- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как изменить ширину страницы, которая использует блочный макет
Октябрь 13, 2015
Из этого туториала Вы узнаете, как изменить ширину страницы, которая использует блочный макет, в шаблонах с CherryFramework 4 .
CherryFramework 4. Как изменить ширину страницы, которая использует блочный макетДля того чтобы изменить ширину страницы, которая использует блочный макет, следуйте таким инструкциям:
-
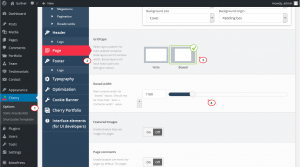
Войдите в вашу админ панель и перейдите на вкладку Настройки Cherry -> Страница (Cherry Options -> Page).
-
Откройте вкладку Страница (Page). Здесь Вы увидите настройку Тип разметки (Grid type):

-
Измените тип разметки с Широкого (Wide) на Блочный (Boxed).
-
Для того чтобы изменить ширину блока, прокрутите ниже до раздела Ширина блока (Boxed width).
-
Сохраните изменения. Теперь Вы можете видеть, что ширина страницы, которая использует блочный макет, изменилась.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как изменить ширину страницы, которая использует блочный макет













