записей на разных сайтах с использованием одного логина и пароля. | |
| Options | Определяет селекторы, флажки и радио-кнопки для текстовых и числовых полей. Обязательный к подключению. Используется в дополнительных типах полей, для таксономии, для облака тэгов и пр. |
|
| Overlay | Отображает административные страницы сайта во всплывающем окне. | |
| Path | Позволяет добавить любому системному пути на сайте альтернативный путь. Для каждого системного адреса может
использоваться неограниченное количество альтернативных адресов. Рекомендуемый к подключению. В шаблонах по умолчанию включена возможность добавления альтернативных путей. Однако, если вы не планируете их использовать, модуль можно отключить. |
|
| PHP filter | Добавляет PHP filter в форматы ввода. Этот фильтр позволяет выполнять введенный PHP-код. Обязательный к подключению. В некоторых блоках используется PHP-код (например, в блоке копирайта). |
|
| Poll | Позволяет создавать опросники и проводить исследования с выводом общего итога голосования. Рекомендуемый к подключению. В демонстрационном содержимом шаблонов присутствует опросник, однако, если вы не планируете его использовать или создавать новые, модуль можно отключить. |
|
| RDF | Обогащает содержимое сайта метаданными, чтобы другие приложения (например, поисковые системы, агрегаторы) могли лучше понять существующие связи и атрибуты. | |
| Search | Позволяет индексировать содержимое сайта и выполнять поиск по ключевым словам на страницах и записях или по
именам пользователей. Рекомендуемый к подключению. В шаблонах по умолчанию включена возможность поиска материала и пользователей, однако, если вы не планируете использование данного функционала, модуль можно отключить. |
|
| Shortcut | Позволяет пользователям создавать наборы ярлыков для часто посещаемых страниц сайта. Ярлыки находятся в наборах. Пользователь может выбрать себе любой существующий на сайте набор ярлыков. | |
| Statistics | Позволяет собирать информацию о количестве просмотров записей, просматривавшем страницу пользователе,
странице, с которой пользователь перешел на страницу записи, и времени, когда документ просматривался. Эта
информация может быть полезна для выяснения того, какие документы пользователи предпочитают просматривать, и
как они перемещаются по сайту. Рекомендуемый к подключению. Если в блоге выводится количество просмотров записи, не отключайте данный модуль. |
|
| Syslog | Отслеживает и записывает системные события в системный журнал. | |
| System | Обеспечивает основные характеристики сайта, которые могут также расширяться другими модулями и темами.
Многие основные элементы сайта управляются именно этим модулем (например, кеширование, включение и
выключение модулей и тем, генерация страниц управления и настройка основных параметров сайта). Этот модуль
занимается также обработкой многих ключевых для работы сайта операций. Обязательный к подключению. Необходим для работы ядра сайта. |
|
| Taxonomy | Позволяет классифицировать материал сайта. Для этого нужно определить словари, которые будут содержать
термины. Термины можно связывать с различными объектами содержания. Обязательный к подключению. В шаблоне используются поля, основанные на таксономии. |
|
| Testing | Обеспечивает основу для тестирования функционала сайта. | |
| Text | Определяет текстовый тип поля. Обязательный к подключению. Необходим для работы ядра сайта. |
|
| Toolbar | Показывает ссылки первого уровня меню управления сайтом и ссылки других модулей вверху страницы. Рекомендуемый к подключению. В шаблонах по умолчанию включено верхнее меню навигации по административным страницам, однако, если вы не планируете его использовать, модуль можно отключить. |
|
| Tracker | Позволяет отслеживать изменения в содержимом сайта. Модуль показывает информацию о добавленных и обновлённых
материалах и о добавленных к материалу комментариях. Рекомендуемый к подключению. В шаблонах по умолчанию включена возможность отслеживания изменений в содержимом сайта. Однако, если вы не нуждаетесь в данном функционале, модуль можно отключить. |
|
| Trigger | Позволяет вызывать действия при возникновении определённых системных событий, таких как добавление нового
материала или вход пользователя в учетную запись. Рекомендуемый к подключению. Используется для для блока подписки (см. "Дополнительные модули"). Если вы не планируете его использовать, можете отключить данные блоки. |
|
| Update manager | Периодически проверяет новые версии установленных на сайте модулей и тем и оповещает администраторов сайта о
доступности обновлений. Кроме этого модуль позволяет устанавливать новые модули и темы, пользуясь только
интерфейсом сайта. Рекомендуемый к подключению. В шаблонах по умолчанию включена возможность обновления и установки модулей. Мы не рекомендуем вам отключать данный модуль. |
|
| User | Позволяет регистрироваться на сайте и управлять учетными записями. Модуль также позволяет управлять ролями
пользователей и их правами. Обязательный к подключению. Необходим для работы ядра сайта. |
- модуль по умолчанию включен; - модуль по умолчанию отключен.
Модули, которые не отмечены как обязательные или рекомендуемые к подключению, могут быть подключены или отключены в зависимости от того, будете ли вы использовать их функционал.
Отключение модулей, отмеченных как рекомендуемые к подключению, нежелательно, однако не критично.
Дополнительные модули:
| Название | Пакет | Описание | |
|---|---|---|---|
| AddThis | addthis | Добавляет блок кнопок "Поделиться в социальных сетях" от AddThis.com. Рекомендуемый к подключению. В демонстрационных данных шаблона кнопки "Поделиться в социальных сетях" используется на страницах блога. |
|
| AddThis Displays | |||
| Administration Development tools | admin_menu | Внедряет верхнее выпадающее меню для большинства административных задач. Рекомендуемый к подключению. В шаблонах альтернативное административное выпадающее меню используется для удобства навигации по административной панели. Если вы не пользуетесь данным функционалом, модуль можно отключить. |
|
| Administration menu | |||
| Administration menu Toolbar style | |||
| Block Class | block_class | Позволяет добавлять пользовательские классы блокам. Рекомендуемый к подключению. С помощью пользовательских классов блокам добавляется не только стилизация, но и классы грид-системы. |
|
| Cctags | cctags | Позволяет создавать облако тегов из терминов таксономии. Рекомендуемый к подключению. В демонстрационных данных шаблонов есть облако тэгов, однако, если вы не планируете его использовать, модуль можно отключить. |
|
| Colorbox | colorbox | Позволяет открывать изображения в лайтбоксах. Рекомендуемый к подключению. На странице портфолио (галереи, сервисов) изображения открываются в лайтбоксах. |
|
| Bulk Export | ctools | Представляет из себя API и набор инструментов, которые позволяют облегчить работу разработчика. Модуль также
управляет страницами панелей и другими элементами. Обязательный к подключению. Большинство модулей работают на основании данного модуля. |
|
| Chaos tools | |||
| Chaos Tools (CTools) AJAX Example | |||
| Chaos Tools (CTools) Plugin Example | |||
| Custom content panes | |||
| Custom rulesets | |||
| Page manager | |||
| Page manager redirect | |||
| Page manager redirect examples | |||
| Stylizer | |||
| Term Depth access | |||
| Views content panes | |||
| Date | date | Позволяет создавать дополнительные поля типа дата/время. Также служит основой для других модулей. Рекомендуемый к подключению. Чтобы отключить данный модуль, убедитесь, что в демонстрационных данных нет полей типа дата/время. |
|
| Date All Day | |||
| Date API | |||
| Date Context | |||
| Date Popup | |||
| Date Repeat API | |||
| Date Repeat Field | |||
| Date Tools | |||
| Date Views | |||
| Date Migration Example | |||
| Demonstration site | demo | Позволяет делать снапшоты сайта. Используя этот модуль, вы всегда можете вернуть состояние сайта к
сделанному ранее его снапшоту. Рекомендуемый к подключению. С помощью данного модуля вы сможете установить демонстрационные данные, а также настройки всех модулей и блоков. |
|
| Demonstration site reset | |||
| Dismiss | dismiss | Добавляет кнопку "Закрыть" к системным сообщениям, предупреждениям и ошибкам. Рекомендуемый к использованию. В шаблонах данный модуль используется для удобства, однако, если вы не планируете пользоваться данным функционалом, модуль можно отключить. |
|
| Entity view modes | entity_view_mode | Позволяет создавать дополнительные режимы отображения объектов (комментариев, записей, файлов,
пользователей, таксономии). Рекомендуемый к подключению. В шаблонах дополнительные режимы отображения используются для медиа-файлов записей блога. |
|
| FlexSlider | flexslider | Позволяет интегрировать с Drupal библиотеку Flex Slider. Рекомендуемый к подключению. Используется для создания слайдера и всякого рода каруселей. |
|
| FlexSlider Example | |||
| FlexSlider Fields | |||
| FlexSlider Views Style | |||
| Flex Slider Views Slideshow | flexslider_views_slideshow | Интеграция библиотеки FlexSlider с Views Slideshow. Рекомендуемый к подключению. Используется для создания слайдера и всякого рода каруселей. |
|
| jQuery Easing | jqeasing | Добавляет библиотеку jQuery Easing. Обязательный к подключению. Необходим для правильной работы темы, а также некоторых модулей. |
|
| jQuery Update | jquery_update | Обновляет версию jQuery, которая включена в Drupal. Обязательный к подключению. Необходим для правильной работы темы и большинства модулей. Не используйте версию jQuery выше 1.8, т.к. некоторые плагины (например, Superfish) не могут работать полноценно с последними версиями скрипта. |
|
| Libraries | libraries | Позволяет добавлять внешние библиотеки для модулей, тем и профилей. Обязательный к подключению. Многие модули пользуются библиотеками. |
|
| Link | link | Позволяет создавать дополнительные поля, предназначенные для вставки ссылок. Рекомендуемый к подключению. Ссылки используется в некоторых типах материала (например, в типе материала "Сотрудник"). |
|
| File entity | media | Дает возможность загружать файлы без FTP, создавать и управлять медиа-библиотеками на вашем сайте. Рекомендуемый к подключению. В шаблонах данный модуль используется в качестве файлового загрузчика для изображений, а также для добавления видео к записям блога. |
|
| Media | |||
| Media Internet Sources | |||
| Media: YouTube | media_youtube | Вместе с модулем Media позволяет добавлять в материал видео с сервиса YouTube. Рекомендуемый к подключению. В демонстрационном содержимом шаблонов присутствует видео с YouTube, однако, если вы не планируете пользоваться данным сервисом, модуль можно отключить. |
|
| Menu Block | menu_block | Позволяет создавать древовидные блоки меню, выводить которые можно с любого уровня. Рекомендуемый к подключению. С помощью данного модуля в шаблонах, как правило, создается меню подвала. |
|
| Menu Block Export | |||
| Module filter | module_filter | Позволяет упростить работу со страницей модулей. Модуль добавляет строку живого поиска модулей, а также
позволяет вынести категории модулей в вертикальную линейку. Рекомендуемый к подключению. В шаблонах данный модуль используется для удобства, в частности для быстрого поиска и настройки модулей. |
|
| Olark Chat | olark | Добавляет возможность вставки чата от Olark. Рекомендуемый к подключению. С помощью данного модуля подключается чат. |
|
| Mini panels | panels | Позволяет создавать макеты и размещать их на страницах сайта. Рекомендуемый к подключению. С помощью данного модуля создано большинство основных страниц шаблона. |
|
| Panel nodes | |||
| Panels | |||
| Panels In-Place Editor | |||
| Panels translation | |||
| Plupload integration module | plupload | Позволяет загружать несколько изображений одновременно. Рекомендуемый к подключению. Данный модуль в шаблонах включен для удобства загрузки изображений. |
|
| Retina Images | retina_images | Позволяет нарезать изображения для retina-экранов в размере 2,5x. Рекомендуемый к подключению. В демонстрационных данных шаблонов все изображения нарезаны для retina-экранов. |
|
| Semantic Views | semanticviews | Является дополнением к модулю Views, которое позволяет сделать HTML-код выводимой структуры представления
более читаемым. Рекомендуемый к подключению. В демонстрационном содержимом некоторые представления созданы с помощью данного модуля. |
|
| Shortcode | shortcode | Обеспечивает API для вставки шоткодов, а также добавляет набор основных шоткодов. Рекомендуемый к подключению. Модуль позволяет вставлять тип содержимого, которого нет в стандартных инструментах. |
|
| Shortcode Basic Tags | |||
| Shortcode Embed Content Tag | |||
| Shortcode Video Macro | |||
| Simple Subscription | simple_subscription | Добавляет блок формы подписки. Рекомендуемый к подключению. В демонстрационных данных шаблонов присутствует блок формы подписки, однако, если вы не планируете ее использовать, модуль можно отключить. |
|
| Superfish | superfish | Интегрирует с Drupal плагин jQuery Superfish, с помощью которого можно создавать выпадающее меню. Рекомендуемый к подключению. Выпадающее меню используется в главном меню сайта. |
|
| Term Reference Tree | term_reference_tree | Позволяет отображать термины таксономии в виде дерева. Рекомендуемый к подключению. Категории портфолио и блога отображаются в виде дерева. Вы можете изменить отображение данных полей в настройках соответствующих типов материалов и отключить данный модуль, если вы не нуждаетесь в данном функционале. |
|
| Tipsy tooltips | tipsy | Интегрирует с Drupal плагин Tipsy, который позволяет показывать всплывающие подсказки для текстовых
областей, полей, якорей и других HTML-элементов, которые можно определить самостоятельно. Рекомендуемый к подключению. Всплывающие подсказки используются для формы контактов на странице контактов. Если вы не планируете использовать данный функционал, модуль можно отключить. |
|
| TM Animate | tm_animate | Добавляет кросс-браузерную библиотеку CSS-анимаций. Обязательный к подключению. В некоторых темах могут использоваться классы анимации. |
|
| TM Block Background | tm_block_bg | Позволяет добавлять эффекты и видео и параллакса на фоне блоков. Обязательный к подключению. Модуль позволяет использовать эффекты параллакса и видео на фоне из опций купленной вами темы. |
|
| TM Cookie Notice | tm_cookie_notice | Добавляет оповещение об использовании куков на сайте. Рекомендуемый к подключению. Согласно Закону о Кукис, модуль позволяет оповещать пользователей об использовании куков. |
|
| TM Follow Us | tm_follow | Создает два блока ссылок, которые связывают сайт и его пользователей с сайтами социальных сетей. Рекомендуемый к подключению. В демонстрационном содержимом шаблонов присутствует блок социальных ссылок, однако, если вы не планируете использовать данный блок, модуль можно отключить. |
|
| TM Font Awesome | tm_font_awesome | Внедряет знаковый шрифт, используемый в Twitter Bootstrap. Весия FontAwesome 4.1.0. Обязательеый к подключению. В стилизации темы используются шрифтовые иконки. |
|
| TM Lazyload | tm_lazyload | Позволяет подгружать изображения по мере прокрутки страницы. Рекомендуемый к подключению. Постепенная подгрузка изображений включена на бложных страницах. |
|
| TM Shortcodes | tm_shortcodes | Добавляет набор шоткодов. Рекомендуемый к подключению. Модуль позволяет вставлять тип содержимого, которого нет в стандартных инструментах. |
|
| Hide the Toolbar | toolbar_admin_menu | Скрывает стандартное верхнее административное меню. Рекомендуемый к подключению. Если вы не используете модуль Administration menu, данный модуль можно отключить. |
|
| Views | views | Позволяет создавать запросы, выполнять их и выводить полученный результат разнообразными способами. Рекомендуемый к подключению. Значительная часть демонстрационного содержимого создана по средствам представлений. | |
| Views UI | |||
| Views Accordion | views_accordion | Позволяет создавать представления в виде аккордеона. Рекомендуемый к подключению. Чтобы отключить данный модуль, убедитесь, что в демонстрационных данных вашего шаблона нет аккордеонов. |
|
| Isotope Example | views_isotope | Позволяет создавать представления с помощью библиотеки Isotope. Рекомендуемый к подключению. Страница портфолио (галереи, сервисов) создана с помощью библиотеки Isotope. |
|
| Views Isotope | |||
| Views Slideshow | views_slideshow | Позволяет создавать представления в виде слайдшоу. Рекомендуемый к подключению. Чтобы отключить данный модуль, убедитесь, что в демонстрационных данных вашего шаблона нет представлений, созданных на основании данного модуля. |
|
| Views Slideshow: Cycle | |||
| Wysiwyg | wysiwyg | Позволяет интегрировать с сайтом различные текстовые редакторы. Рекомендуемый к подключению. Данный модуль включен для удобства вставки разного рода содержания в записи. |
- модуль по умолчанию включен; - модуль по умолчанию отключен.
Модули, отмеченные как обязательные к подключению, должны быть загружены в обязательном порядке.
Модули, отмеченные как рекомендуемые к подключению, должны быть загружены в обязательном порядке, если вы устанавливаете шаблон с демонстрационными данными.
Те модули, которые включены для удобства, могут быть отключены на ваше усмотрение.
Каждый из модулей может содержать собственные настройки. Чтобы настроить модуль, выполните следующие инструкции:
- Войдите на сайт в качестве администратора.
- В панели администрирования зайдите на страницу Modules (Модули) или в адресной строке браузера наберите http://www.example.com/?q=admin/modules, где www.example.com - адрес вашего сайта.
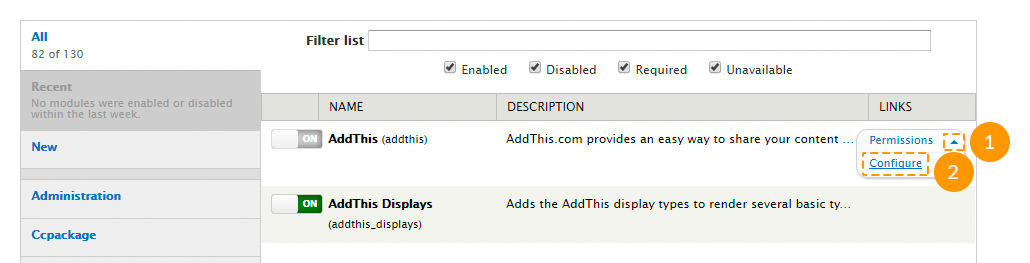
- Найдите нужный вам модуль. Для этого можете воспользоваться фильтром.
-
Нажмите ссылку Configure (Настроить) напротив нужного вам модуля.

- Сделайте необходимые изменения и сохраните настройки.
Вы также можете посмотреть следующие инструкции:
Настройки блоков
Чтобы настроить блоки, использованные в шаблоне, следуйте данным инструкциям:
- Войдите на сайт в качестве администратора.
- В панели администрирования зайдите на страницу Structure > Blocks (Структура > Блоки) или в адресной строке браузера наберите http://www.example.com/?q=admin/structure/block, где www.example.com - адрес вашего сайта.
-
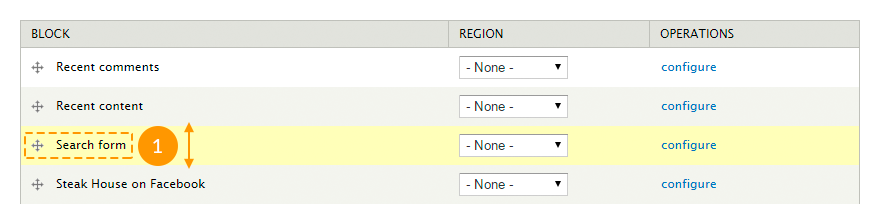
На открывшейся странице вы можете перетаскивать блоки в разные регионы:

-
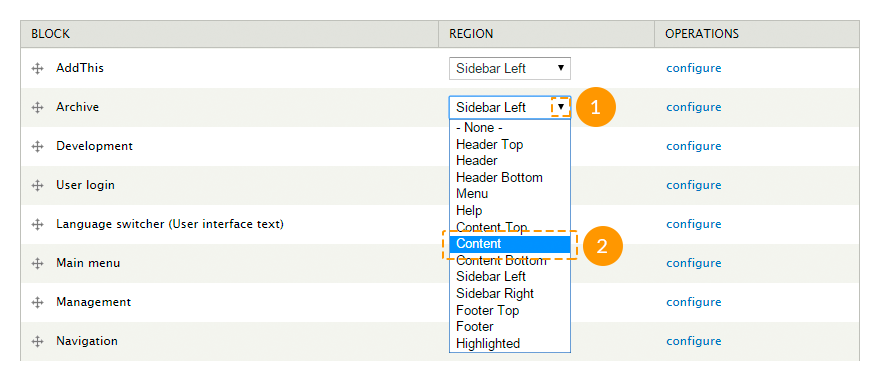
Вы можете перемещать блоки в разные регионы, используя выпадающее меню в колонке Region (Регион):

-
Вы можете задать настройки для каждого блока в отдельности, нажав на ссылку configure (настроить) в колонке Operations (Операции):

-
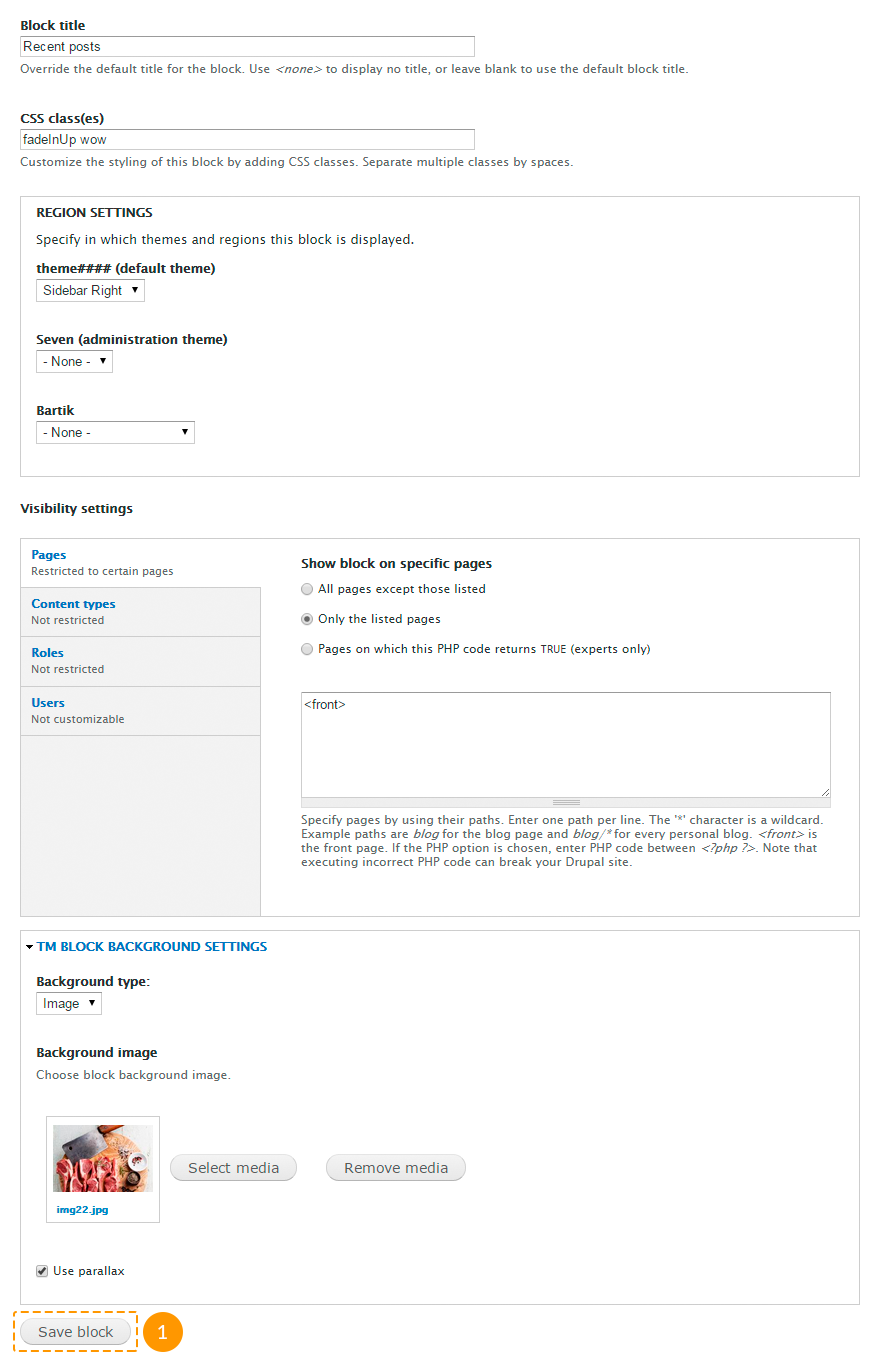
На странице настроек блока вы можете задать следующие параметры:
- заголовок блока;
- пользовательский CSS-класс для данного блока;
- регион блока для каждой темы в отдельности;
- настройки отображения (для отдельных страниц, отдельных типов материалов, отдельных ролей пользователей, для каждого пользователя);
- настроить фон блока (аналогично настройкам регионов в опциях темы).

Помните, что блок занимает ширину региона, в который он помещен. Для того, чтобы блок с эффектом параллакса или с видео на фоне занимал всю ширину экрана, необходимо поместить его в регион с опцией Fullwidth (На всю ширину экрана).
Некоторые блоки могут содержать дополнительные настройки.
-
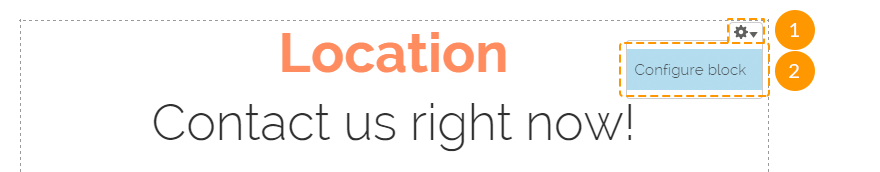
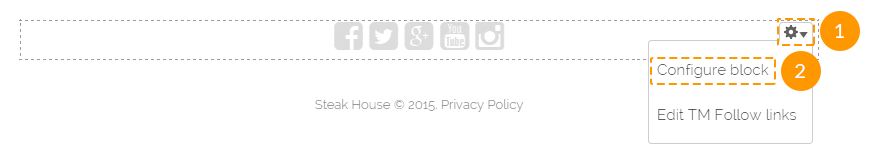
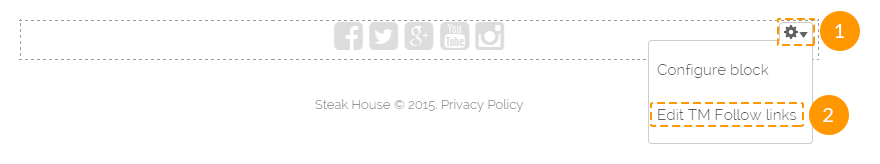
Вы также можете попасть на страницу настроек блока со страниц вашего сайта. Для этого наведите курсор мышки на нужный вам блок, затем нажмите на пиктограмму шестеренки в правом верхнем углу блока и выберите пункт Configure block (Настроить блок). Эта опция будет доступна только, если вы войдете на сайт в качестве администратора:

Настройки кнопок "Поделиться"
За включение/отключение блока кнопок "Поделиться в социальных сетях" отвечает модуль AddThis.
Чтобы изменить глобальные настройки блока "Поделиться в социальных сетях", в панели администрирования зайдите на страницу Configuration > User interface > AddThis (Конфигурация > Пользовательский интерфейс > AddThis) или в адресной строке браузера наберите http://www.example.com/?q=admin/config/user-interface/addthis, где www.example.com - адрес вашего сайта.
Данные настройки в большей мере относятся к блоку "AddThis", которым вы можете управлять как обычным блоком.
Не меняйте ничего в настройках, если вы не уверены.
Чтобы изменить настройки блока "Поделиться в социальных сетях" в типе содержимого Blog Entry (Запись блога), выполните следующие инструкции:
- В панели администрирования зайдите на страницу Structure > Content types > Blog entry (Структура > Типы материалов > Запись блога) и перейдите на вкладку Manage display (Управление отображением) или в адресной строке браузера наберите http://www.example.com/?q=admin/structure/types/manage/blog/display, где www.example.com - адрес вашего сайта.
- Выберите пункт Full content (Полная страница).
- Нажмите на пиктограмму шестеренки напротив поля AddThis.
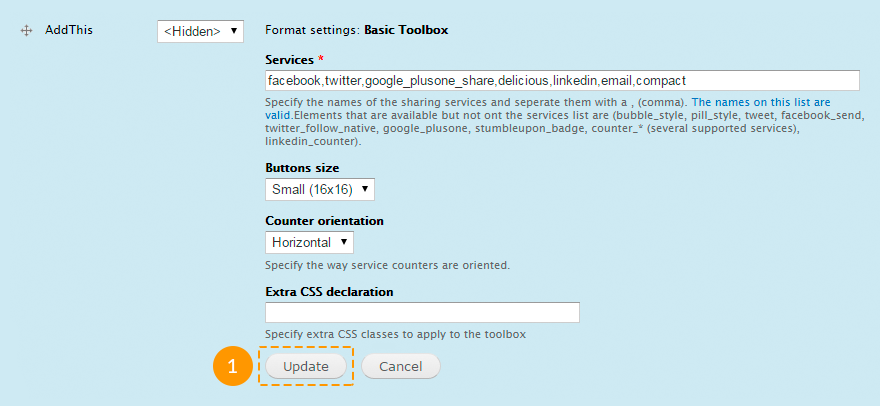
-
Измените набор иконок (полный список доступен на www.addthis.com, через запятую укажите необходимые значения из колонки Code), размер иконок, ориентацию, при необходимости укажите дополнительный класс. Нажмите кнопку Update (Обновить).

Чтобы удалить кнопки "Поделиться" из типа содержимого Blog Entry (Запись блога), выполните следующие инструкции:
- В панели администрирования зайдите на страницу Structure > Content types > Blog entry (Структура > Типы материалов > Запись блога) и перейдите на вкладку Manage fields (Управление полями) или в адресной строке браузера наберите http://www.example.com/?q=admin/structure/types/manage/blog/fields, где www.example.com - адрес вашего сайта.
-
Нажмите на ссылку delete (удалить) напротив поля AddThis, после чего подтвердите действие.

Чтобы добавить кнопки "Поделиться" в любой другой тип материала, выполните следующие действия:
- В панели администрирования зайдите на страницу Structure > Content types > Content type name (Структура > Типы материалов > Имя типа материала), где Content type name - имя необходимого типа материала.
- Перейдите на вкладку Manage fields (Управление полями)
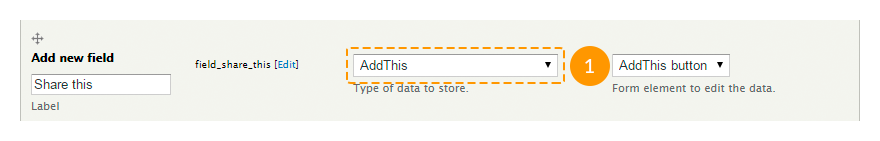
-
В строке Add new field (Добавить новое поле) введите следующие параметры:
-
- label
- имя поля, любое удобное для вас название;
-
- машинное имя
- служебное название поля, генерируется автоматически, однако при необходимости вы можете изменить его;
-
- type of data to store
- тип данных, здесь необходимо выбрать AddThis;
-
- form element to edit the data
- тип элемента формы для управления полем, выберите AddThis button.

-
- Нажмите кнопку Save (Сохранить).
- Для настройки внешнего вида кнопок выполните действия, аналогичные действиям при настройке кнопок "Поделиться" для типа материала Blog entry (Запись блога).
Настройка и использование анимации
За включение/отключение анимации отвечает модуль TM Animate. Также, в зависимости от того, где вы собираетесь использовать анимации, вам может понадобиться модуль Block class или Views.
Чтобы повесить анимацию на один из блоков, выполните следующее действия:
- В панели администрирования зайдите на страницу Structure > Blocks (Структура > Блоки) или в адресной строке браузера наберите http://www.example.com/?q=admin/structure/block, где www.example.com - адрес вашего сайта.
- Напротив необходимого блока нажмите ссылку configure (настроить).
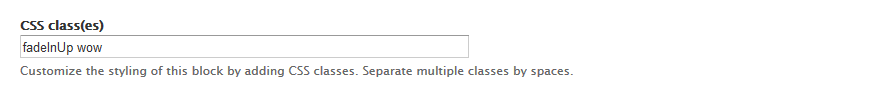
- В поле CSS class(es) (CSS-класс(ы)) добавьте через пробел два класса: wow, чтобы анимация проигрывалась, когда блок появляется в зоне видимости, и класс анимации.
-
Сохраните сделанные изменения.

Чтобы повесить анимацию на одно из представлений, выполните следующее действия:
- В панели администрирования зайдите на страницу Structure > Views (Структура > Представления) или в адресной строке браузера наберите http://www.example.com/?q=admin/structure/views, где www.example.com - адрес вашего сайта.
-
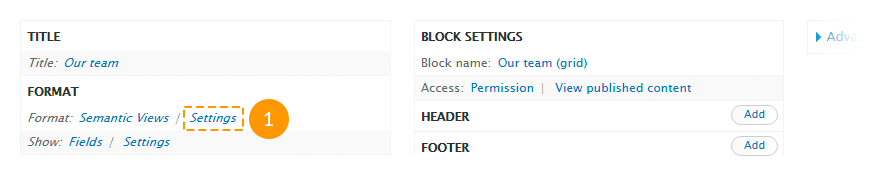
Напротив необходимого блока нажмите ссылку edit (редактировать).
Актуально только для представлений с форматом Semantic Views.
-
В настройках напротив поля Format (Формат) нажмите на ссылку settings (Настройки).

-
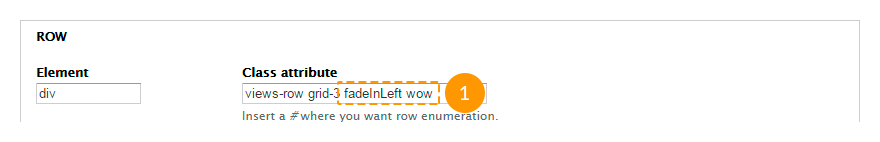
В блоке Row (Ряд) найдите поле Class attribute (Атрибут класса) и введите в него класс анимации и класс wow.

- Нажмите кнопку Apply (Применить).
- Сохраните представление.
Все доступные классы можно посмотреть на daneden.github.io
Настройки блока социальных ссылок
За включение/отключение блока социальных ссылок отвечают модули TM Font Awesome и TM Follow Us.
Для настройки параметров блока социальных ссылок выполните следующие действия:
-
В панели администрирования зайдите на страницу Structure > Blocks (Структура > Блоки) или в адресной строке браузера наберите http://www.example.com/?q=admin/structure/block, где www.example.com - адрес вашего сайта.
Зайти в данные настройки также возможно, выбрав пункт Configure block (Настроить блок) контекстного меню блока социальных ссылок.

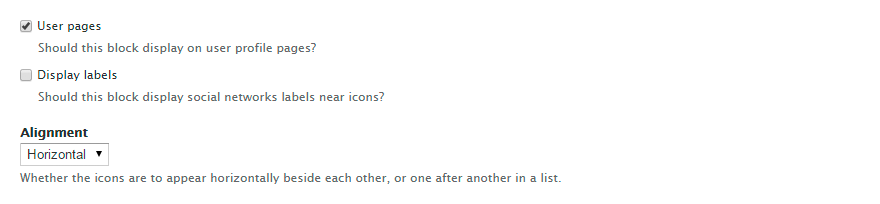
- Чтобы отобразить/скрыть данный блок на страницах пользователей, поставьте/уберите галочку в поле User pages (Страницы пользователей).
- Чтобы отобразить/скрыть подписи к социальным сетям, поставьте/уберите галочку в поле Display labels (Отображать метки).
- Чтобы отобразить ссылки вертикально или горизонтально, выберите соответствующий пункт в поле Alignment (Выравнивание).
-
После того, как все изменения будут сделаны, нажмите кнопку Save block (Сохранить блок).

Для настройки дополнительных параметров отображения социальных ссылок выполните следующие действия:
-
В панели администрирования зайдите на страницу Configuration > TM Follow (Настройка > TM Follow) или в адресной строке браузера наберите http://www.example.com/?q=admin/config/tm_follow, где www.example.com - адрес вашего сайта.
Зайти в данные настройки также возможно, выбрав пункт Edit TM Follow links (Редактировать ссылки TM Follow) контекстного меню блока социальных ссылок.

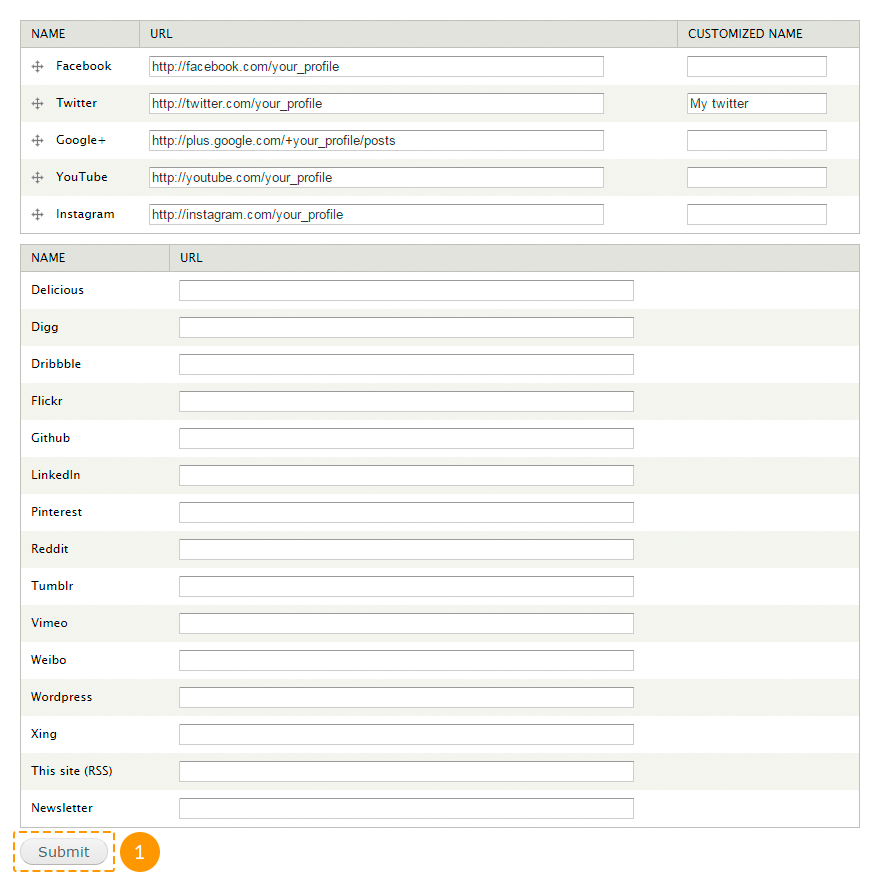
- Чтобы скрыть какую-либо из иконок социальных сетей, уберите ссылку из поля URL напротив необходимой социальной сети.
- Чтобы показать какую-либо из иконок социальных сетей, укажите ссылку на свой профиль в социальной сети в поле URL.
- Чтобы изменить значение подписи социальной сети, укажите новое значение в поле Customized name (Измененное имя) напротив необходимой социальной сети.
-
После того, как все изменения будут сделаны, нажмите кнопку Submit (Подтвердить).

Социальные ссылки отдельного пользователя настраиваются аналогичным образом.
Для настройки блока социальных ссылок пользователя отредактируйте блок TM Follow User.
Для настройки дополнительных параметров отображения социальных ссылок отдельного пользователя выполните следующие действия:
- В панели администрирования зайдите на страницу People (Люди) или в адресной строке браузера наберите http://www.example.com/?q=admin/people, где www.example.com - адрес вашего сайта.
- Напротив необходимого пользователя нажмите ссылку edit (редактировать).
- Перейдите на вкладку TM Follow.
- Сделайте необходимые изменения и сохраните их.
Настройка подгрузки изображений (LazyLoad)
За включение/отключение постепенной подгрузки изображений отвечает модуль TM Lazy Load.
Для настройки постепенной подгрузки изображений выполните следующие действия:
- В панели администрирования зайдите на страницу Configuration > TM Lazyload (Настройка > TM Lazyload) или в адресной строке браузера наберите http://www.example.com/?q=admin/config/tm_lazyload, где www.example.com - адрес вашего сайта.
-
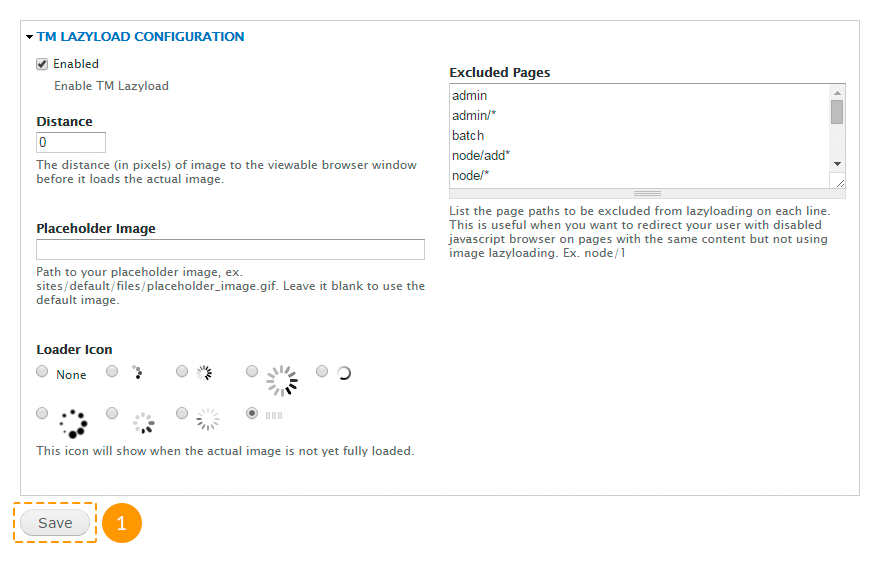
Внесите необходимые изменения в следующие поля:
-
- Enabled (Включен)
- включить/отключить постепенную подгрузку изображений.
-
- Distance (Расстояние)
- расстояние от изображения до видимой части окна браузера перед тем, как изображение загрузится.
-
- Placeholder Image (Изображение прелоадера)
- путь к изображению прелоавдера. Оставьте пустым, чтоб использовать прелоадеры по умолчанию.
-
- Loader Icon (Иконка прелоадера)
- доступные варианты прелоадеров.
-
- Excluded Pages (Исключенные страницы)
- перечень страниц, на которых постепенная подгрузка изображений должна быть отключена.
-
-
После того, как все необходимые изменения будут сделаны, нажмите кнопку Save (Сохранить).

Настройка параллакса
За включение/отключение эффекта параллакса для блоков отвечает модуль TM Block Background.
Создать блок с эффектом параллакса можно двумя способами.
Способ №1.
- Зайдите в настройки темы: в панели администрирования откройте страницу Appearance > Settings > Theme### (Внешний вид > Настройки > Theme###).
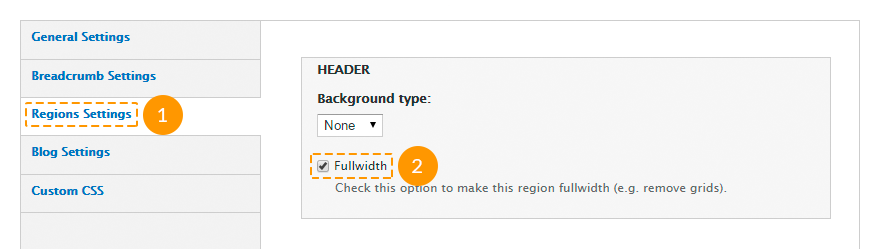
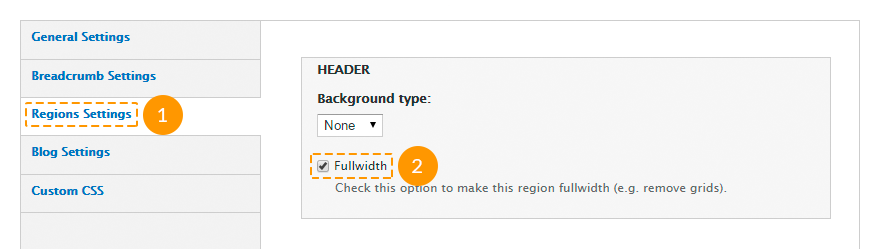
- Перейдите на вкладку Regions Settings (Настройки регионов).
-
В подходящем регионе поставьте галочку в поле Fullwidth (На всю ширину экрана).

- Сохраните настройки.
- Создайте новый блок: в панели администрирования зайдите на страницу Structure > Blocks > Add block (Структура > Блоки > Добавить блок) или в адресной строке браузера наберите http://www.example.com/?q=admin/structure/block/add, где www.example.com - адрес вашего сайта.
-
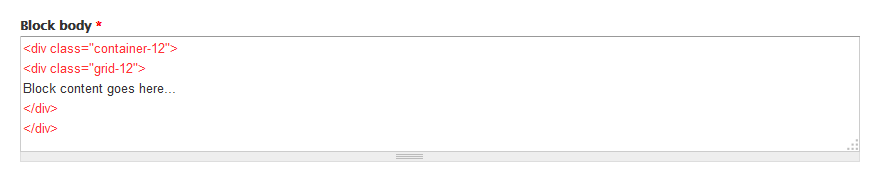
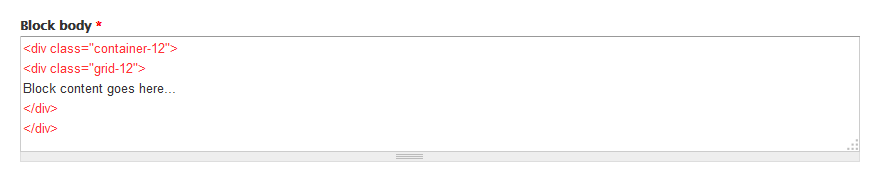
Поместите содержимое блока между тегами
<div class="container-12"><div class="grid-12">и
</div></div>
- В блоке Region settings (Настройка региона) в поле с установленной темой укажите регион, отредактированный в п.3.
-
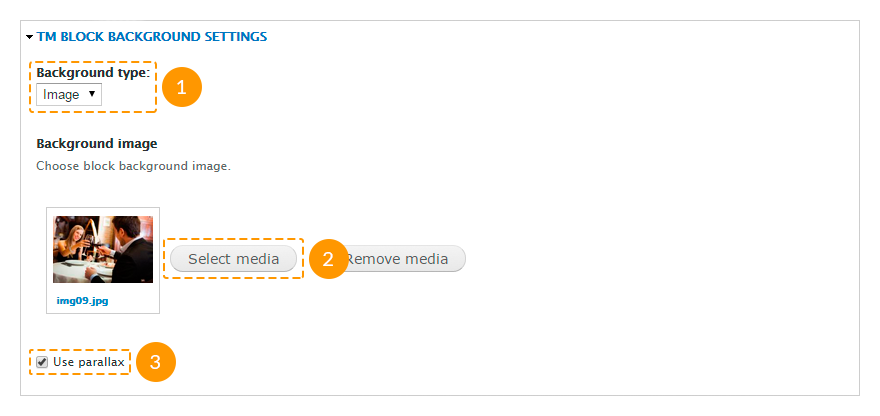
В блоке TM Block background settings (TM настройки фона блока) укажите следующие значения:
- в поле Background type (Тип фона) укажите image (изображение);
- в поле Background image (Фоновое изображение) загрузите необходимое изображение или выберите его из библиотеки изображений;
- поставьте галочку в поле Use parallax (Использовать параллакс).

- Заполните прочие поля и сохраните сделанные изменения.
Способ №2.
- Зайдите в настройки темы: в панели администрирования откройте страницу Appearance > Settings > Theme### (Внешний вид > Настройки > Theme###).
- Перейдите на вкладку Regions Settings (Настройки регионов).
-
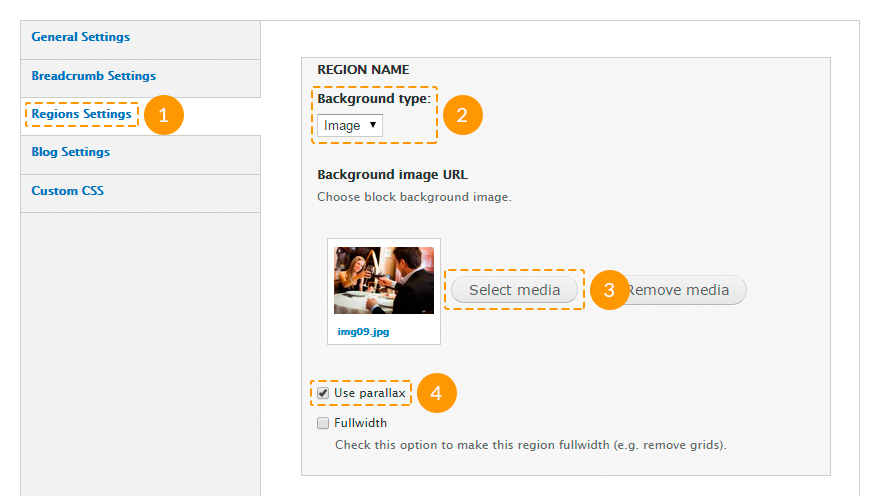
В подходящем регионе укажите следующие значения полей:
- в поле Background type (Тип фона) укажите image (изображение);
- в поле Background image URL (Путь к фоновому изображению) загрузите необходимое изображение или выберите его из библиотеки изображений;
- поставьте галочку в поле Use parallax (Использовать параллакс).
-
Сохраните внесенные изменения.

- Перейдите на страницу Structure > Blocks (Структура > Блоки) или в адресной строке браузера наберите http://www.example.com/?q=admin/structure/block, где www.example.com - адрес вашего сайта.
- Поместите необходимый блок в данный регион.
- Сохраните сделанные изменения.
Настройка видео на фоне
За включение/отключение эффекта видео на фоне для блоков отвечает модуль TM Block Background.
Создать блок с эффектом видео на фоне можно двумя способами.
Способ №1.
- Зайдите в настройки темы: в панели администрирования откройте страницу Appearance > Settings > Theme### (Внешний вид > Настройки > Theme###).
- Перейдите на вкладку Regions Settings (Настройки регионов).
-
В подходящем регионе поставьте галочку в поле Fullwidth (На всю ширину экрана).

- Сохраните настройки.
- Создайте новый блок: в панели администрирования зайдите на страницу Structure > Blocks > Add block (Структура > Блоки > Добавить блок) или в адресной строке браузера наберите http://www.example.com/?q=admin/structure/block/add, где www.example.com - адрес вашего сайта.
-
Поместите содержимое блока между тегами
<div class="container-12"><div class="grid-12">и
</div></div>
- В блоке Region settings (Настройка региона) в поле с установленной темой укажите регион, отредактированный в п.3.
-
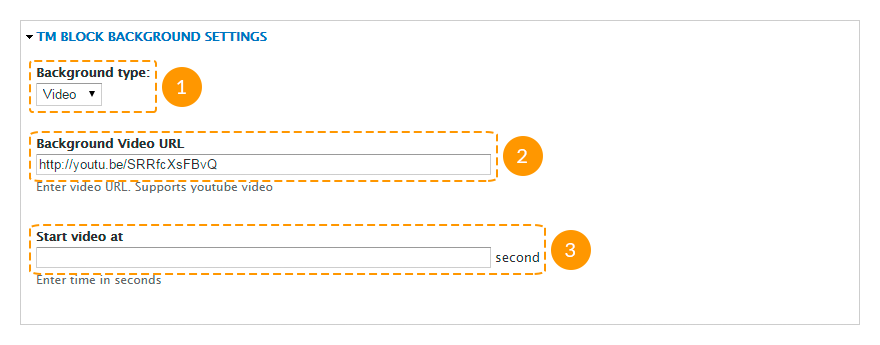
В блоке TM Block background settings (TM настройки фона блока) укажите следующие значения:
- в поле Background type (Тип фона) укажите video (видео);
- в поле Background Video URL (Путь к фоновому видео) укажите ссылку на видео с YouTube;
- при необходимости в поле Start video at (Начать видео с) укажите с какой секунды начать проигрывать видео. Оставьте поле пустым, чтоб видео проигрывалось с начала.

- Заполните прочие поля и сохраните сделанные изменения.
Способ №2.
- Зайдите в настройки темы: в панели администрирования откройте страницу Appearance > Settings > Theme### (Внешний вид > Настройки > Theme###).
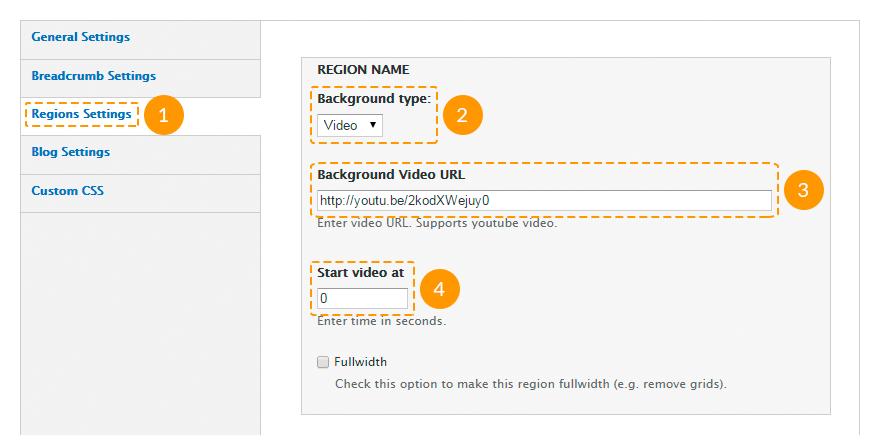
- Перейдите на вкладку Regions Settings (Настройки регионов).
-
В подходящем регионе укажите следующие значения полей:
- в поле Background type (Тип фона) укажите video (видео);
- в поле Background Video URL (Путь к фоновому видео) укажите ссылку на видео с YouTube;
- при необходимости в поле Start video at (Начать видео с) укажите с какой секунды начать проигрывать видео. Оставьте поле пустым, чтоб видео проигрывалось с начала.

- Сохраните внесенные изменения.
- Перейдите на страницу Structure > Blocks (Структура > Блоки) или в адресной строке браузера наберите http://www.example.com/?q=admin/structure/block, где www.example.com - адрес вашего сайта.
- Поместите необходимый блок в данный регион.
- Сохраните сделанные изменения.
Политика кукис
Куки представляют собой небольшие текстовые файлы, которые веб-сайты создают на компьютерах пользователей. Они в основном используются для идентификации конкретного посетителя и обеспечения более высокой производительности. Куки являются важной частью многих функций веб-сайта.
Например, в онлайн-магазинах куки запоминают, что именно вы добавили в корзину. Они также сохраняют авторизацию на сайте и обеспечивают владельцев веб-сайтов ценной статистикой и информацией.
Если у вас есть веб-сайт, скорее всего он использует куки, основными функциями которых является наблюдение за количеством посетителей и использованием инструментов (например, Google Analytics). Они также могут показывать важные сообщения пользователям или, если вы занимаетесь онлайн продажами, быть мощной частью электронного магазина.
26-го мая 2012 - ICO внесло поправку в закон о кукис, и теперь скрытое содержание разрешается только при уведомлении о действии приватности/политики куков на сайте.
Согласно Закону о Кукис, необходимо добавлять на веб-сайт подходящий модуль, показывающий сообщение об использовании кукис. Можно воспользоваться следующими модуляит: TM Cookie Notice (присутствует в скачанном вами архиве), EU Cookie Compliance, Cookie Control.
Google Web Fonts
В случае, если Google Web Fonts не работают (например, в случае запрета сервисов Google), выполните следующие действия:
- Распакуйте архив со скачанной темой на свой компьютер.
- Откройте в текстовом редакторе (например, notepad, notepad++ и т.п.) файл sites\all\themes\theme###\less\style.less, где theme### - номер скачанной вами темы.
-
Замените адрес fonts.googleapis.com на fonts.useso.com. Например, необходимо заменить:
@import url(//fonts.googleapis.com/css?family=Open+Sans);на
@import url(//fonts.useso.com/css?family=Open+Sans); - Сохраните внесенные изменения.
- Перезалейте измененный файл на свой хостинг.
Olark чат
За включение/отключение Olark-чата отвечает модуль Olark Chat.
При установке шаблонов с демонстрационными данными модуль Olark Chat включен по умолчанию.
Для того, чтобы добавить Olark-чат, как на демо-странице шаблона, выполните следующие действия:
-
Зарегистрируйтесь на официальном сайте Olark

-
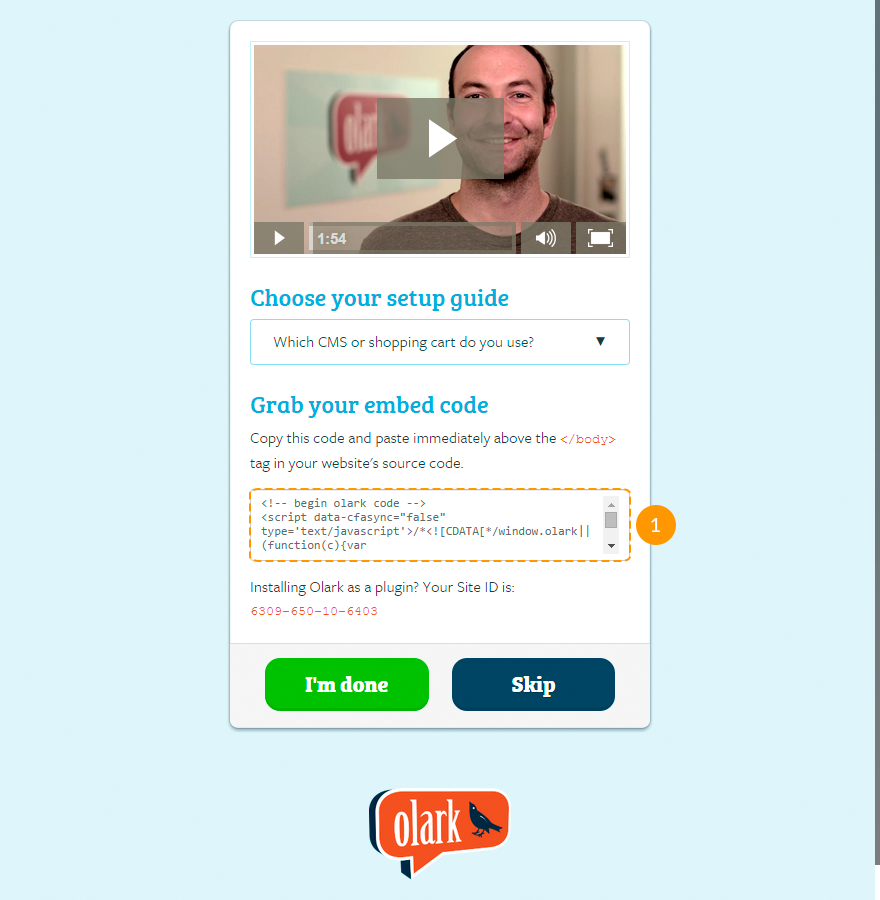
Скопируйте полученный код.

Вы также можете получить пробный бесплатный 6-месячный бронзовый пакет. Для этого перейдите по ссылке и внесите свои регистрационные данные.
- На своем сайте в панели администрирования зайдите на страницу Configuration (Настройки) и в разделе Web services (Web-сервисы) выберите Olark settings (Настройки Olark). Вы также можете попасть на данную страницу, перейдя по ссылке http://www.example.com/?q=admin/config/services/olark, где www.example.com - адрес вашего сайта.
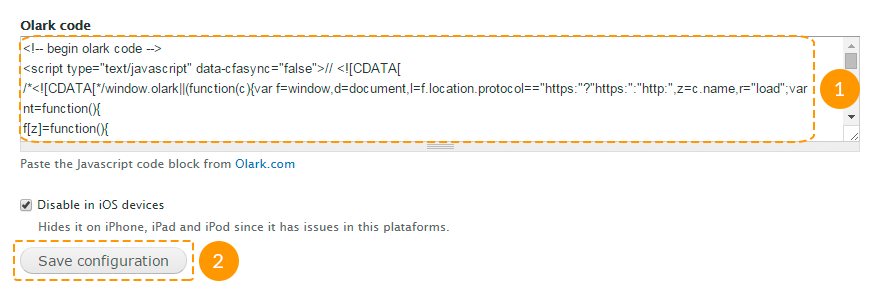
- Вставьте скопированный код в поле Olark code (Код Olark)
-
Нажмите на кнопку Save configuration (Сохранить настройки).

- Для настройки чата зайдите на сайт Olark под своей учетной записью.
Вы также можете посмотреть следующие инструкции:
