Magento 2 documentation v4-2
Установка темы Magento
В первую очередь убедитесь, что установленная версия Magento совместима с выбранным вами шаблоном. Если вы используете устаревшую версию Magento, то обновите ее. Не забудьте создать резервную копию файлов магазина и базы данных. Инструкции по обновлению Magento доступны на сайте Magento Wiki.
Если движок Magento соответствует требованиям шаблона, то можно приступать к установке.
- Откройте архив шаблона и перейдите в папку theme###.
- Загрузите папку app в корень установки Magento. Эта папка содержит файлы шаблона. Они не повлияют на уже существующие файлы.
Настройка шаблона
Мы рассмотрим настройку шаблона на конкретном примере. Настроим его таким образом, чтобы он повторил вид темы на странице предпросмотра (Live Demo) не затрагивая базу ваших товаров.
Активируйте новую тему
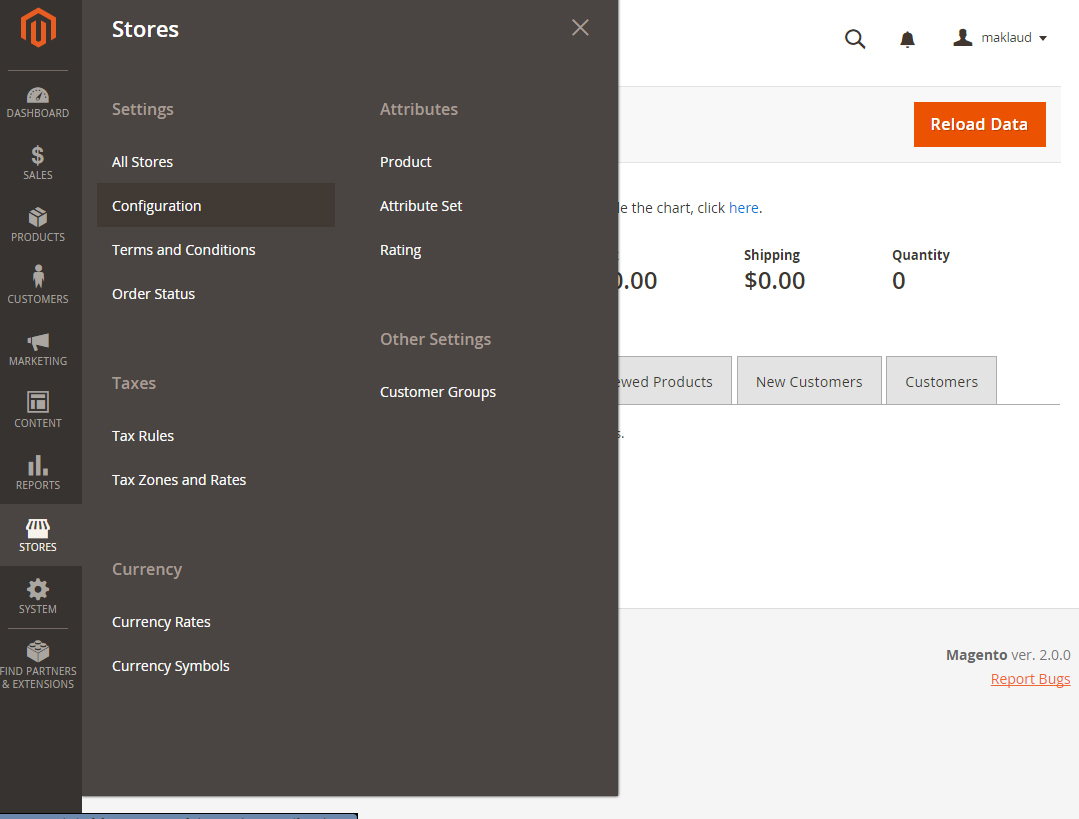
- Откройте панель управления Magento и выберите в боковом меню Stores > Configuration.

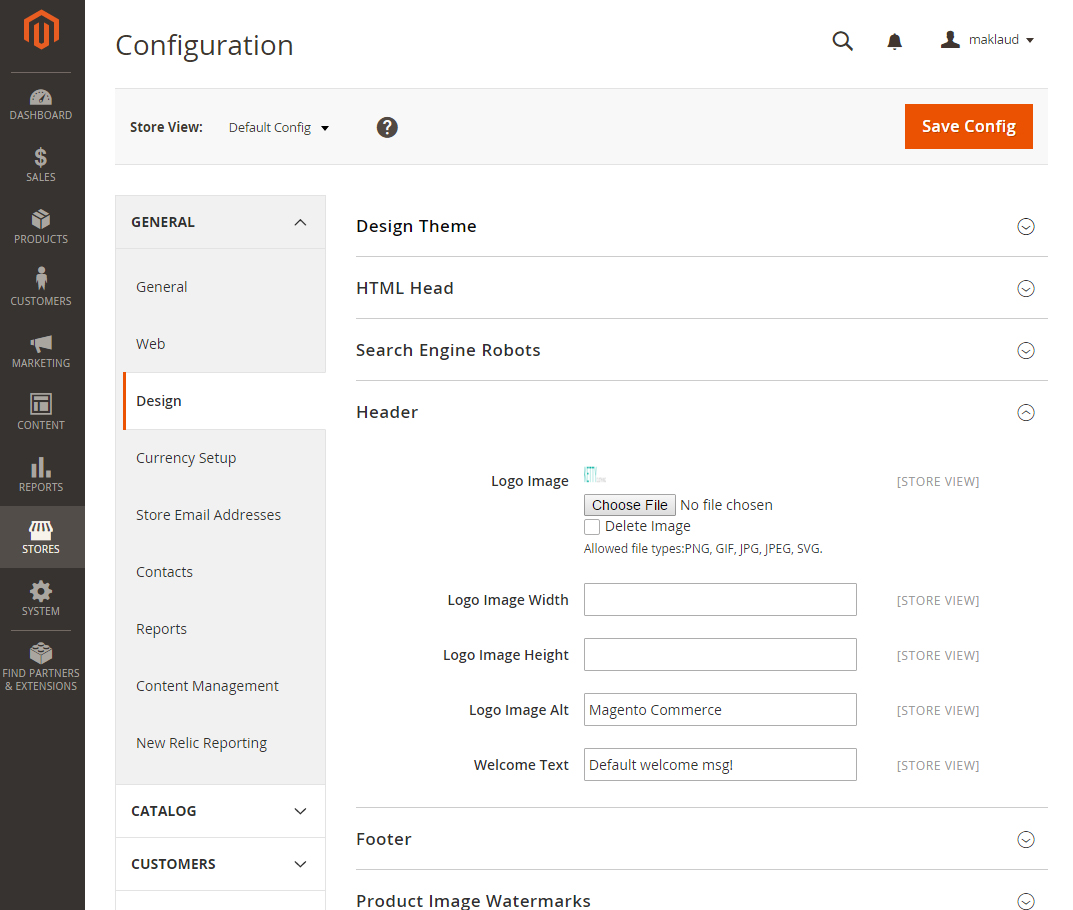
- В меню General выберите вкладку Design. Кликните на вкладку Design Theme и в селекте Design Theme выберите нужную вам тему и нажмите кнопку Save Config.

Переиндексация данных
- Откройте панель управления Magento и выберите в боковом меню System > Index Management.

- Нажмите на селект в первой колонке и выберите "Select All" из списка.

- Сверху в селекте "Actions" выберите "Update on save". Тем самым вы указываете, что при любом сохранении настроек в админке, реиндекс будет проходить автоматически для указанных элементов.

- Нажмите кнопку "Submit".
- Сохраняйте терпение. Эта операция может потребовать некоторое время.
Отключение кеширования
Для того, чтобы все вносимые изменения были мгновенно видны на вашем магазине нужно отключить кеширование данных. Это избавит вас от необходимости постоянного обновления кеша после каждого внесённого изменения. Снова включим его после того, как настроим магазин.
- Откройте панель управления Magento и выберите в боковом меню System > Cache Management.

- Нажмите на селект в первой колонке и выберите "Select All" из списка.

- Вверху в поле "Refresh" выберите "Disable".

- Нажмите кнопку "Submit".
Настройка логотипа.
Следуйте этой инструкции для установки логотипа, предоставляемого в комплекте с темой (его видно на странице Live Demo).
-
Откройте панель управления Magento и выберите в боковом меню Stores > Configuration.

-
В меню General выберите вкладку Design. Кликните на вкладку Header, загрузите лого и нажмите кнопку Save Config.

Настройка страниц
Для полного соответствия, приобретённой вами, темы тому, что вы видели у нас на Live Demo шаблона, необходимо соответствующим образом настроить страницы магазина. Мы предоставляем все исходные файлы с кодом страниц. Их нужно внести в Админ панель магазина по инструкции ниже, используя таблицу настроек. Таблица настроек находится на странице Technical details на Live Demo, приобретённого вами шаблона. Ссылка на неё есть в файле документации, который вы получили вместе с шаблоном:
- Documentation
- documentation.html
Больше всего изменения затронут главную страницу шаблона, которая может содержать следующие элементы: баннеры, слайдер, галерею и т.д.

Если вы уже вносили изменения в код ваших страниц и хотите к ним добавить наш код не затрагивая ваших изменений, то лучше обратитесь к специалисту, или перед началом работы сделайте резервную копию.
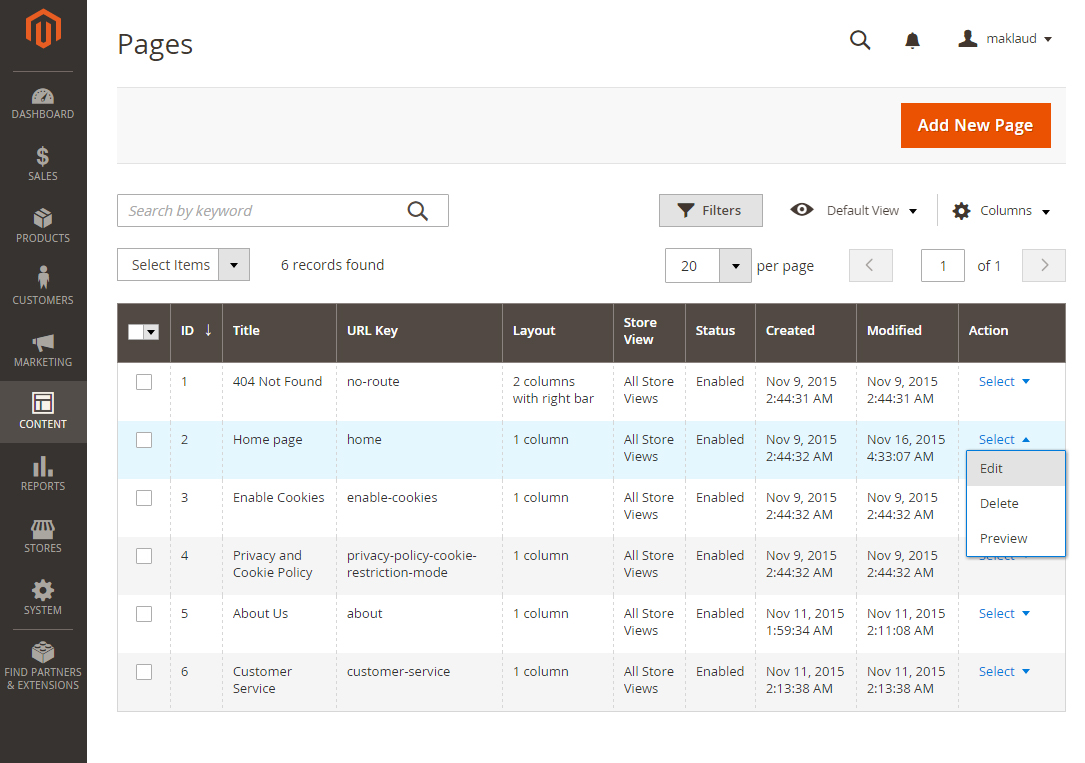
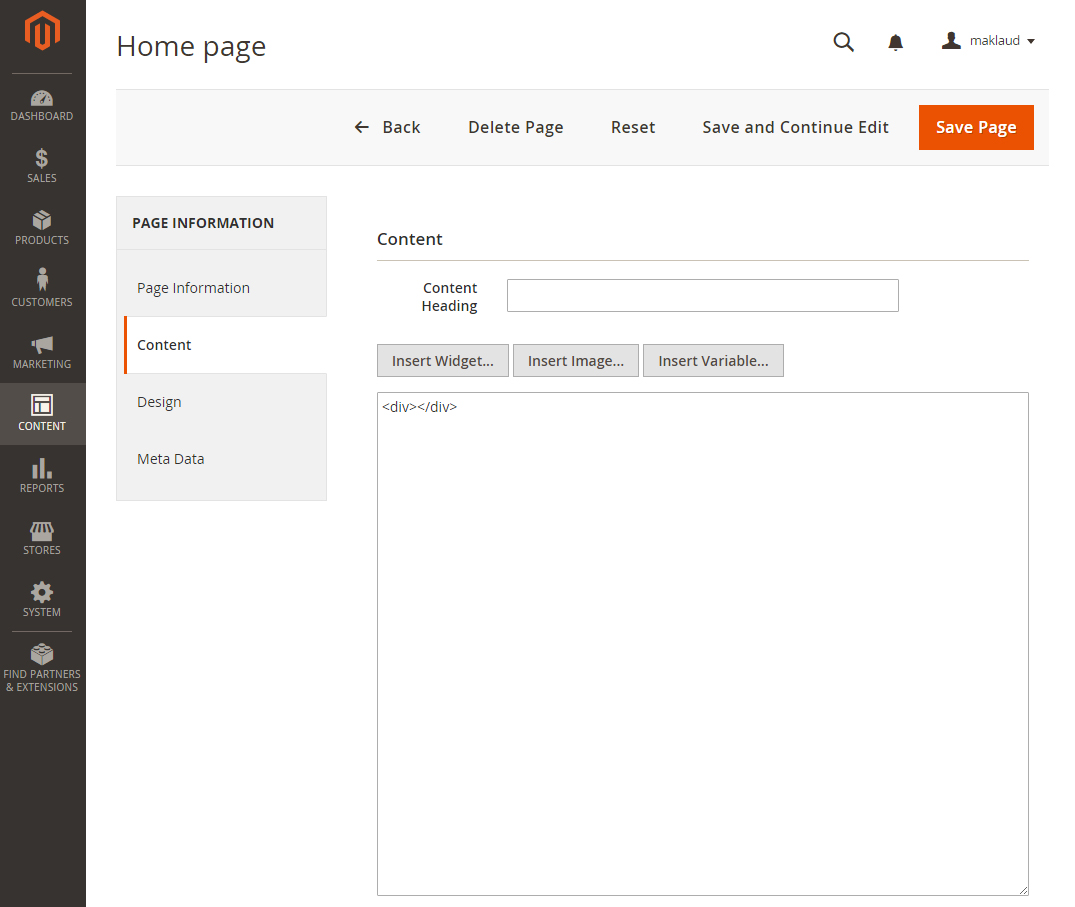
- В боковом меню выберите Content > Pages. Тут находятся все страницы магазина. Home page, About Us и Customer Service уже должны быть доступны, так что вам не потребуется их добавлять. Вам нужно только обновить HTML и XML содержимое страниц. Откройте любую из них для того, чтобы получить доступ к содержимому.

- Откройте страницу и выберите вкладку Content. Она содержит HTML код страницы. Вы можете взять необходимый код из соответствующего исходного файла. Список исходных файлов вы можете найти в таблице на странице "Template Settings" Live Demo вашего шаблона. Скопируйте код из исходного файла и вставьте его в раздел content.

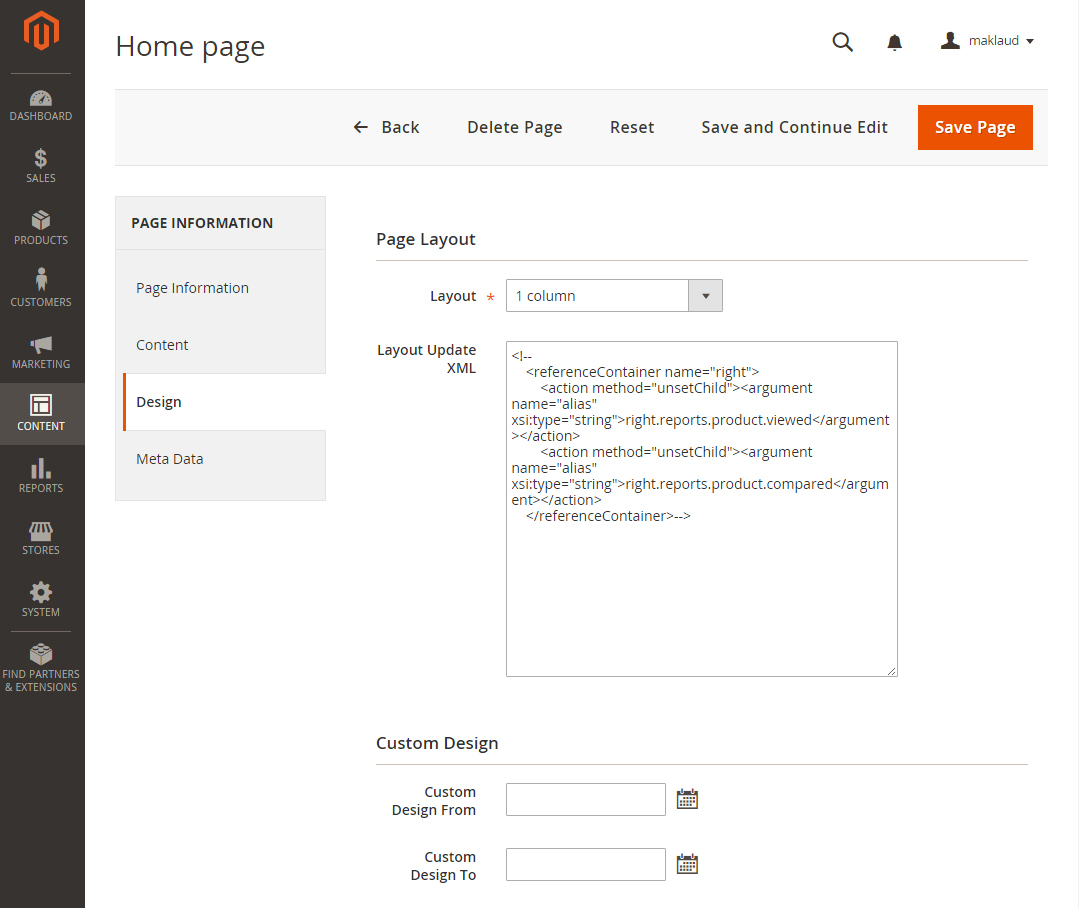
- Когда закончите с кодом, перейдите на вкладку "Design". Она содержит XML код страницы. XML код позволяет вам встроить статические блоки Magento и виджеты на страницу. XML код должен быть скопирован так же, как и HTML из исходного файла. Вставьте новый код в раздел "Layout Update XML".

- Не забудьте выбрать необходимую настройку "Layout".
- В случае, если вам нужна новая страница, нажмите кнопку "Add New Page" в правом верхнем углу.
Настройка статических блоков
После настройки страниц нужно настроить статические блоки. Процесс очень похож - вам нужно скопировать код из исходных файлов и вставить в соответствующие поля админ панели. Пользоваться нужно аналогичной таблицей, только для статических блоков.
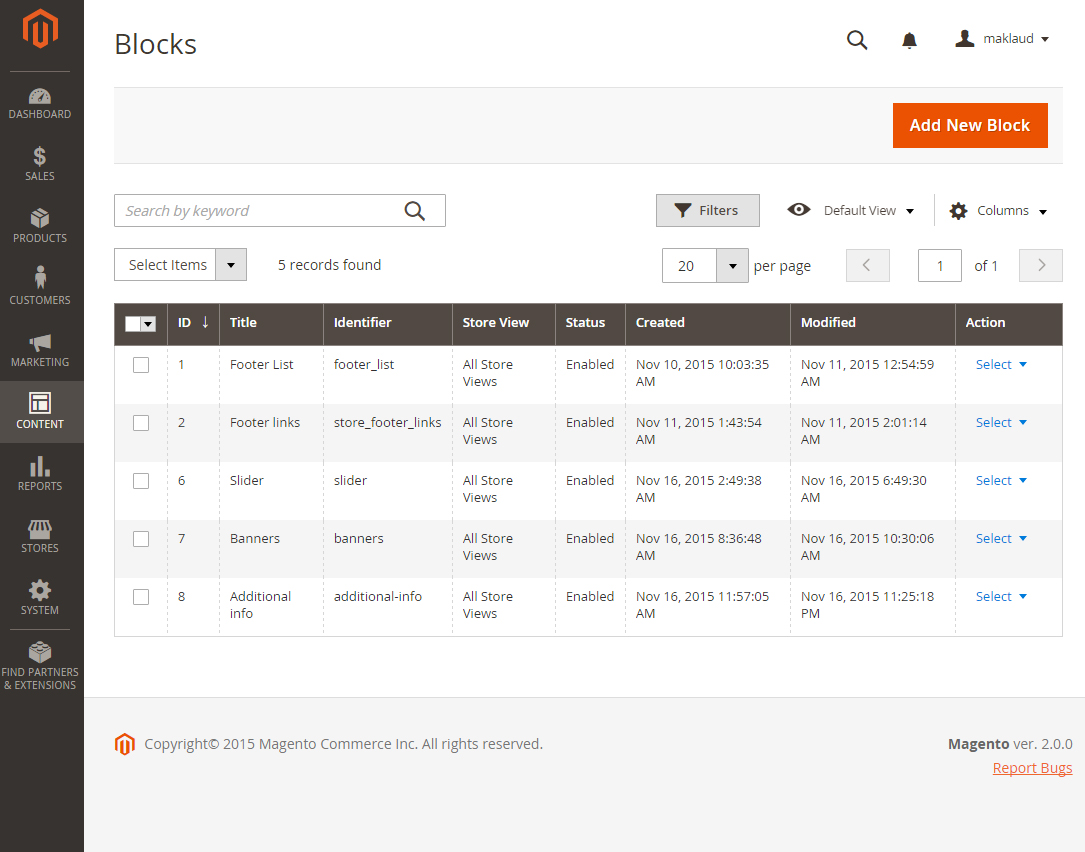
Block ID может отличаться в вашей установке. Вы можете взять корректный block id в секции Content-> Blocks в Admin panel.
- В верхнем меню выберите Content > Blocks.
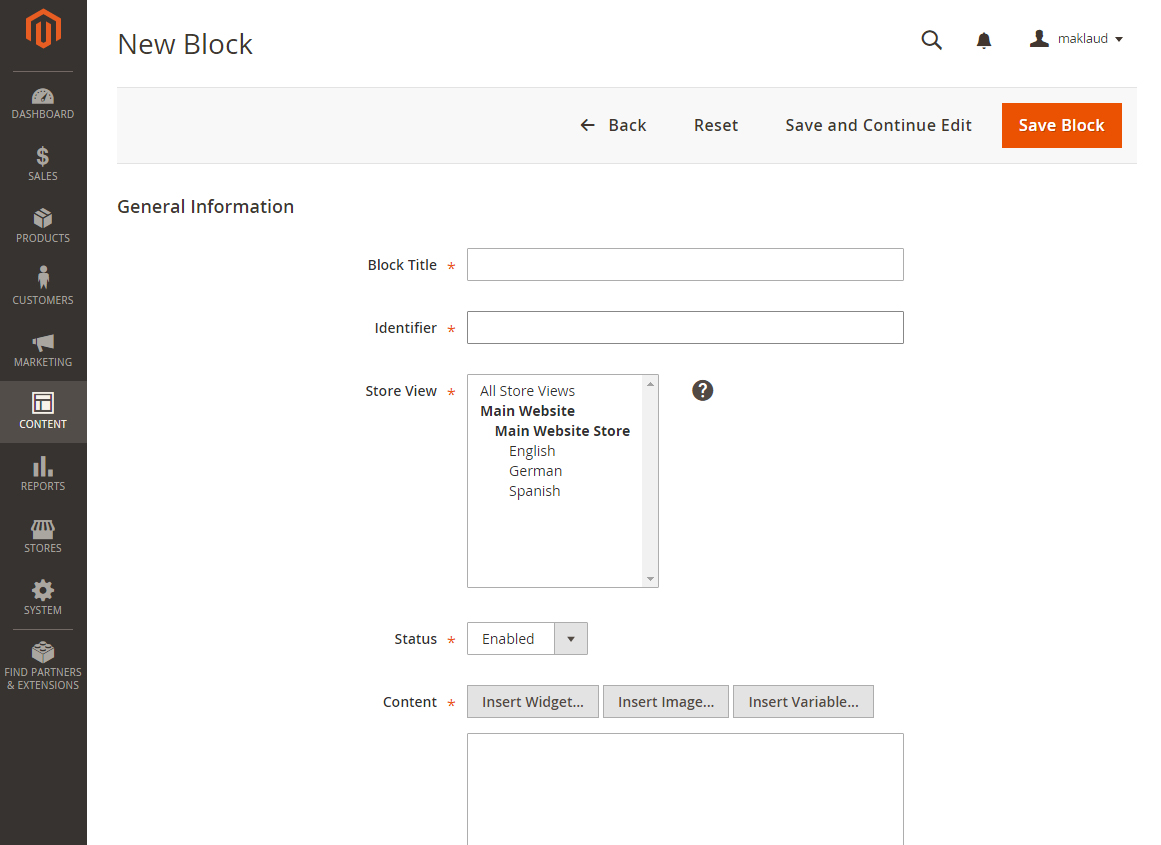
- Нажмите кнопку "Add New block" в правом верхнем углу для добавления нового блока.

- Укажите имя блока и идентификатор. Вы можете найти необходимые данные в таблице настроек шаблона (см. пункт настройки страниц).
- Откройте исходные файлы блоков и скопируйте оттуда HTML код в раздел content.

Внимание: Некоторые шаблоны не содержат статических блоков, так что таблица может быть пустой.
Исходные файлы для статических блоков находятся в папке "sources\demo\static_blocks\" архива шаблона.
Как вывести наши статик блоки?
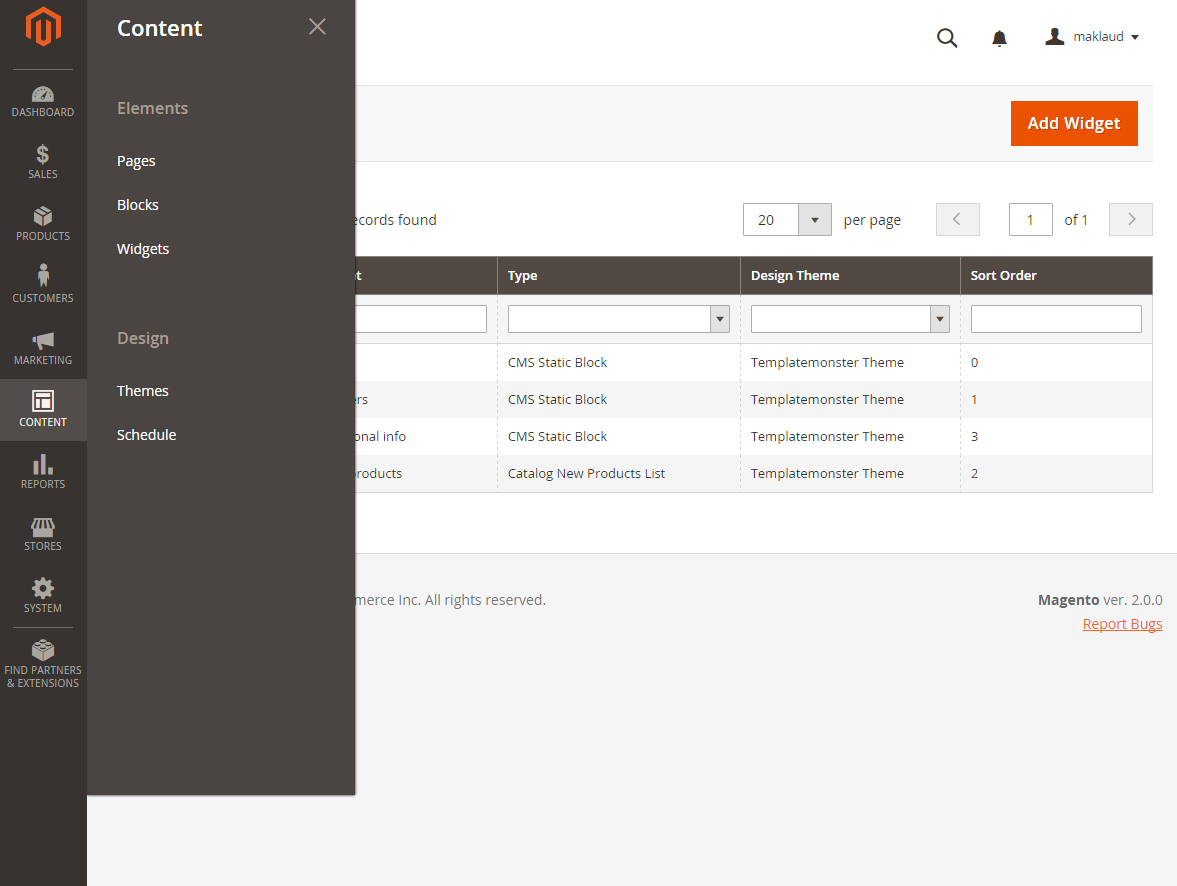
- В верхнем меню выберите Content > Widgets
- Нажмите кнопку "Add Widget" в правом верхнем углу для добавления виджета.

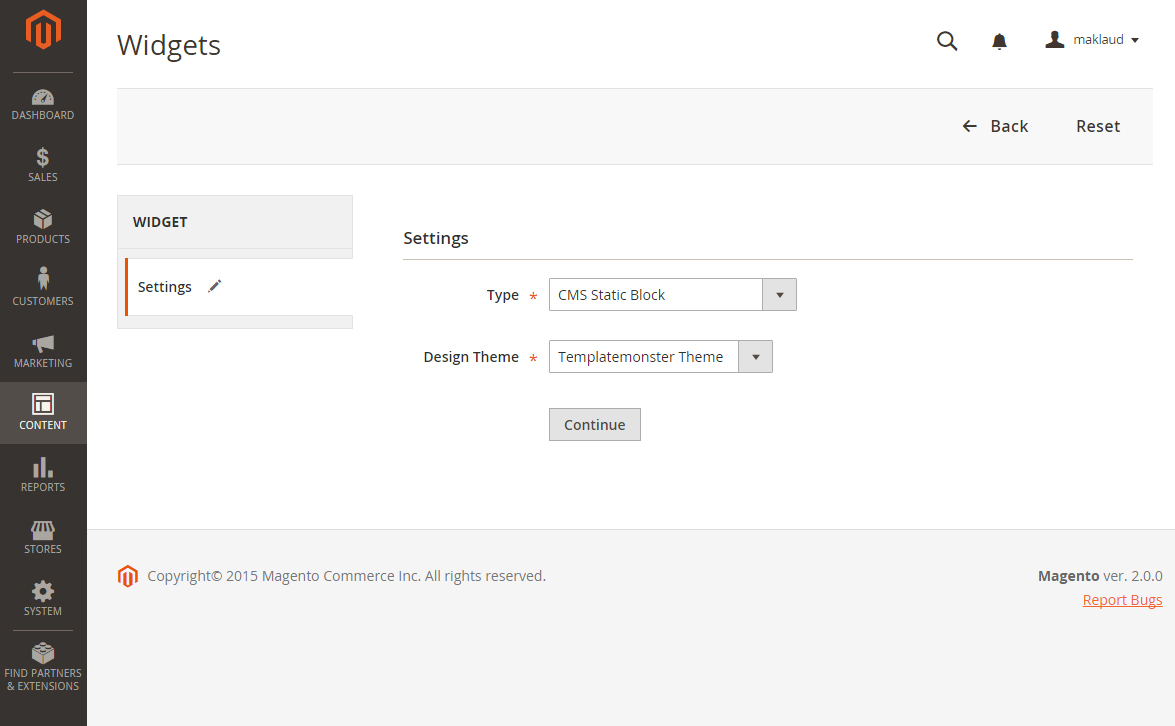
- Укажите тип виджета CMS Static Block, тему к которой необходимо применить виджет и нажмите Continue.

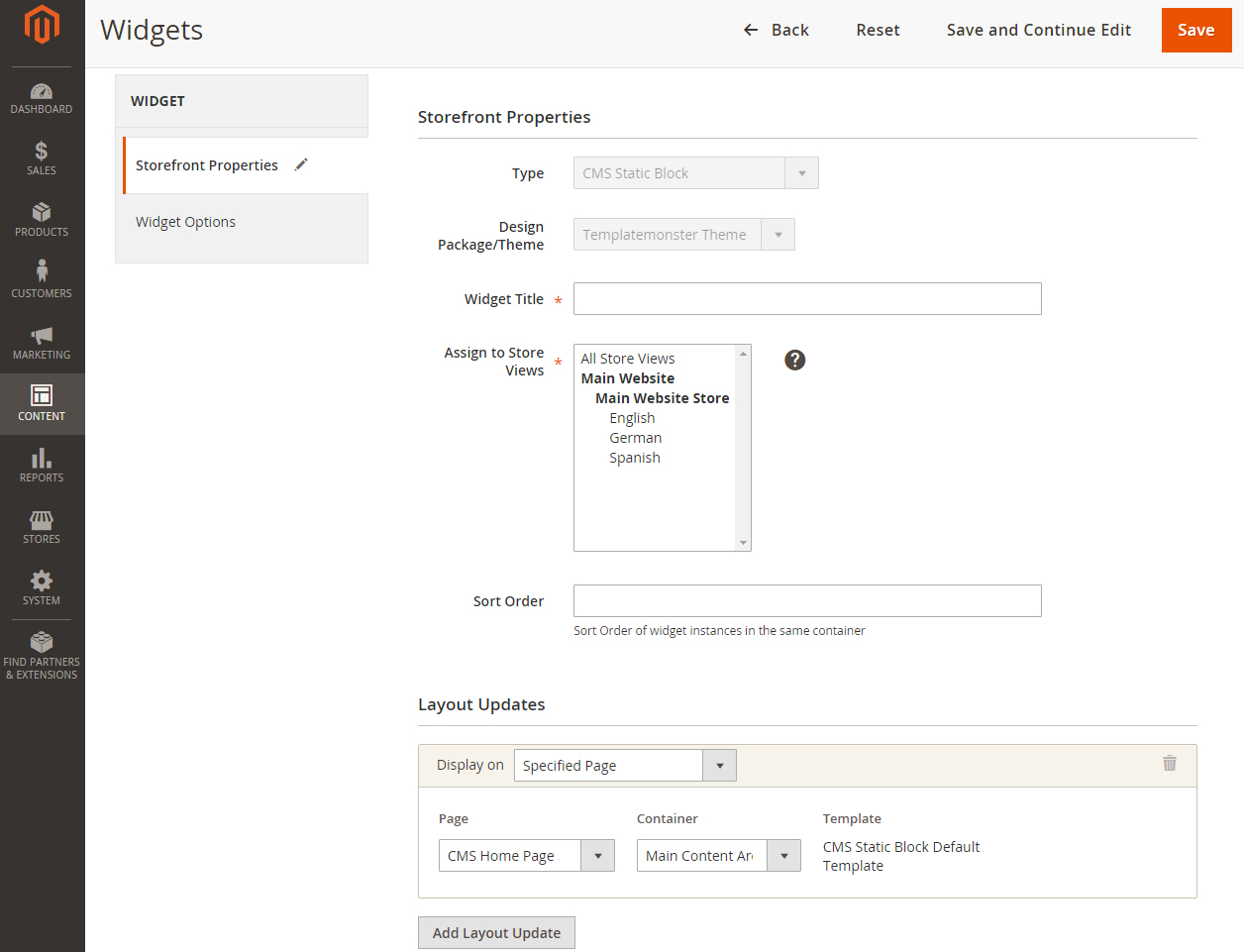
- В новом окне, в поле Widget Title впишите название виджета, которое будет отображаться в админ панели. В поле Assign to Store Views вы выбираете представления магазина, для которых будет отображаться ваш виджет. В блоке Layout Updates нажмите на кнопку Add Layout Update. В поле Display On вы можете выбрать представление для вывода виджета. В зависимости от выбранного представления у вас появятся дополнительные поля, которые вам необходимо заполнить.

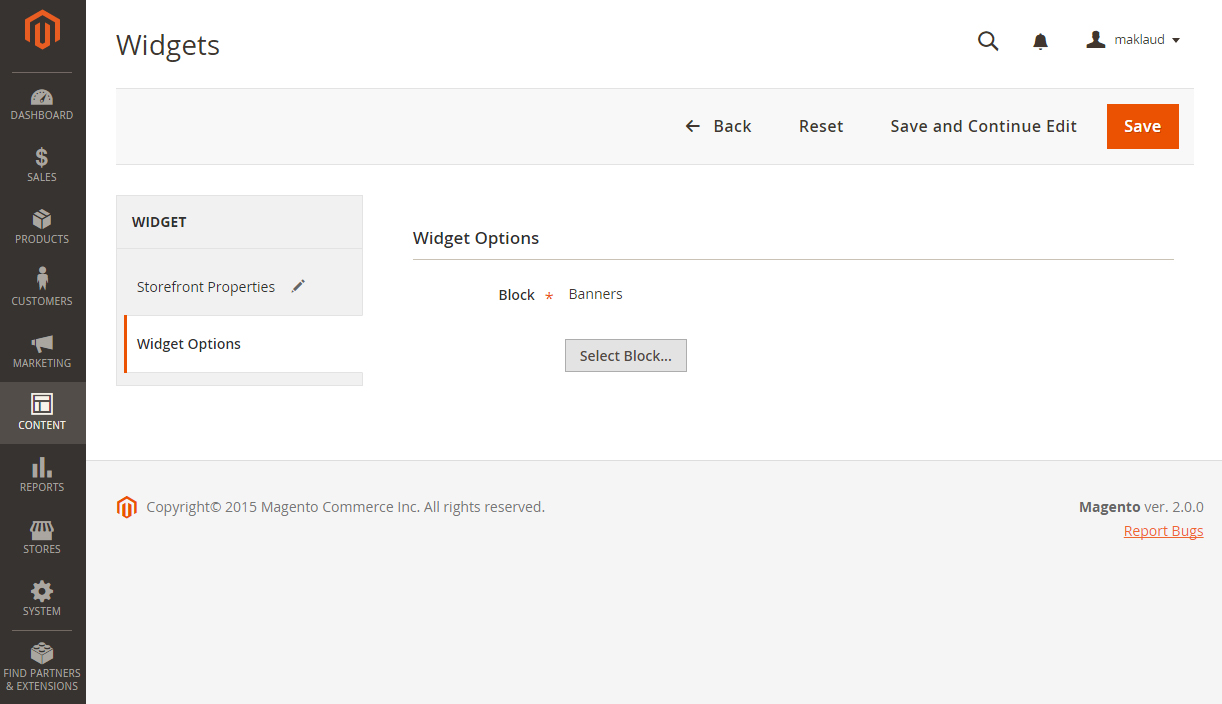
- В левом сайдбаре выберите закладку Widget Options и выбирайте тот статик блок, который вам нужен. Не забудьте сохранить ваши изменения.

После окончания настроек страниц и статических блоков ваш магазин готов к работе.
