- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как добавить пользовательское содержимое HTML в футер
Сентябрь 14, 2015
Из этого туториала Вы узнаете, как добавить пользовательское содержимое HTML в футер (how to add custom HTML content to footer) в CherryFramework 4.
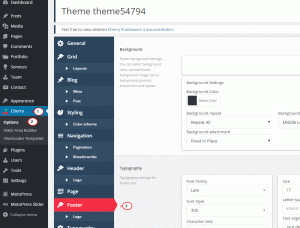
CherryFramework 4. Как добавить пользовательское содержимое HTML в футерИногда Вам нужно добавить дополнительные области отображения содержимого на сайт. CherryFramework 4 позволит Вам воплотить это в жизнь без редактирования файлов шаблона. Для этого вы можете использовать «Настройки cherry» шаблона. В первую очередь, перейдите на вкладку Cherry> Настройки > Футер (Cherry> Options >Footer):

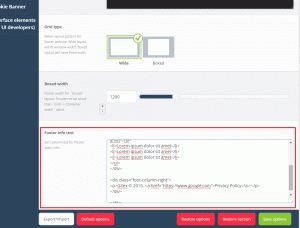
Используйте окно ‘Текстовый блок футера’ (Footer Info Text), для того чтобы добавить пользовательский код HTML в футер:

Вы можете использовать простой код HTML для добавления текста, изображений или списков. В блоке ‘Текстовый блок футера’ (Footer Info Text) можно также использовать более сложный код HTML (например, пользовательские классы).
Обратите внимание: убедитесь, что правила CSS для пользовательских классов добавлены во вкладке Внешний вид> Редактор> style.css (Appearance> Editor> style.css).
Нажмите на кнопку ‘Сохранить настройки’ (Save options) внизу страницы, когда вы закончили редактирование. Обновите ваш сайт. Теперь Вы увидите пользовательское содержимое на сайте.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как добавить пользовательское содержимое HTML в футер













