- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 3. Как изменить количество колонок в футере
Январь 26, 2016
Добрый день! Из этого туториала Вы узнаете, как изменить количество колонок в футере в шаблонах с CherryFramework 3.x.
CherryFramework 3. Как изменить количество колонок в футере
Возможно, Вы хотите изменить количество колонок, отображаемых в футере вашего сайта.
Давайте узнаем, как это сделать.
Войдите в вашу админ панель WordPress.
-
Перейдите на вкладку Внешний вид -> Редактор (Appearance -> Editor) в админ панели вашего сайта:
-
Нажмите на название файла wrapper-footer.php слева, для того чтобы открыть файл для редактирования:
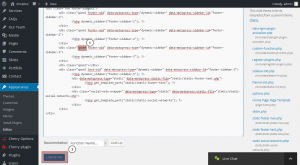
В файле Вы увидите код с тегом «span»:
Каждая секция span отвечает за колонку футера.
Если Вы сложите эти секции, Вы получите в результате span12 в результате (2+2+2+2+1+3=12). Не зависимо от того, сколько колонок Вы хотите в футере, сумма секций должна в итоге равняться 12.
Допустим, что Вы хотите отобразить четыре колонки вместо пяти — первая, вторая, третья и четвертая.
Во-первых, удалите код, который отвечает за пятую колонку:
<div class="span2 footer-wid" data-motopress-type="static" data-motopress-static-file="static/static-footer-nav.php">
<?php get_template_part("static/static-footer-nav"); ?>
</div>
Во-вторых, Вам нужно увеличить значение для одной из четырёх колонок, для того чтобы они заняли всю область футера.
Так как колонка, которую Вы удалили, имела значение span2, давайте увеличим значение второй колонки на 2:
<div class="span2 footer-wid" data-motopress-type="dynamic-sidebar" data-motopress-sidebar-id="footer-sidebar-3">
<?php dynamic_sidebar("footer-sidebar-3"); ?>
</div>
Замените код на следующий:
<div class="span4 footer-wid" data-motopress-type="dynamic-sidebar" data-motopress-sidebar-id="footer-sidebar-3">
<?php dynamic_sidebar("footer-sidebar-3"); ?>
</div>
Нажмите на кнопку «Обновить файл» (Update File), для того чтобы сохранить изменения:
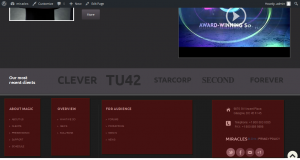
Вернитесь на ваш сайт и обновите страницу для просмотра изменений.
Вы можете убедиться, что теперь в футере отображается 4 колонки:
Это конец данного туториала. Теперь Вы знаете, как изменить количество колонок в футере шаблона с CherryFramework 3.x.
Вы можете также ознакомиться с детальным видео-туториалом ниже: