Magento Ketty v2.0 theme
Настройка расширений ТМ
Google Map
Данный модуль позволяет вам вставить Google карту на вашем сайте Magento. По умолчанию, модуль предоставляет две карты: для страницы контактов и карту, которая отображается в футере других страниц.
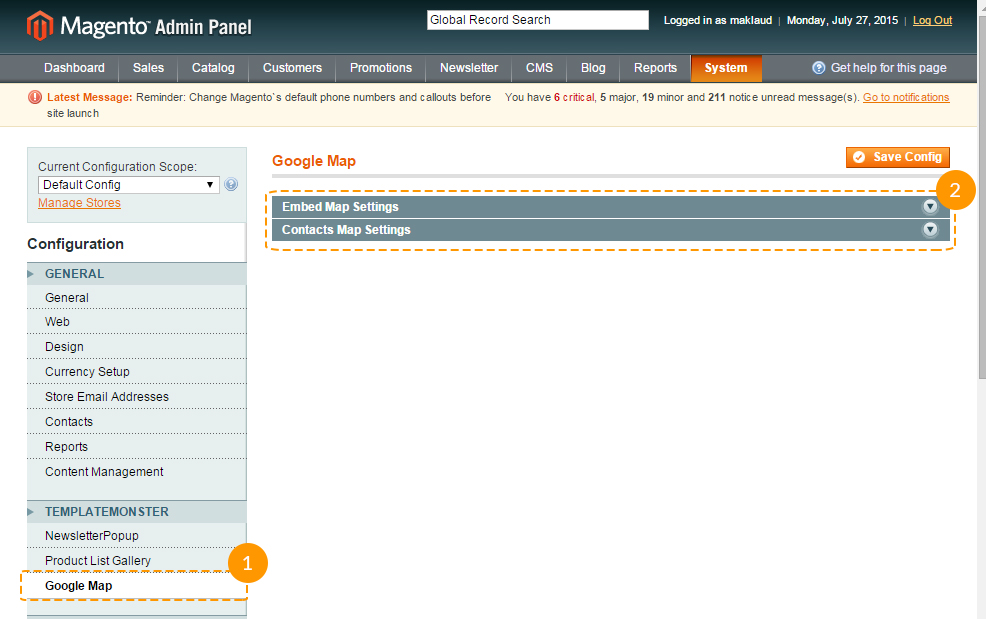
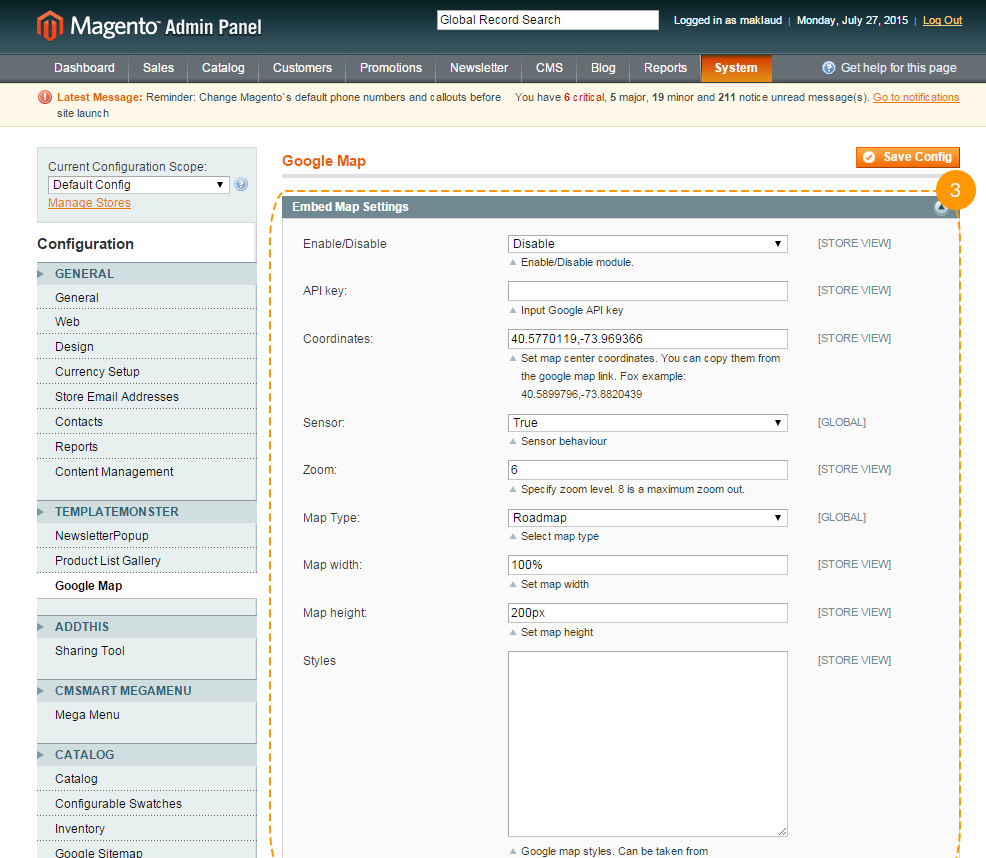
Обе карты можно настроить в админ панели Magento: System > Configuration > Templatemonster > Google Map секция.
- Блок Embed Map Settings отвечает за вывод карты в футере всех страниц, кроме страницы контактов.
-
Блок Contacts Map Settings отвечает за вывод карты непосредственно на странице контактов.

-
Обе секции имеют одни и те же опции для настройки внешнего вида карты.

Рассмотрим опции модуля:
| API key | - | Google Api Key необходим для корректной работы карты. Вы можете получить и активировать его, перейдя по следующей ссылке. |
| Coordinates | - | координаты местоположения, которое будет находиться по центру отображаемой карты. Эти координаты вы можете получить через сервис Google Maps или же на следующем сайте. |
| Sensor | - | включение/отключение геолокации. |
| Zoom | - | значение увеличения карты (не должно превышать 8). |
| Map Type | - | тип отображаемой карты (roadmap, satelite, hybrid, и т.д.). |
| Map width | - | ширина карты. |
| Map height | - | высота карты. |
| Styles | - | стиль отображения карты. Для изменения внешнего вида карты, используйте стили с сайта snazzymaps. |
| Disable UI | - | скрывает элементы управления картой. |
| Scrollwheel | - | отключает скролинг колесиком мышки. |
| Draggable | - | включает возможность передвигать карту, зажав левую кнопку мышки или пальцами на touch (сенсорных) устройствах. |
| Add marker | - | добавляет маркер (указатель) на карту. |
| Marker coordinates | - | устанавливает координаты маркера. |
| Marker title | - | текст, который будет отображаться в тултипе, появляющемся при наведении на маркер. |
| Marker image | - | путь к картинке маркера, если вы хотите заменить стандартную. Картинка должна находиться в папке skin/frontend/default/themeXXX/images/ вашей установки Magento. |
| Infowindow | - | дополнительная информация, которая будет отображаться при клике на маркер. |
Newsletter popup
Данный модуль позволяет выводить всплывающий блок с формой подписки на email-рассылку.
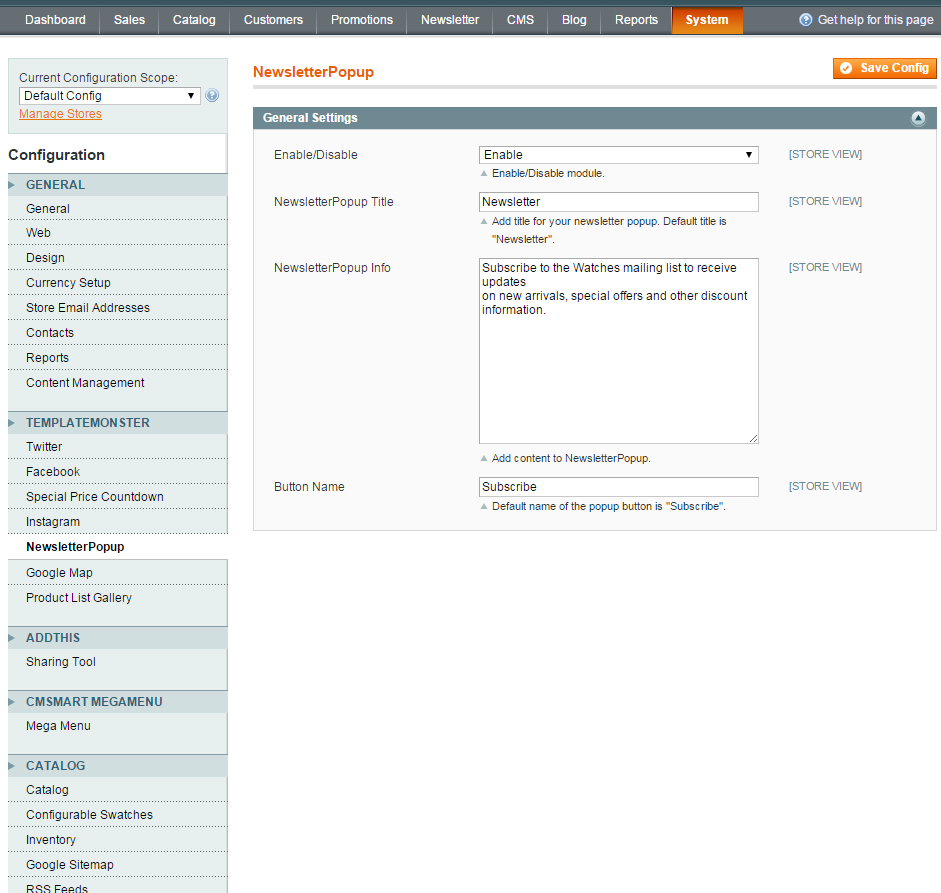
Включить/отключить данный модуль можно в админ панели Magento, в секции System > Configuration > Templatemonster > NewsletterPopup.

Для редактирования внешнего вида окна, необходимо использовать файл style.css вашей темы. Если вам нужно добавить несколько пользовательских элементов во всплывающий блок, вам необходимо редактировать файл newsletterpopup.phtml, который находится в папке app/design/frontend/tm_themes/themeXXX/template/tm/newsletterpopup.
Special price countdown
Данный модуль позволяет выводить таймер окончания действия скидки на специальный продукт.
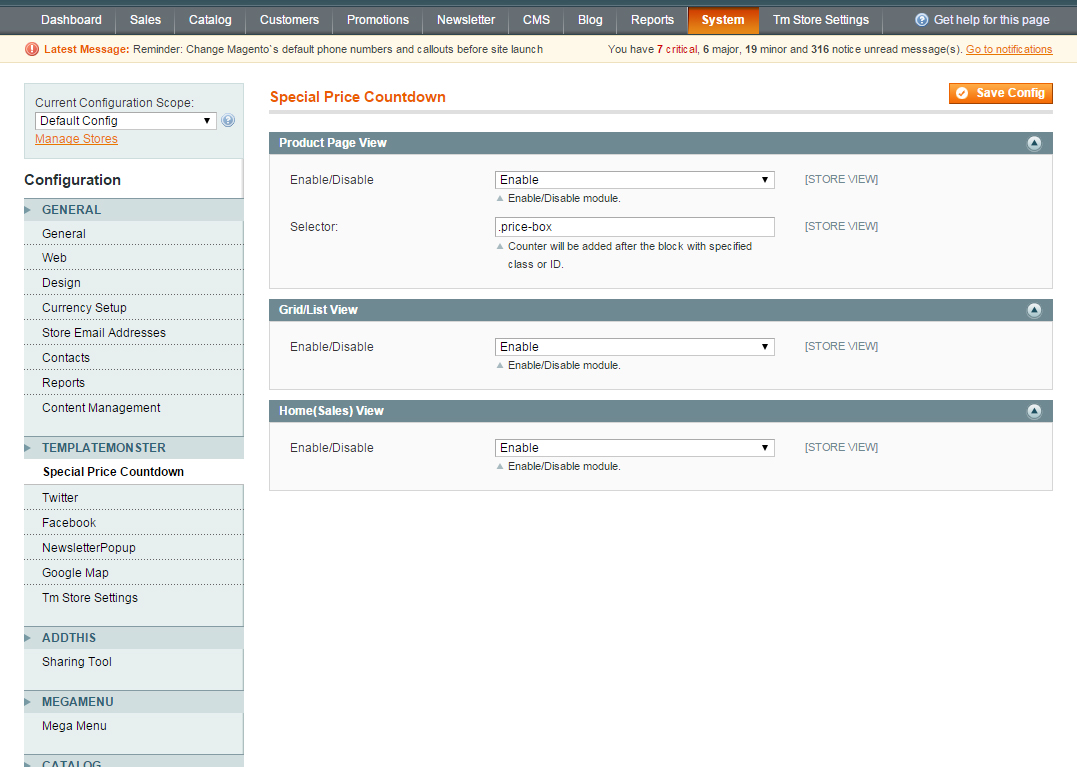
Включить/отключить данный модуль можно в админ панели Magento, в секции System > Configuration > Templatemonster > Special Price Countdown.

Для редактирования внешнего вида таймера, необходимо использовать файл styles.css, который находится в папке skin/frontend/tm_themes/themeXXX/css/tm/specialpricecountdown.
Twitter module
Twitter модуль позволяет отобразить ленту твитов в вашем магазине.
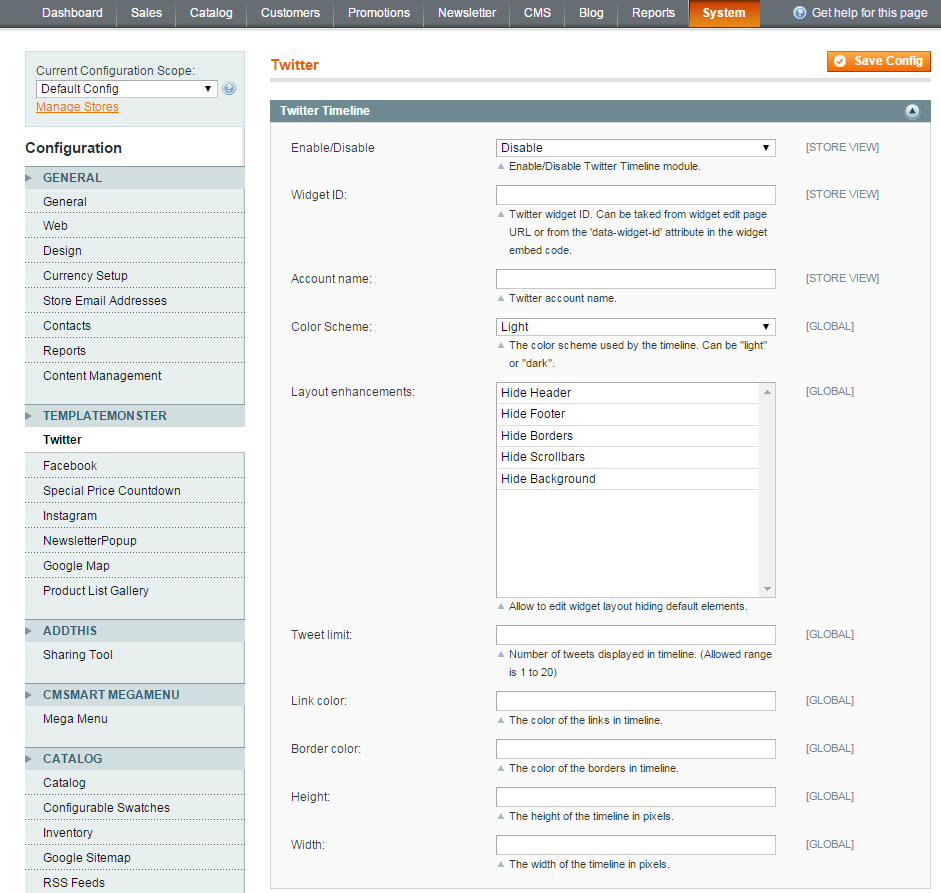
Все опции управления доступны в админ панели, в секции System > Configuration > Templatemonster > Twitter.

Рассмотрим опции модуля:
| Widget ID - | - | идентификатор Twitter виджета. Данный идентификатор можно получить, зарегистрировав ваш виджет в настройках аккаунта. |
| Account name | - | название Twitter аккаунта пользователя, чью ленту вы хотите отобразить. |
| Color Scheme | - | цветовая схема виджета. Может быть светлой или тёмной. |
| Layout enhancements | - | данная опция позволяет скрывать часть элементов разметки виджета. |
| Tweet limit | - | количество отображаемых твиттов в ленте. |
| Link color | - | позволяет изменить цвет ссылок в ленте. |
| Border color | - | позволяет изменяет цвет границ в ленте. |
| Height | - | высота окна виджета. |
| Width | - | ширина окна виджета. |
По умолчанию, блок плагина выводится в левой колонке. Но существует три варианта вывода: слева, справа и в футере.
Для изменения позиции вывода блока необходимо открыть файл tm_twitter.xml, который находится в папке /app/design/frontend/tm_themes/themeXXX/layout вашей установки.
<reference name="left"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> <!-- <reference name="footer"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> <reference name="right"> <block type="core/template" name="tm_twitter_timeline" as="tm_twitter_timeline" template="tm/twitter/twitter_timeline.phtml"/> </reference> -->
В этом файле закомментировано два блока. И лишь один блок с name="left" не закомментирован. Он и отвечает за вывод плагина в левой колонке.
Если же вам необходимо вывести плагин, к примеру, в футере, вам необходимо:- Удалить комментирование блока с name="footer" (последний в примере кода выше) и закомментировать блок с name="left" (первый в примере кода выше).
- Открыть файл footer.phtml, который находится в папке app/design/frontend/tm_themes/themeXXX/template/page/html.
- Вставить, в нужное вам место, следующий код:
<?php echo $this->getChildHtml('tm_twitter_timeline') ?>
Теперь Twitter блок будет отображаться в футере.
Facebook like box
Данный модуль позволяет выводить Facebook like box в вашем Magento магазине.
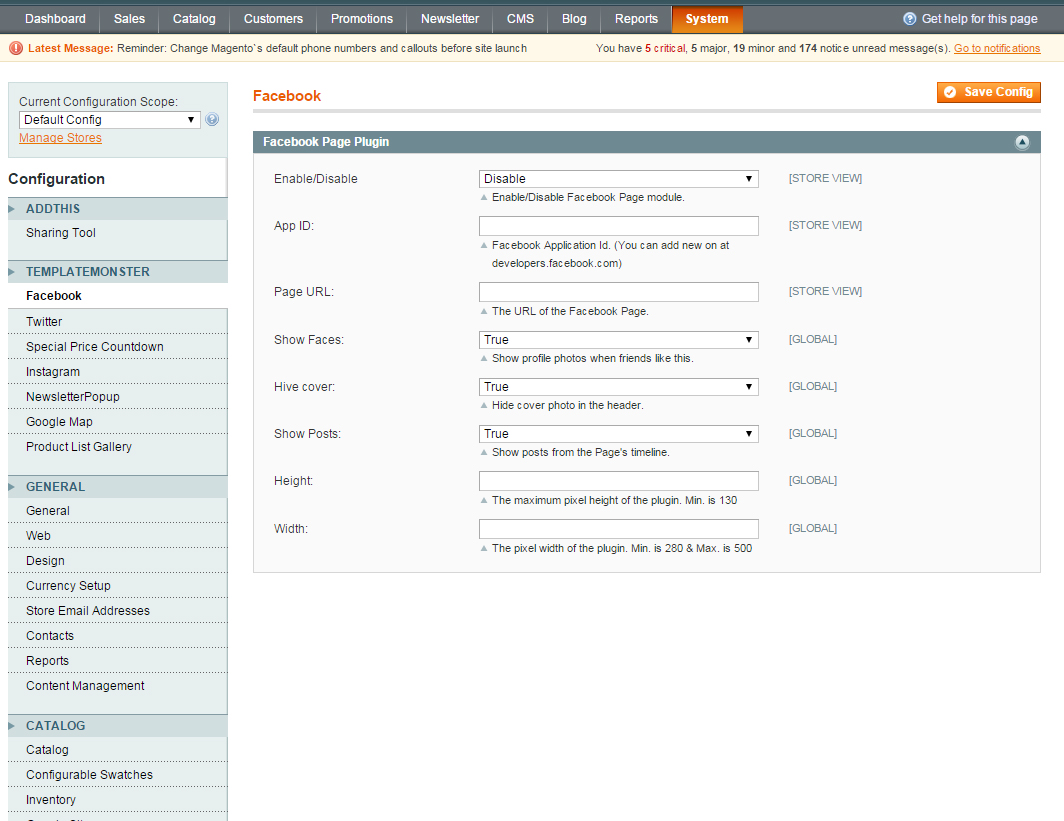
Настроить его мы можете в админ панели Magento, в секции System > Configuration > Templatemonster > Facebook.

Рассмотрим опции модуля:
| App ID | - | идентификатор вашего приложения в Facebook. Для использования Facebook Like box, вам необходимо зарегистрировать ваше приложение. Как это сделать вы можете узнать, перейдя по следующей ссылке. |
| Page URL | - | ссылка на страницу в Facebook. |
| Show Faces | - | позволяет скрывать или отображать фото профиля людей, которые лайкнули страницу. |
| Hide cover | - | позволяет убрать фоновую картинку в хедере. |
| Show Posts | - | позволяет включить отображение последних постов на странице. |
| Height | - | высота области плагина |
| Width | - | ширина области плагина. |
По умолчанию, блок плагина выводится в левой колонке. Но существует три варианта вывода: слева, справа и в футере.
Для изменения позиции вывода блока необходимо открыть файл tm_facebook.xml, который находится в папке app/design/frontend/tm_themes/themeXXX/layout вашей установки.
<reference name="left"> <block type="core/template" name="tm_facebook_like_left" as="tm_facebook_like_left" template="tm/facebook/facebook_like.phtml"/> </reference> <!-- <reference name="right"> <block type="core/template" name="tm_facebook_like_right" as="tm_facebook_like_right" template="tm/facebook/facebook_like.phtml"/> </reference> --> <!-- <reference name="footer"> <block type="core/template" name="tm_facebook_like_footer" as="tm_facebook_like_footer" template="tm/facebook/facebook_like.phtml"/> </reference> -->
В этом файле закомментировано два блока. И лишь один блок с name="left" не закомментирован. Он и отвечает за вывод плагина в левой колонке.
Если же вам необходимо вывести плагин, к примеру, в футере, вам необходимо:
- Удалить комментирование блока с name="footer" (последний в примере кода выше) и закомментировать блок с name="left" (первый в примере кода выше).
- Открыть файл footer.phtml, который находится в папке app/design/frontend/tm_themes/themeXXX/template/page/html.
- Вставить в нужное вам место следующий код:
<?php echo $this->getChildHtml('tm_facebook_like_footer') ?>
Теперь Facebook блок будет отображаться в футере.
Instagram module
Instagram модуль позволяет отобразить Instagram галерею в вашем магазине.
Данный модуль позволяет отображать два типа галереи: галерея пользователя и галерея по тегу.
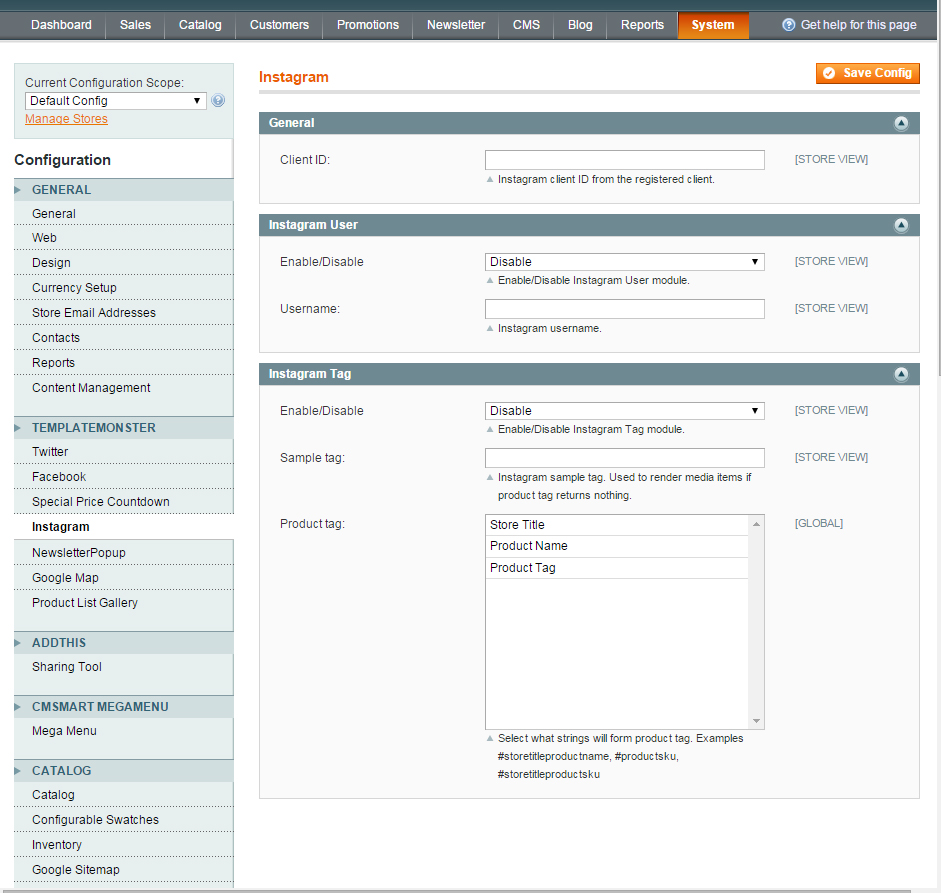
Все опции управления доступны в админ панели, в секции System > Configuration > Templatemonster > Instagram.

Рассмотрим опции модуля:
| Client ID | - | идентификатор Instagram приложения. Чтобы получить данный идентификатор, вы должны зарегистрировать ваше приложение по следующему адресу. |
| Username | - | имя пользователя в Instagram, чью галерею вы хотите отобразить. |
| Sample tag | - | теги, по которым будут выводиться картинки. |
| Product tag | - | используется для поиска похожих картинок, где начало тега состоит из набора выбранных параметров. К примеру, #storetitleproductname, #productsku, #storetitleproductsku и т.д. |
Настройка Аякс поиска
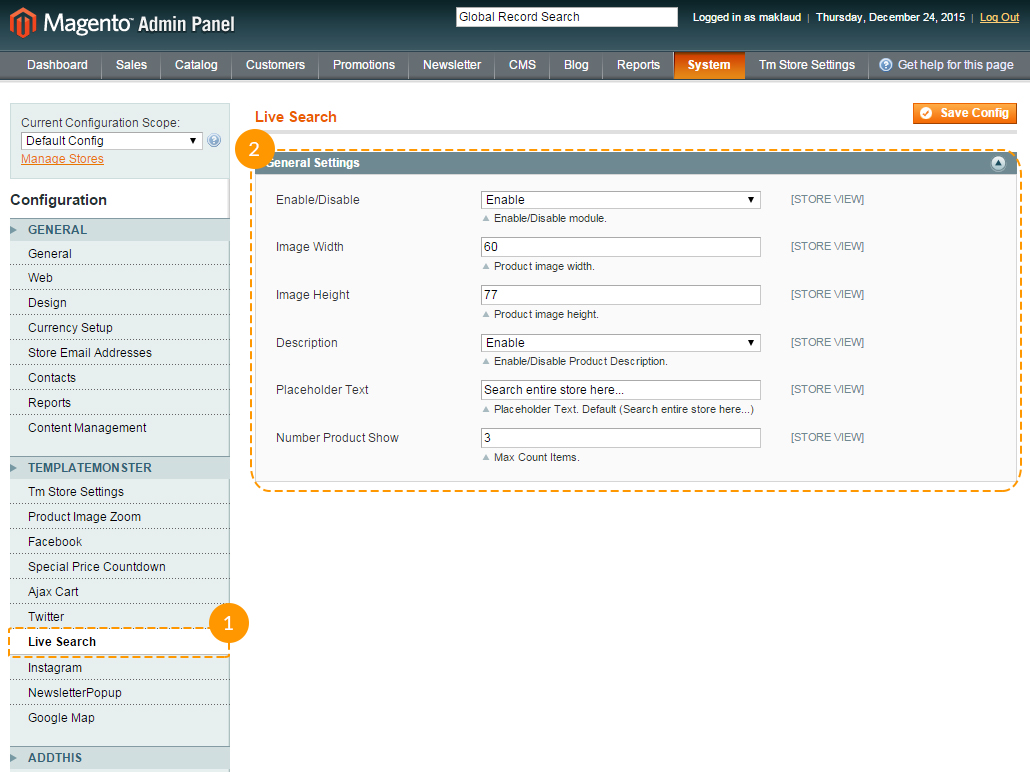
Для настройки аякс поиска вам необходимо перейти на вкладку System -> Configuration.
В секции Live search вы можете включить или отключить поиск.

Рассмотрим опции модуля:
| Image width | - | ширина картинки продукта в поле выдачи результатов поиска |
| Image height | - | высота картинки продукта в поле выдачи результатов поиска |
| Description | - | включить/отключить вывод описания к продукту в поле выдачи результатов поиска |
| Placeholder Text | - | дефолтный текст (плейсхолдер) в поле поиска |
| Number Product Show | - | количество отображаемых продуктов, которые будут отображаться в окне выдачи результатов поиска |
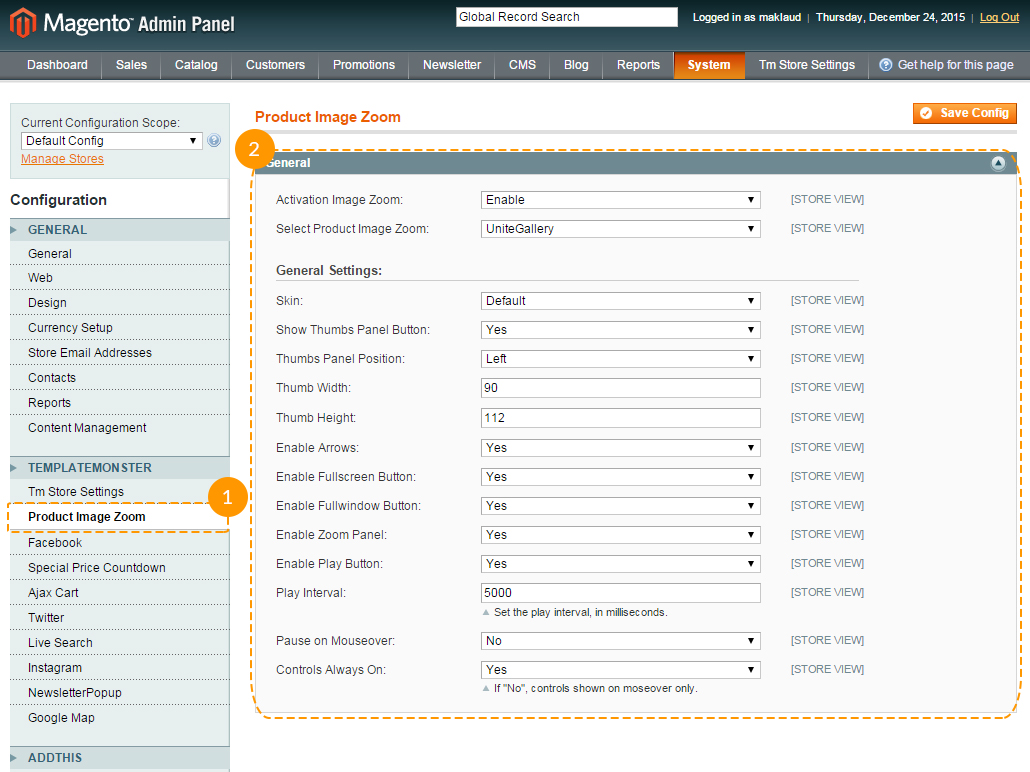
Product image zoom
Для настройки Image zoom вам необходимо перейти на вкладку System -> Configuration.
В секции Product image zoom вы увидите довольно большое количество настроек. Данный модуль позволяет вам выбрать два типа отображения картинки на странице продукта: дефолтный и улучшенный (Unite gallery). Вы так же можете полностью отключить данный модуль.
Дефолтный тип отображения никак не настраиваеться. Его можно просто включить или выключить.
Второй же тип отображения, он же Unite gallery, имеет очень много разнообразных настроек.

Приятного использования!
