- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 3. Как изменить формат даты, отображаемой шорткодом
Сентябрь 22, 2015
Из этого туториала Вы узнаете, как изменить формат даты, отображаемой шорткодом в шаблонах Cherry Framework 3.
CherryFramework 3. Как изменить формат даты, отображаемой шорткодом
Некоторые шаблоны отображают дату следующим образом: День/Месяц. Если Вы хотите, чтобы первым отображался месяц, следуйте таким инструкциям:
-
Войдите в админ панель (dashboard) WordPress.
-
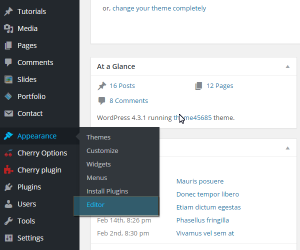
Перейдите на вкладку Внешний вид > Редактор (Appearance > Editor):
-
Найдите и откройте файл my_function.php:
-
Найдите строку:
$output .= get_the_time(d).".".get_the_time(m);
-
И поменяйте местами (m) и (d) в коде, чтобы строка выглядела следующим образом:
$output .= get_the_time(m).".".get_the_time(d);
-
Нажмите на кнопку Обновить файл (Update file):
-
Обновите ваш сайт, для того чтобы увидеть внесённые изменения.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 3. Как изменить формат даты, отображаемой шорткодом