Magento Ketty v2.0 theme
Настройка темы Ketty
Данный раздел поможет вам настроить внешний вид магазина на ваш вкус. В нём описаны основные возможности уникальной темы и инструкции по их настройке.
Настройка домашней (главной) страницы
Мы предлагаем вам 4 леяута главной страницы.
Для настройки макета главной страницы вам необходимо добавить статические блоки с папки sources/demo/static_blocks и вывести их с помощью виджетов.Информацию о том, как добавить статические блоки и вывести их в нужной позиции темы, вы можете прочесть в разделе Установка темы Magento -> Настройка статических блоков. В этом вам так же поможет таблица Template settings и рисунок, представленный ниже.
Layout 1

Layout 2

Layout 3

Layout 4

Layout 5

Настройка логотипа
В данной теме реализован функционал загрузки логотипа через админ панель.
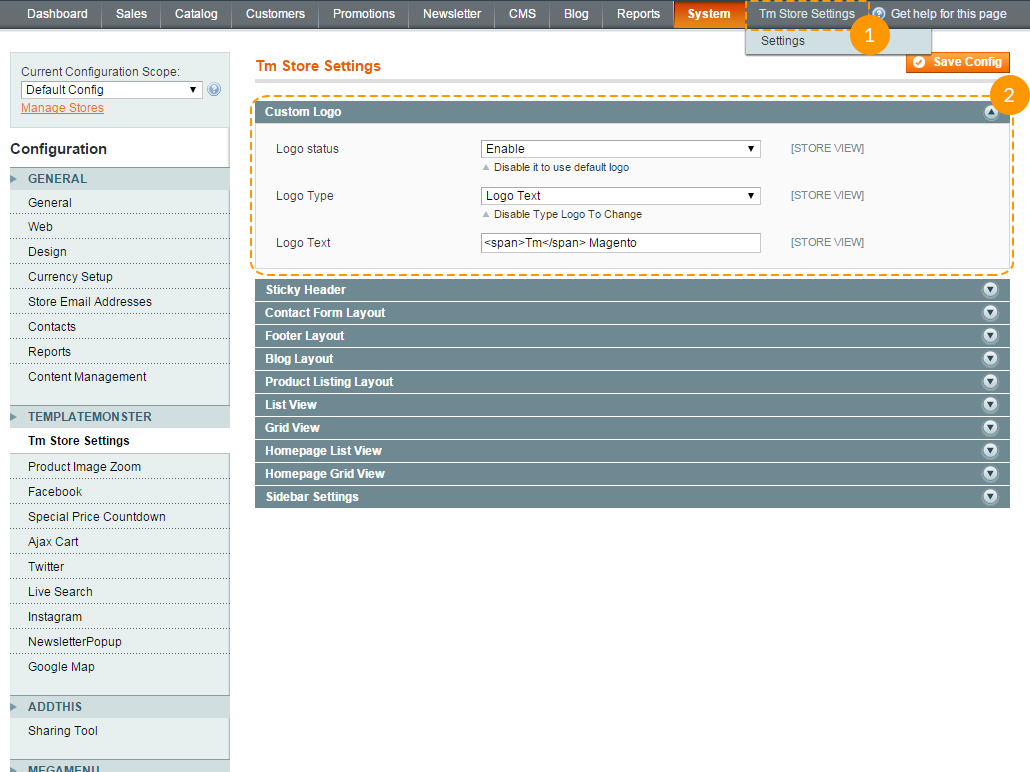
Для замены логотипа вам необходимо перейти в меню TM Store settings -> Settings. В секции Custom logo вы можете включить модуль и загрузить свой логотип в форматах JPG, GIF, PNG. Вы так же можете указать альтернативный текст для логотипа.
В модуле реализована возможность изменения логотипа посредством текстового ввода.
Для этого в поле Logo Type выберите соответствующее значение. И в появившемся поле Logo Text введите текст для логотипа.
Настройка слайдера продуктов
Виджет для слайдера продуктов сделан на базе Owl carousel.
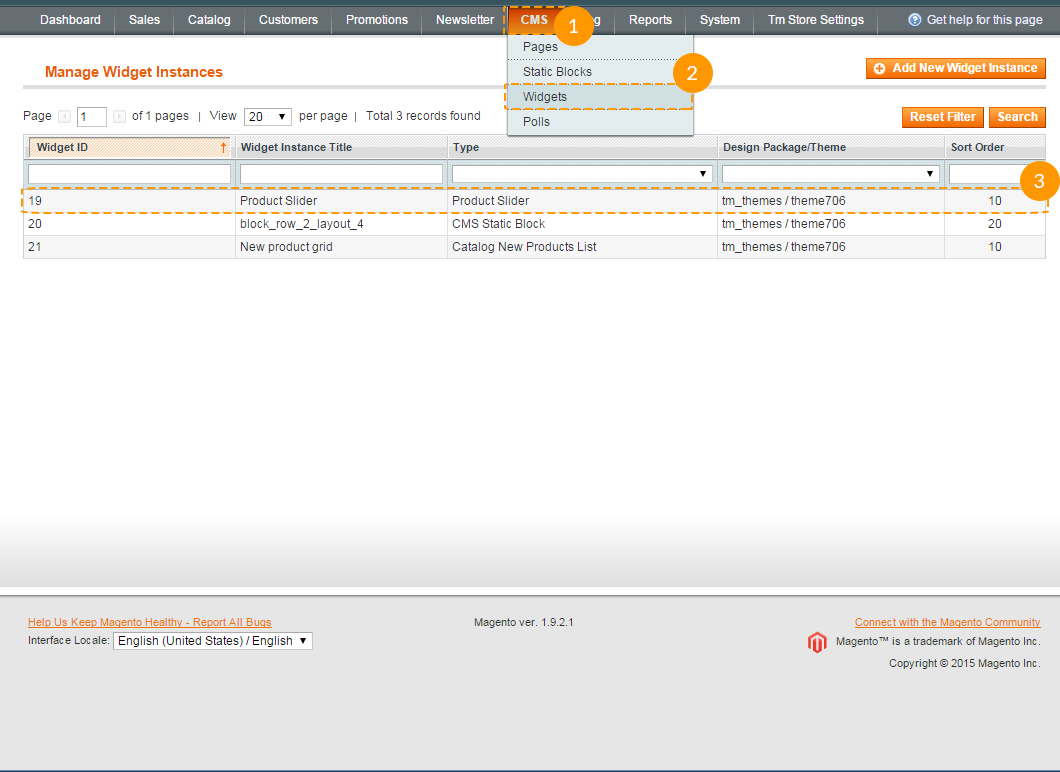
Чтобы добавить данный виджет вам необходимо перейти в меню CMS -> Widgets.

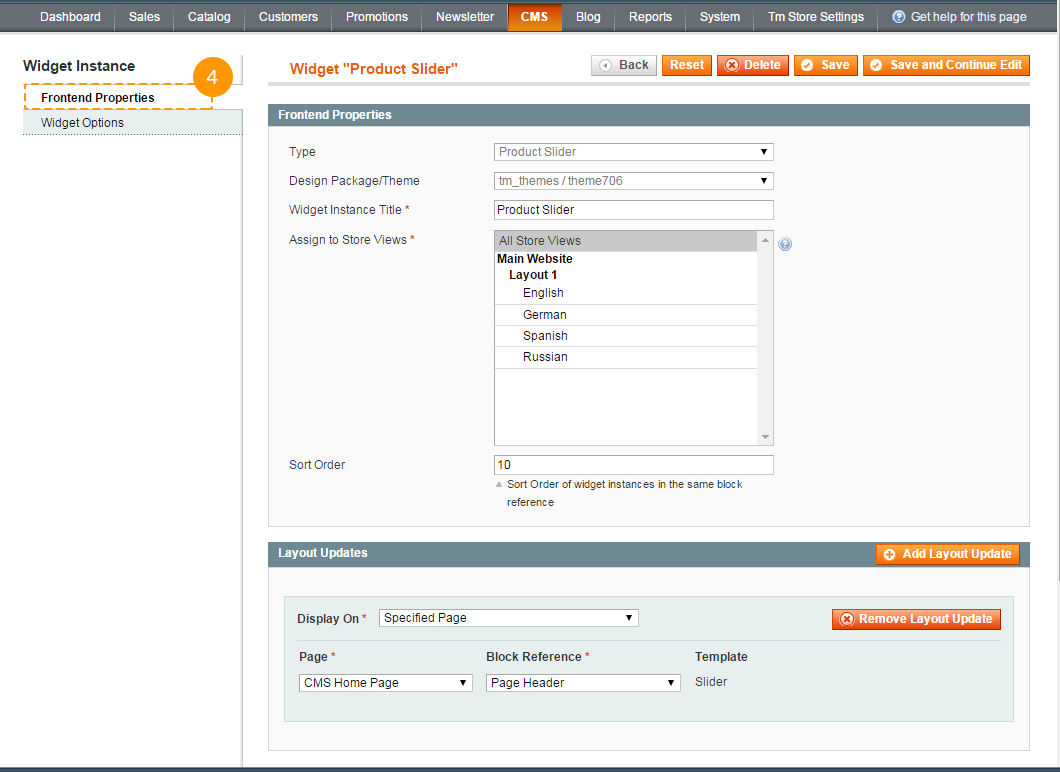
Нажмите на кнопку Add New Widget Instance и выберите в поле Type значение Product Slider. Укажите тему в поле Design Package, для которой необходимо применить данный слайдер.

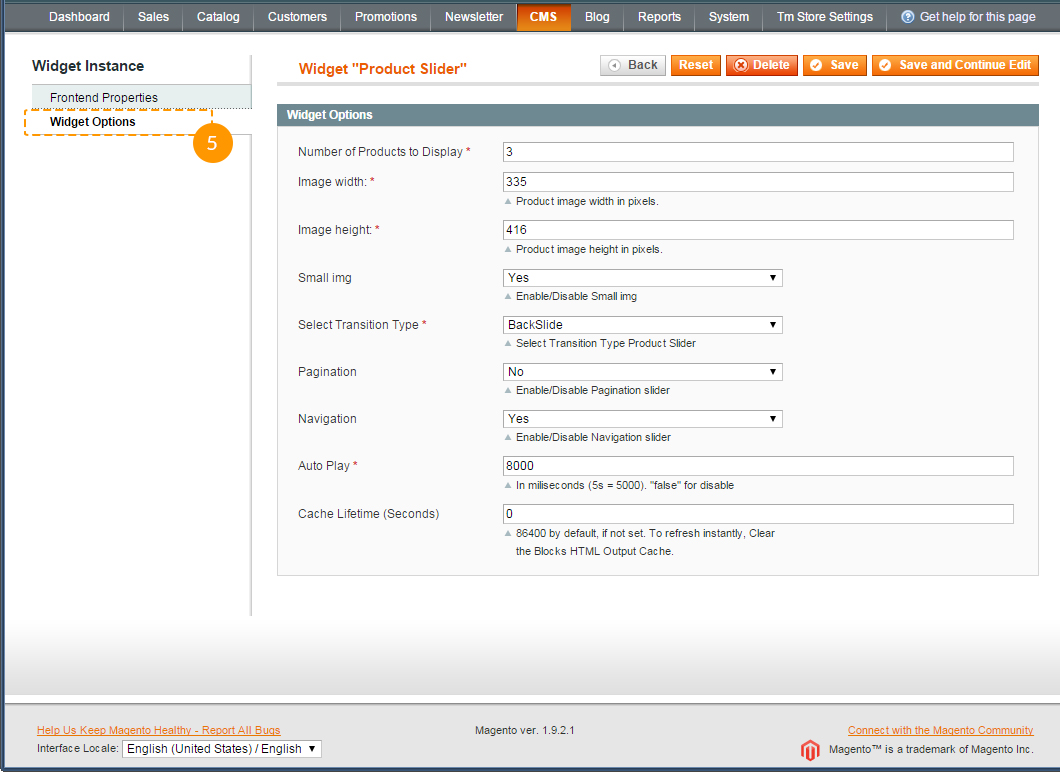
Настройки виджета находятся в закладке Widget Options. Они позволят вам выбрать количество отображаемых продуктов, размеры картинок, эффект смены слайдов, скорость автоматического листания слайдов и отображение пагинации и навигации.

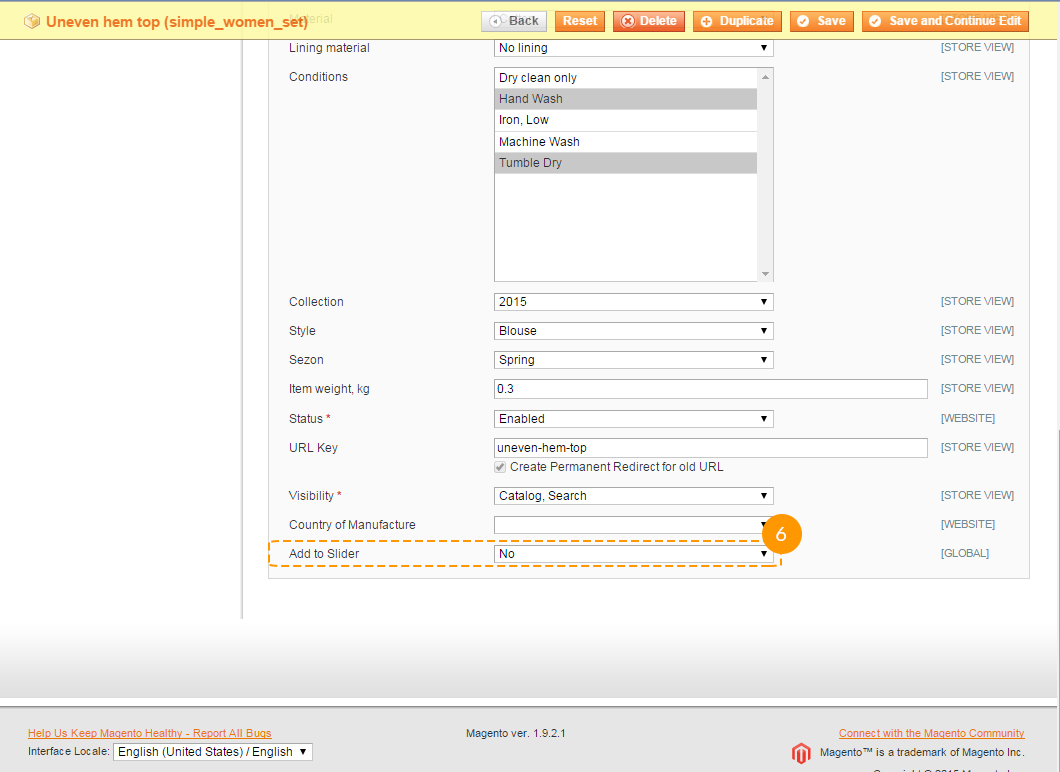
Теперь нам нужно выбрать те продукты, которые должны выводиться в слайдере. Для этого нам нужно зайти в любой продукт (Catalog -> Manage Products) и в закладке General выбрать значение в поле Add to Slider, которое находиться в самом низу страницы.

Смена картинки продукта при ховере
В начале необходимо добавить атрибут image_hover.
-
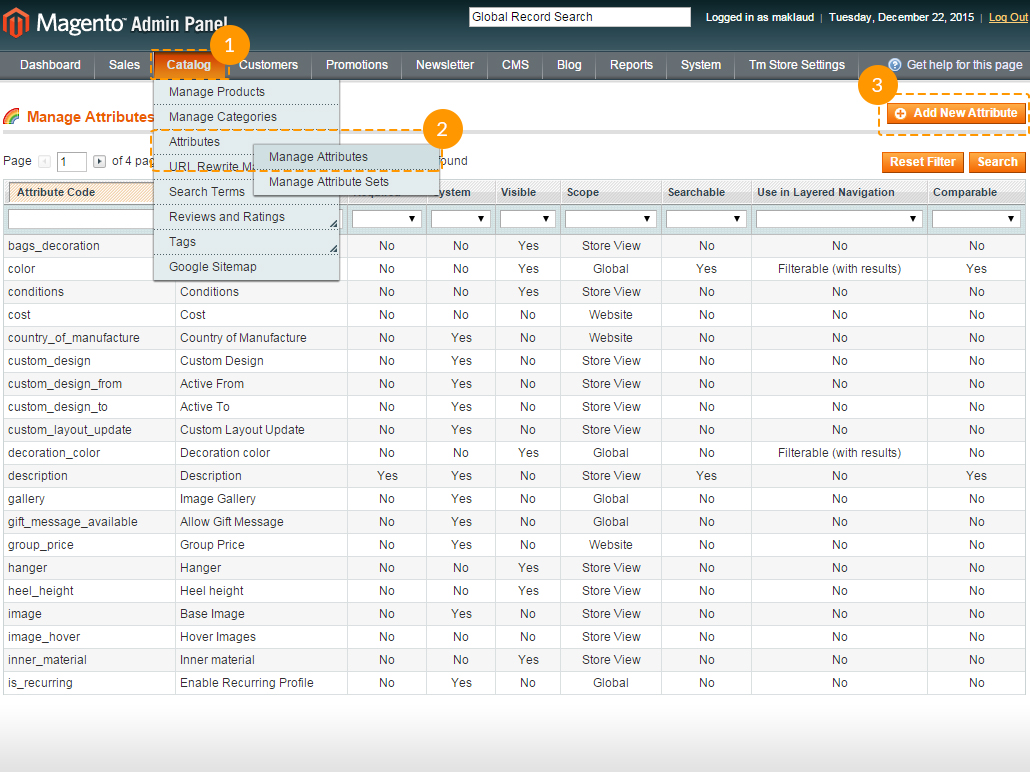
Зайдите на вкладку Catalog -> Attributes -> Manage Attributes и нажмите кнопку Add New Attribute.

-
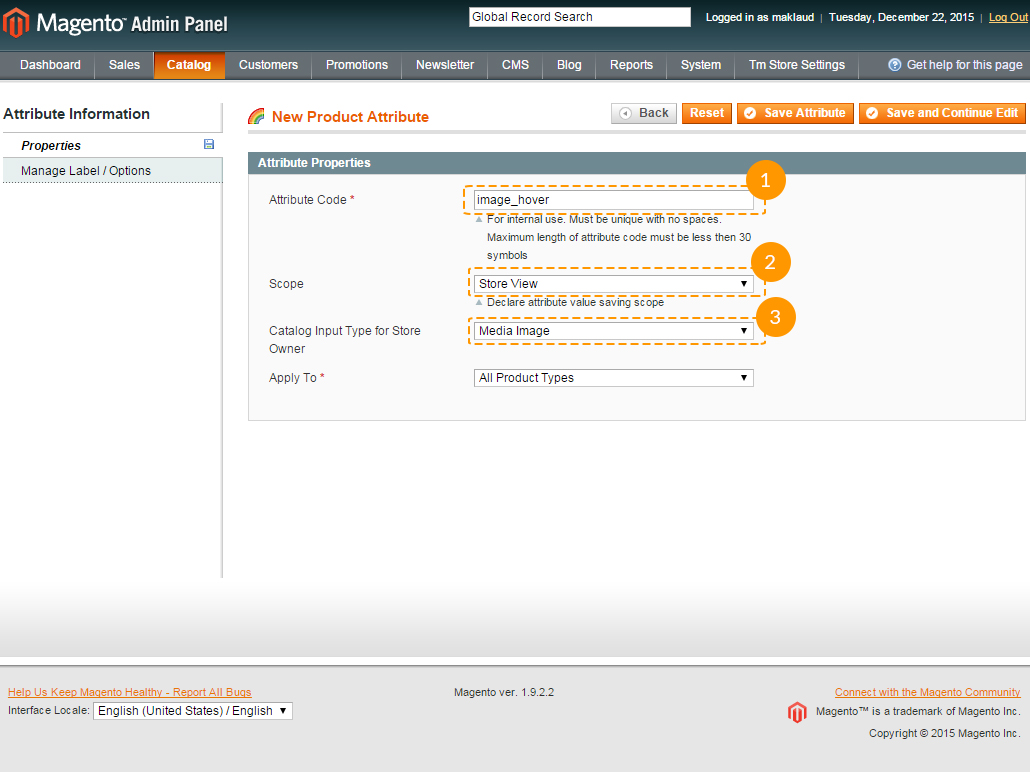
В поле Attribute Code введите значение image_hover.
А так же в поле Catalog Input Type for Store Owner выберите значение Media Image.
-
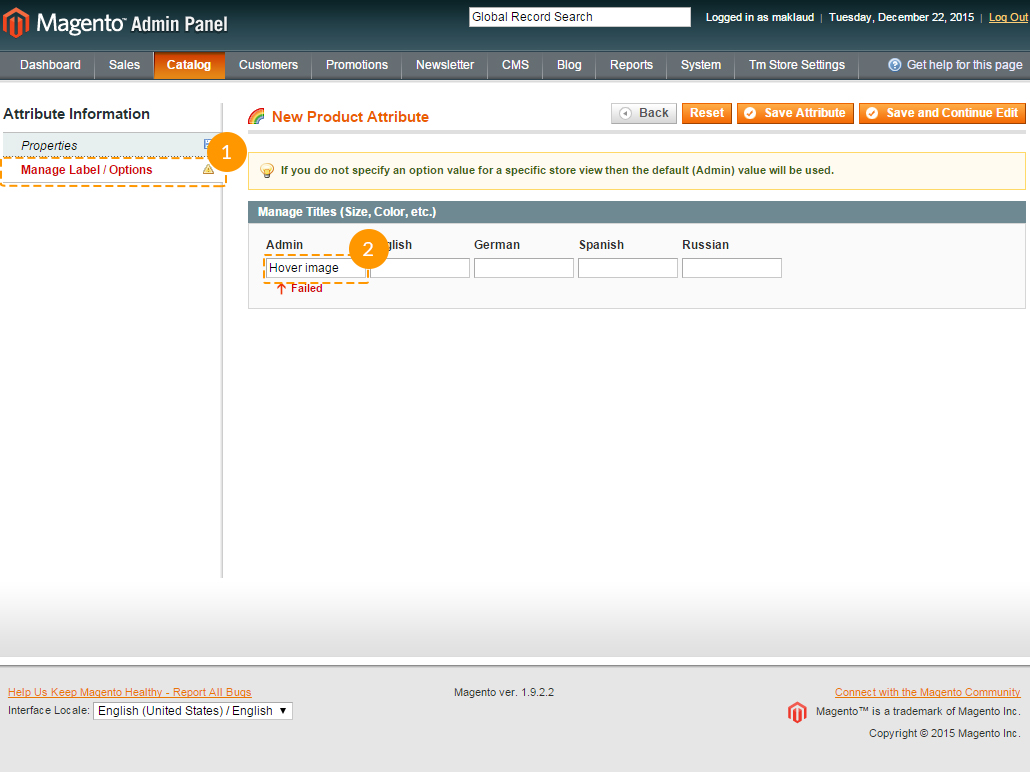
Перейдите на вкладку Manage Label / Options слева и в поле Admin введите любое значение (например: Hover image).

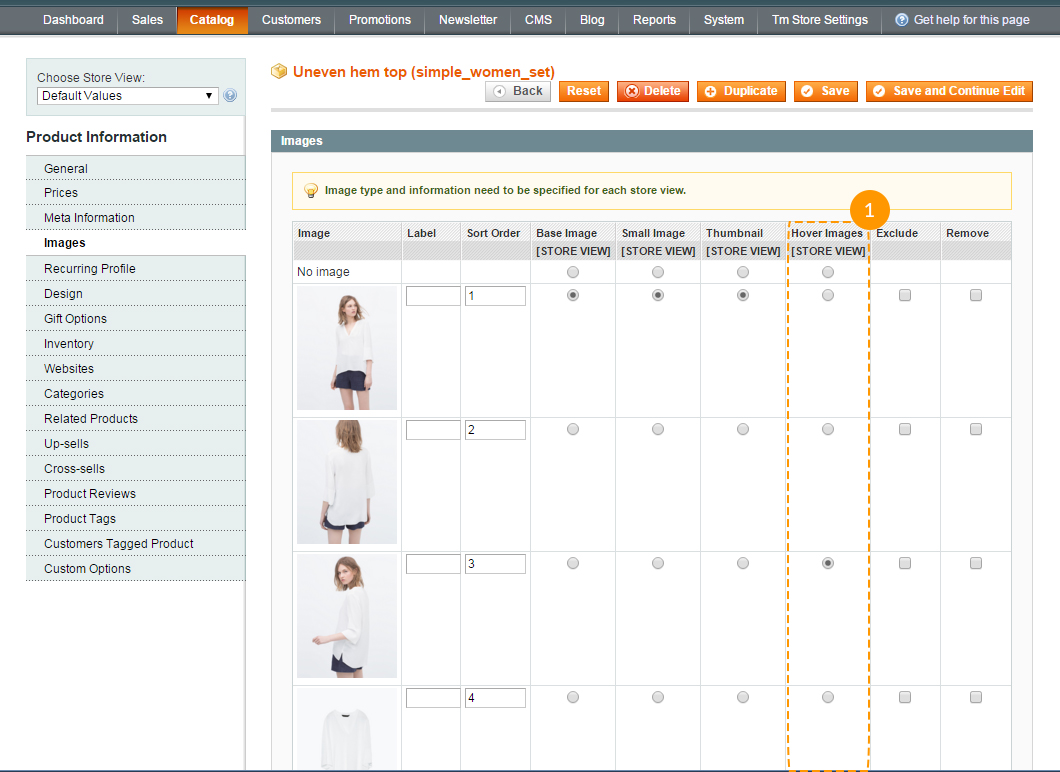
Включить смену картинки при ховере можно для каждого отдельного продукта. Для того, чтобы это сделать, вам нужно зайти в продукт и перейти на вкладку Images. В колонке Hover image отметить нужную картинку.

После проделанных манипуляций вам необходимо перейти в вкладку TM Store settings -> Settings. В секциях Grid View и Homepage Grid View для поля Type of the product's image preview: выбрать значение Hover images.
Настройка блога
Мы предлагаем вам 4 варианта макета страницы блога. Чтобы выбрать один из них, следуйте инструкциям:
-
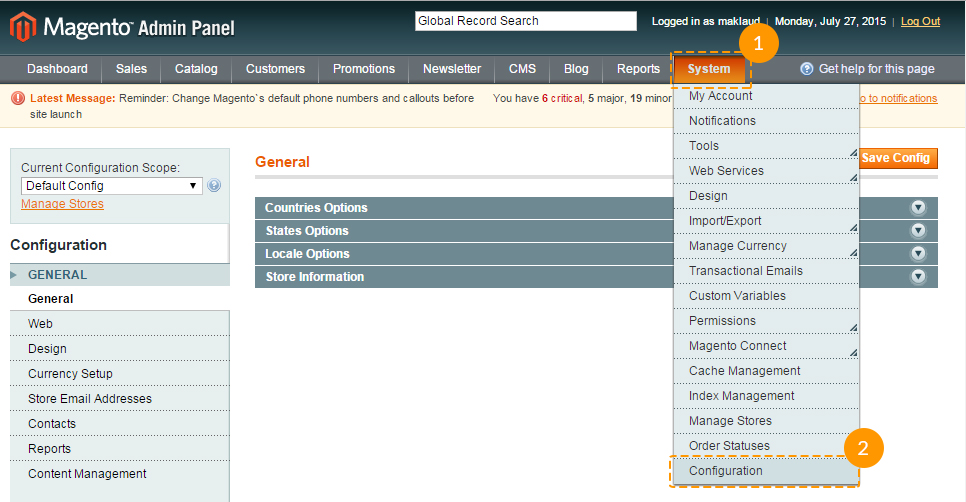
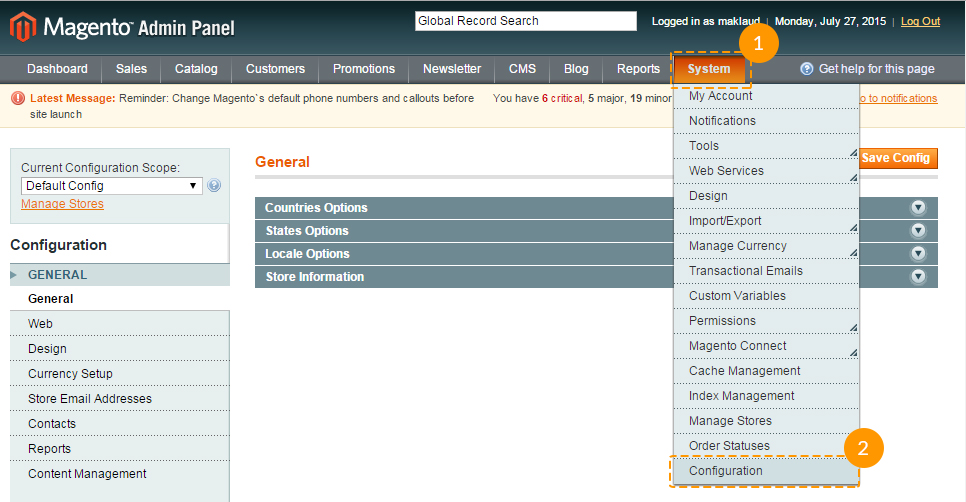
Откройте админ-панель Magento и выберите в верхнем меню System > Configuration.

-
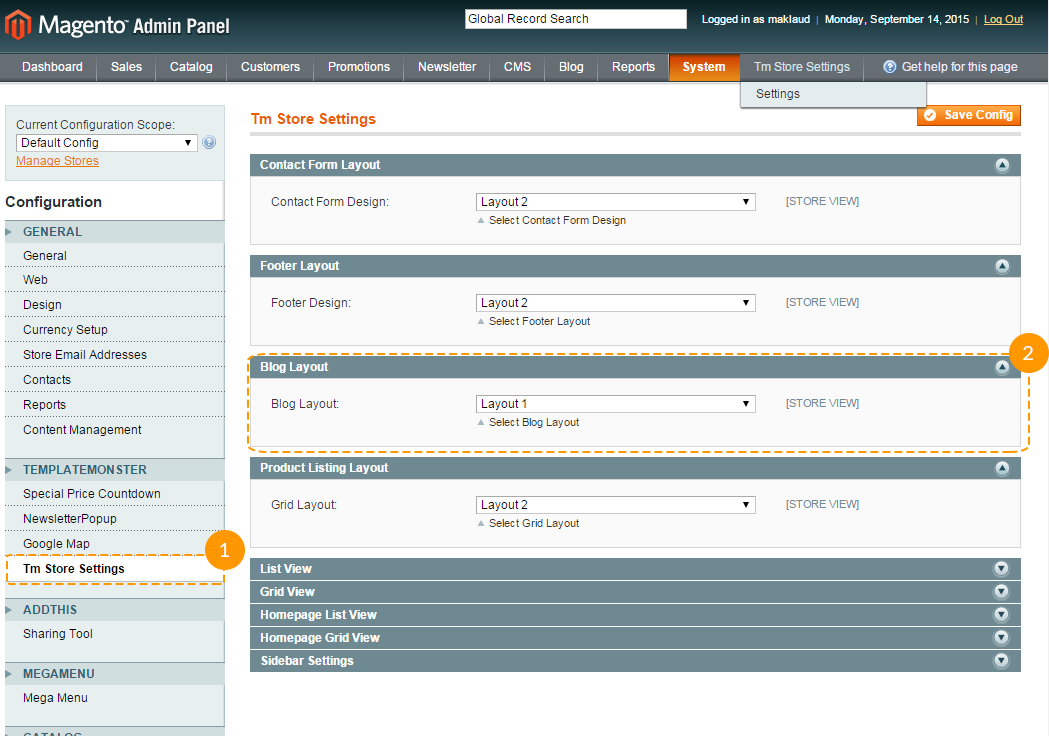
Перейдите на вкладку "TM Store Settings". В разделе "Blog Layout" выберите тот макет, который вам больше нравится.

- Нажмите кнопку "Save Config".
Изменить макет можно, включив или выключив сайдбар в настройках самого модуля. Описание настроек модуля вы найдёте в разделе Настройка сторонних расширений -> Блог.
Настройка листинга категорий
В шаблоне реализовано 4 вида листинга продуктов на страницах категорий.
Чтобы выбрать нужный:-
Откройте админ-панель Magento и выберите в верхнем меню System > Configuration.

-
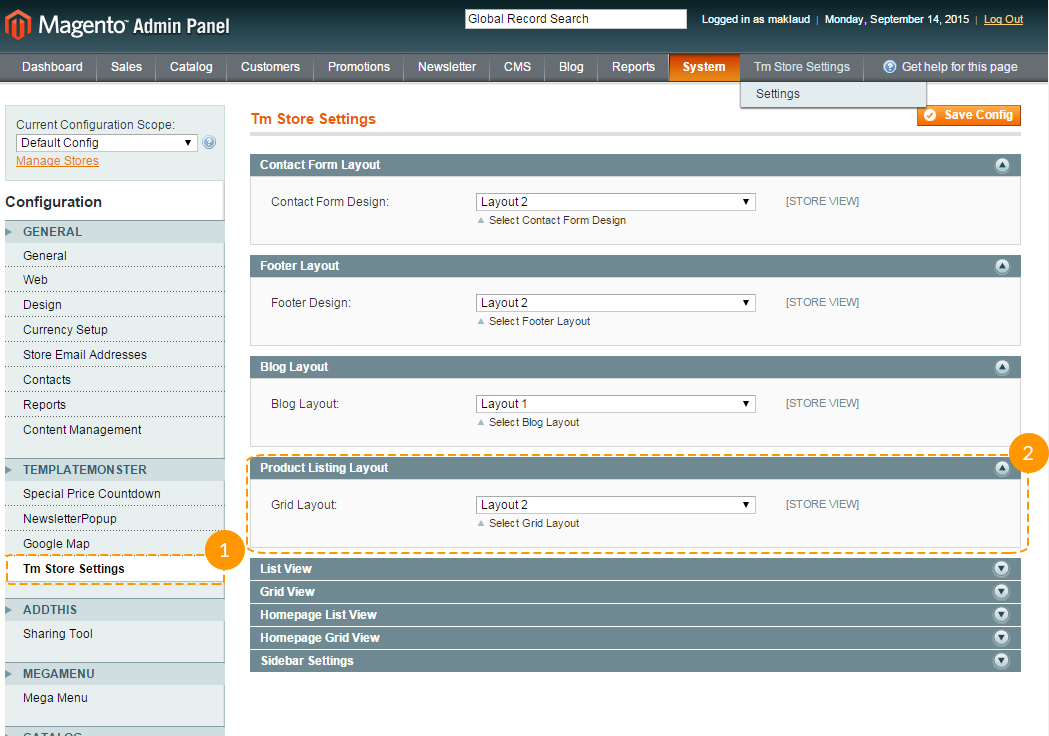
Перейдите на вкладку "TM Store Settings". В разделе "Product Listing Layout" выберите тот макет, который вам больше нравится.

- Нажмите кнопку "Save Config".
Данная опция меняет вид листинга продуктов в категориях только в виде сетки. Листинг продуктов в виде списка остаётся неизменным.
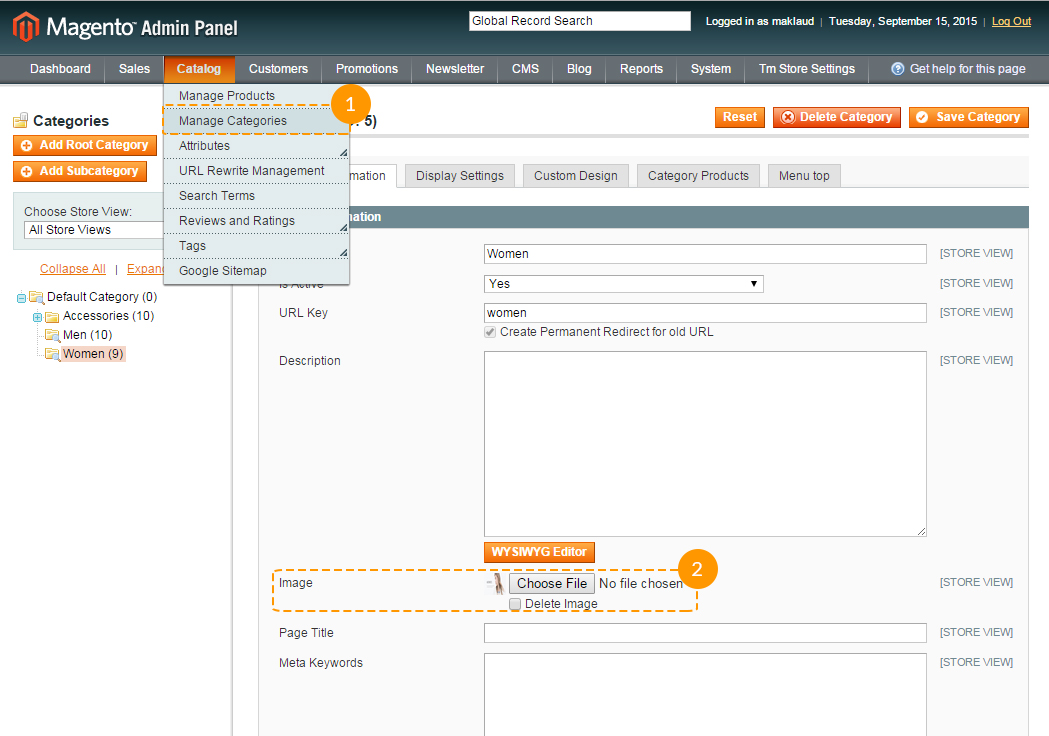
Для добавления баннера на страницу категории перейдите в меню Catalog > Manage Categories. Виберите нужную вам категорию, в поле Image вы можете загрузить нужный вам баннер.

Настройка страницы About
В шаблоне вам на выбор предлагается два варианта дизайна страницы About. Чтобы установить страницу, которая вам понравилась, следуйте следующим инструкциям.
-
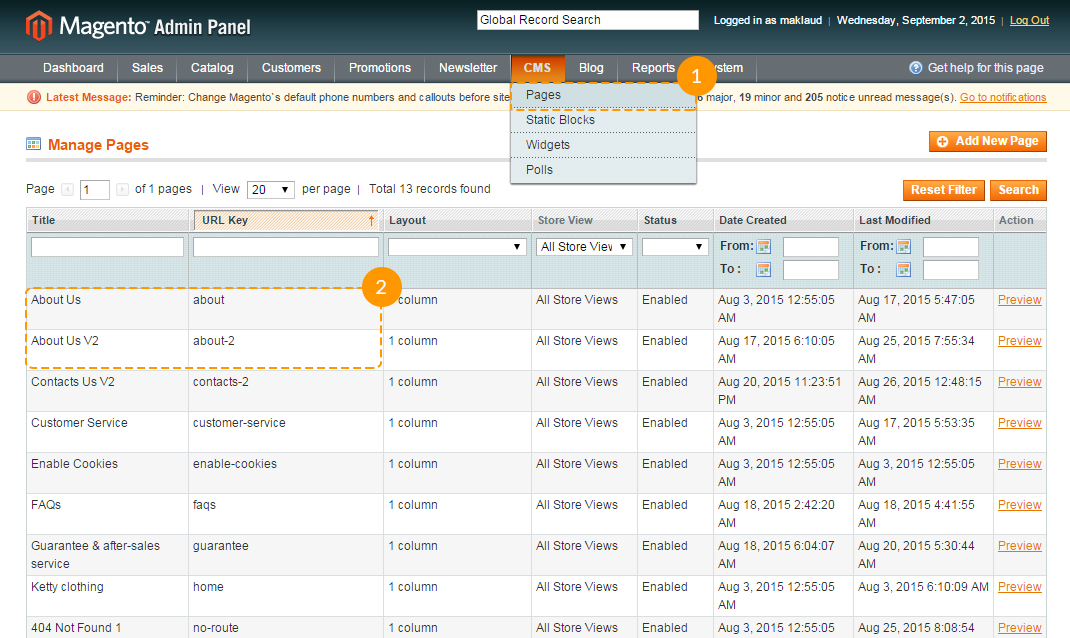
В верхнем меню выберите CMS > Pages. Здесь находятся все статические страницы магазина.

-
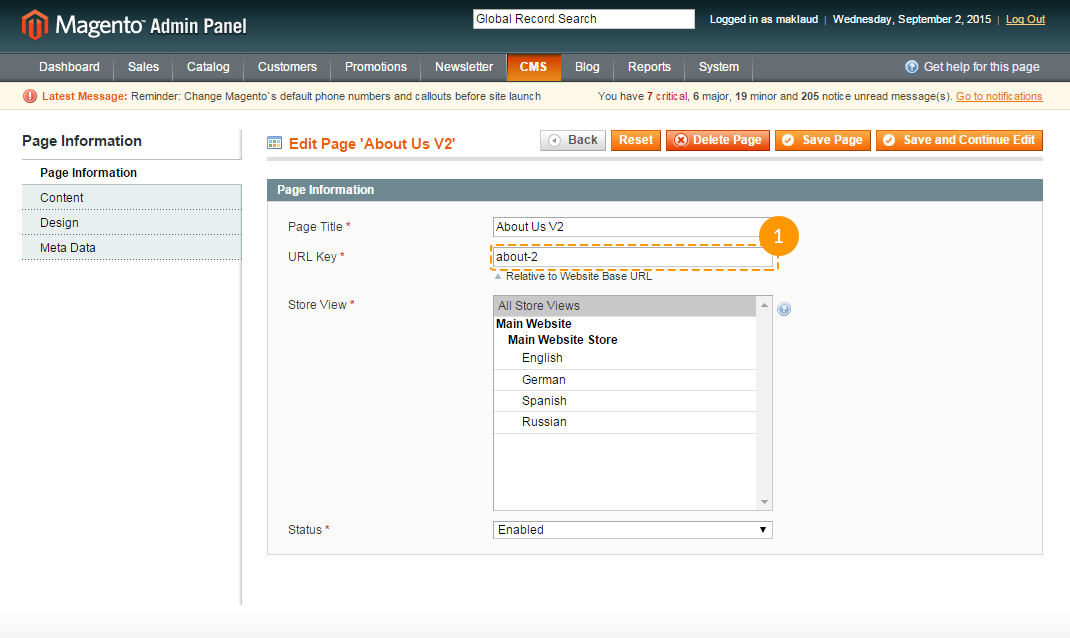
Чтобы изменить страницу About us используемую по умолчанию на страницу с альтернативным дизайном - About us 2, вам необходимо сменить URL Key на about зайдя в режим редактирования страницы About us 2.

Переде тем, как применить альтернативный дизайн страницы, измените URL Key с about на любой другой для стандартной страницы About.
Настройка страницы контактов
В шаблоне вам на выбор предлагается два варианта дизайна страницы контактов. Чтобы установить страницу, которая вам понравилась, следуйте следующим инструкциям.
-
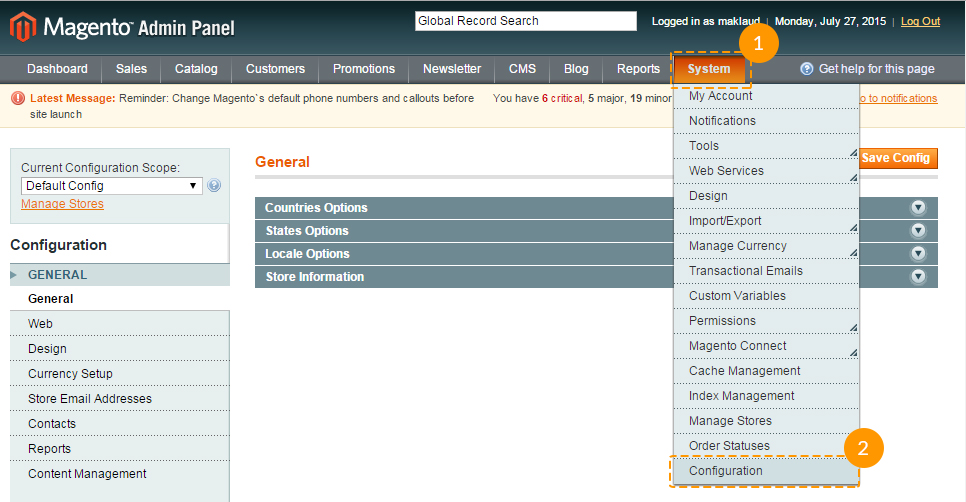
Откройте панель управления Magento и выберите в верхнем меню System > Configuration.

-
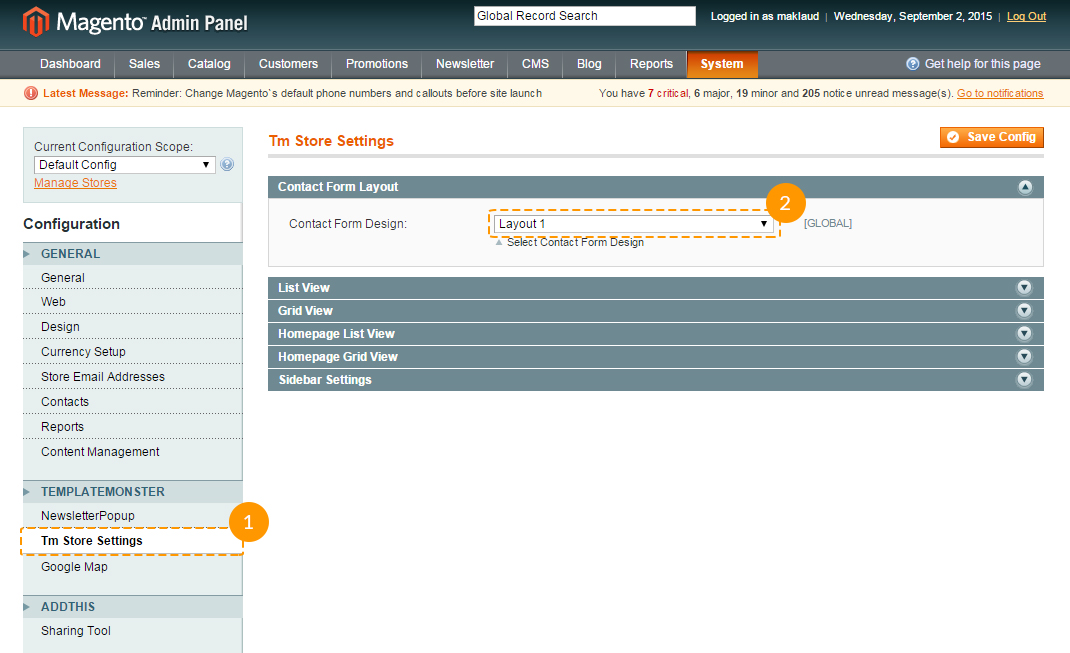
Перейдите на вкладку "TM Store Settings".

- В разделе "Contact Form Layout" выберите "Layout 1" или "Layout 2" для изменения страницы контактов.
- Нажмите кнопку "Save Config".
Настройка футера
Мы предлагаем вам 3 макета футера для страницы.
Чтобы выбрать или изменить его:-
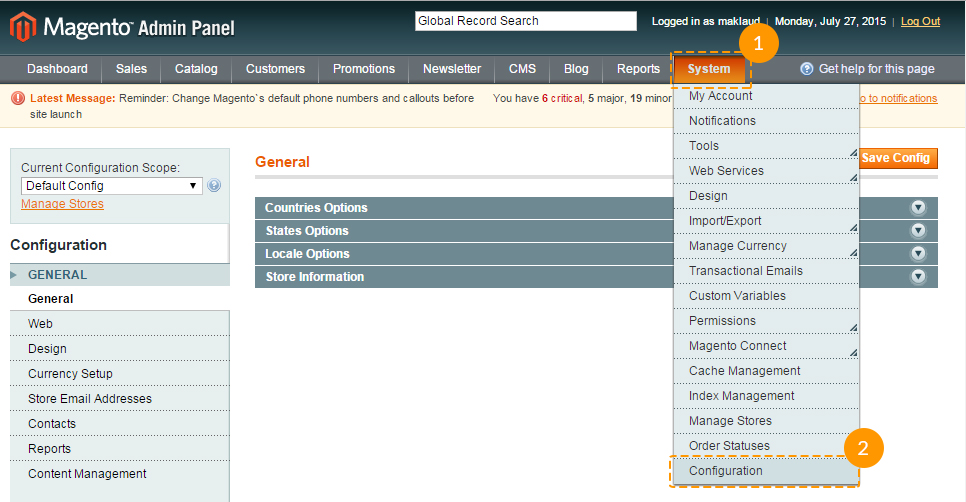
Откройте админ-панель Magento и выберите в верхнем меню System > Configuration.

-
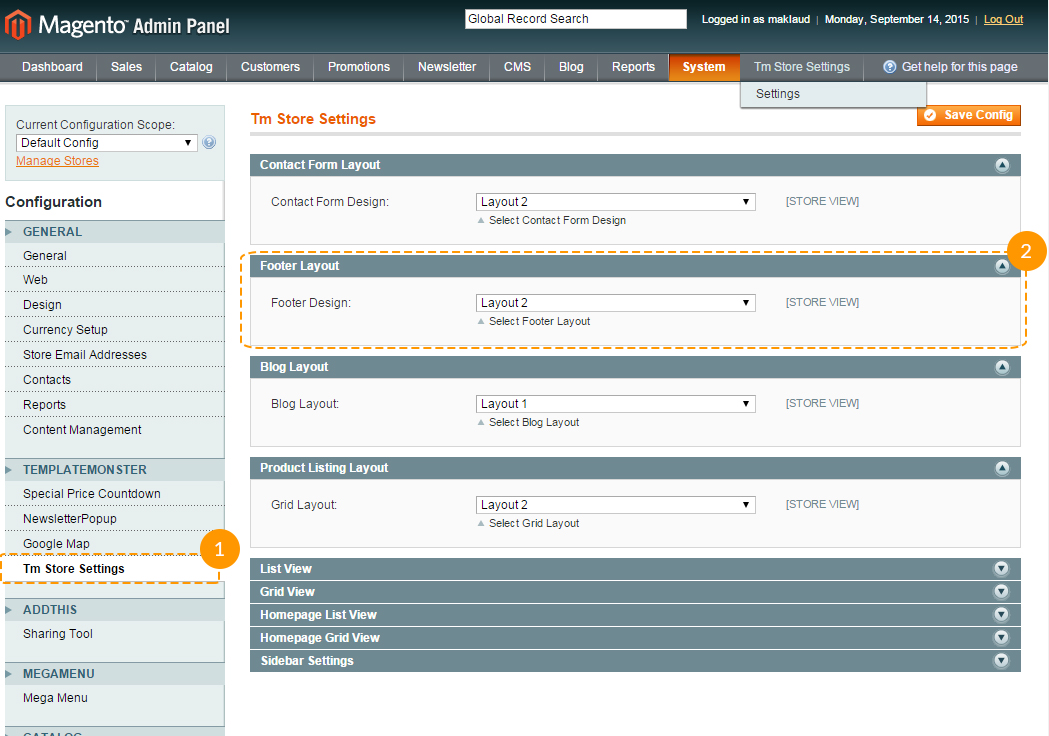
Перейдите на вкладку "TM Store Settings".

- В разделе "Footer Layout" выберите "Layout 1" или "Layout 2" для изменения макета футера.
- Нажмите кнопку "Save Config".
Второй макет футера содержит виджет Blog.
При выборе второго макета в футере сайта образуется пустое пространство. Чтобы поместить в него виджет блога, вы должны следовать инструкциям по добавлению статических блоков раздела Установка темы Magento -> Настройка статических блоков и таблице Template settings.
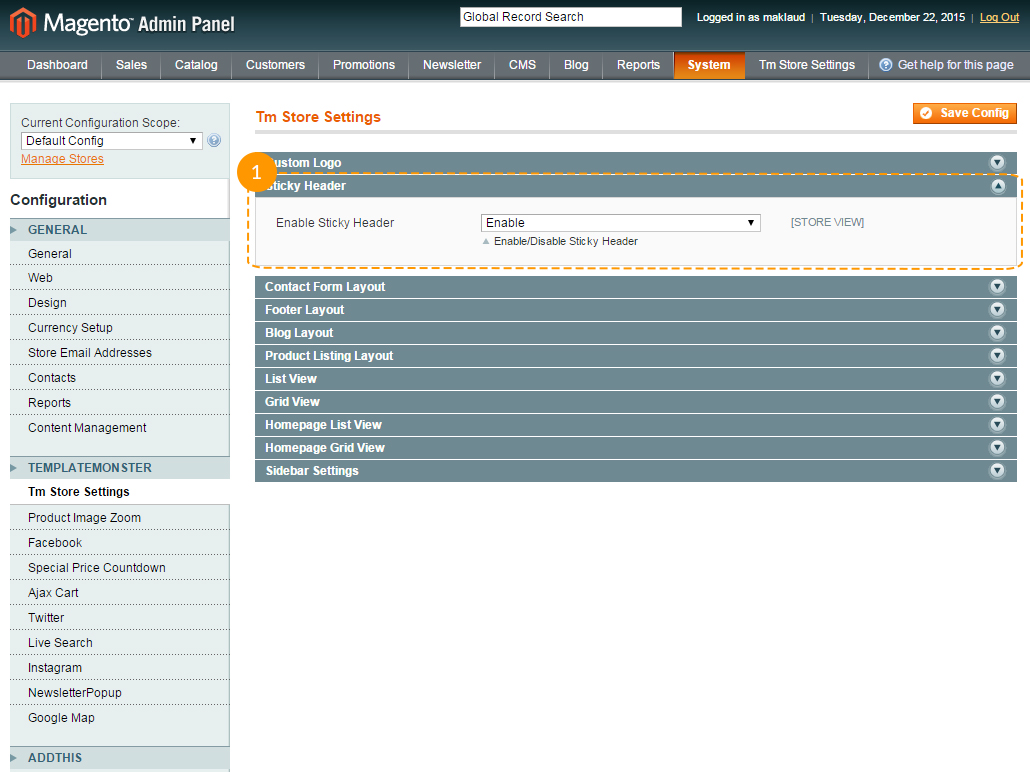
Залипающий хедер
У вас есть возможность включить/выключить залипание хедера при скроле.
Для включения/отключения залипающего хедера вам необходимо перейти в меню TM Store settings -> Settings. В секции Sticky Header вы можете включить/отключить залипание хедера.

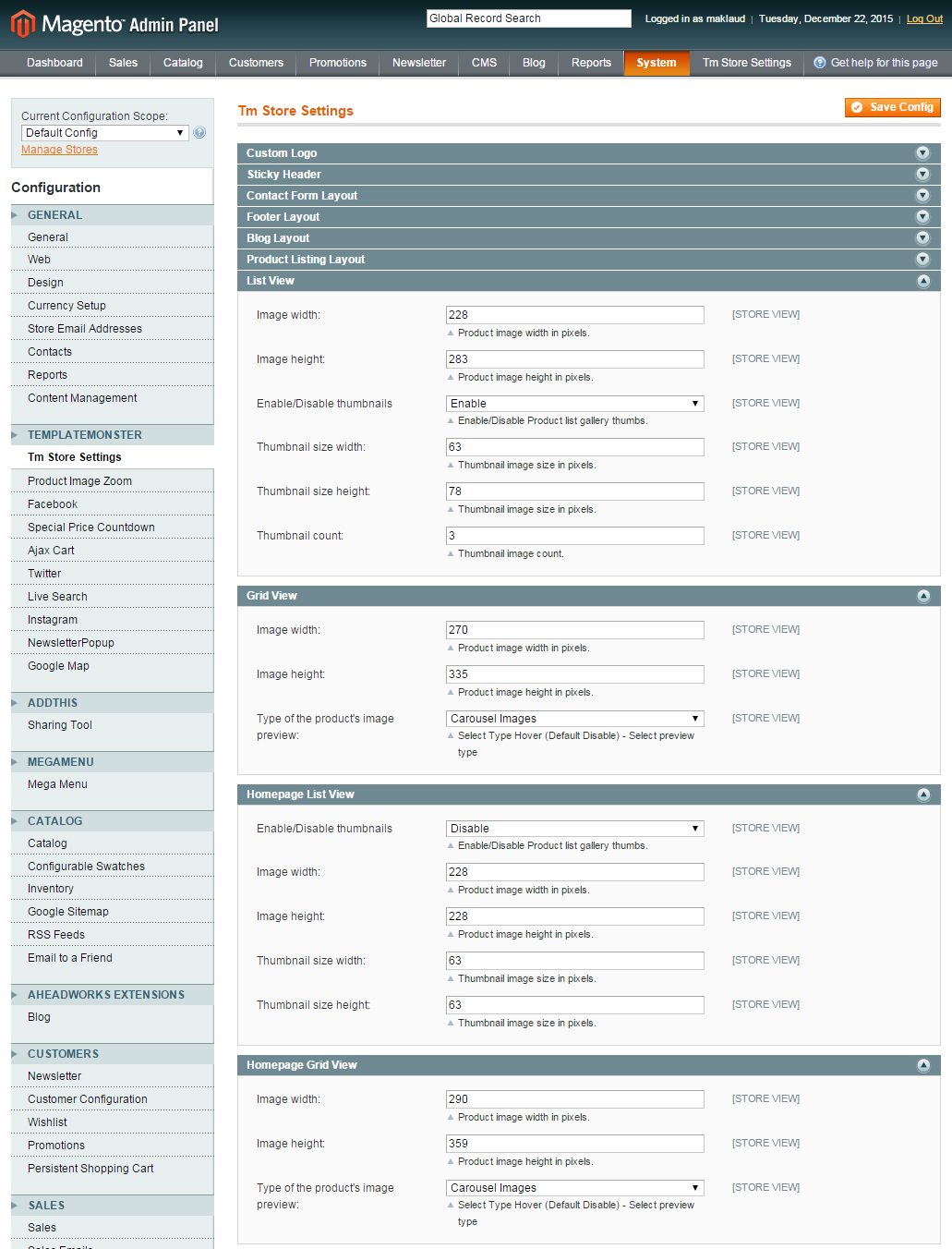
Grid/list image view
Настроить превьюшки продукта на grid/list леяутах домашней страницы и страницы категорий вы можете, перейдя по вкладке TM Store settings -> Settings в верхнем меню админ панели. В настройках вы найдете 4 секции:- List view
- Grid view
- Homepage List view
- Homepage Grid view
Мы же сделали возможность урезать размеры картинок до загрузки страниц. Поэтому не удивляйтесь, если вы поставите ширину 500px, а на выходе у вас будут всё те же 210px в леяуте из 4 продуктов. Отображаемая ширина превьюшек продукта регулируеться CSS и шириной грида. Высота пропорциональна ширине.
Рассмотрим секции List view, Homepage List view.
Они отвечают за вывод продуктов в виде списка на страницах категорий и главной странице.
| Image width | - | устанавливает ширину подгружаемой главной картинки продукта на превьюшке продукта. Учтите!!! Картинка не может быть шире, чем ширина грида в котором она находиться. |
| Image height | - | устанавливает высоту подгружаемой главной картинки продукта на превьюшке продукта. |
| Enable/Disable thumbnails | - | включить/отключить вывод миниатюр для других картинок продукта. |
| Thumbnail width | - | ширина миниатюры. |
| Thumbnail height | - | высота миниатюры. |
На этом типе листинга вы можете вывести привьюшки картинок продукта под главной картинкой.
Теперь рассмотрим секции Grid view, Homepage Grid view.Обе секции содержать настройки:
| Image width | - | устанавливает ширину подгружаемой главной картинки продукта на превьюшке продукта. Учтите!!! Картинка не может быть шире, чем ширина грида в котором она находиться. |
| Image height | - | устанавливает высоту подгружаемой главной картинки продукта на превьюшке продукта. |
| Type of the product's image preview: | - | позволяет выбрать одну из трёх настроек для отображения превьюшки продукта: Thumbnail, Hover Images, Carousel. |
Выбрав тип Thumbnail у вас появяться дополнительные настройки для указания ширины, высоты и количества выводимих тумбнейлов.
Выбрав тип Hover Images у вас будет меняться картинка продукта при ховере. Выбор картинки, которая будет отображаться при ховере, вы сможете сделать в настройках картинок самого продукта.
Выбрав тип Carousel вы сможете пролистывать картинки продукта на превьюшке.

Обратите внимание! Максимальная ширина картинки будет равна ширине колонки, в которой она находится.
