- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как изменить местоположение на Google карте на Домашней странице
Апрель 6, 2016
Из этого туториала Вы узнаете, как изменить местоположение на Google карте на Домашней странице в шаблонах с CherryFramework 4.
CherryFramework 4. Как изменить местоположение на Google карте на Домашней странице-
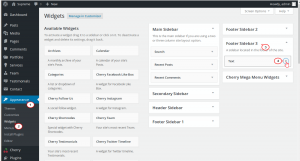
Войдите в админ панель WordPress, перейдите на вкладку Внешний вид -> Виджеты (Appearance -> Widgets), откройте виджет Footer Sidebar 3 (возможно, в вашем случае это другой виджет футера) для редактирования:

-
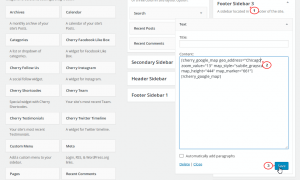
Для того чтобы изменить местоположение на Google карте на Домашней странице, просто измените название города в шорткоде, который Вы видите в виджете Footer Sidebar 3:

-
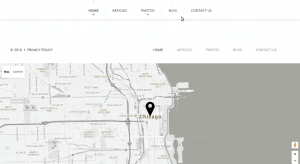
Вернитесь на ваш сайт, обновите Домашнюю страницу для просмотра изменений:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как изменить местоположение на Google карте на Домашней странице













