- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как вставить форму MailChimp в нужное место страницы/записи
Сентябрь 17, 2015
Из этого туториала Вы узнаете, как вставить форму MailChimp в нужное место страницы/записи шаблонах с Cherry Framework 4.
CherryFramework 4. Как вставить форму MailChimp в нужное место страницы/записи
Есть 3 способа вставить вашу форму MailChimp в страницу/запись:
Обратите внимание: Для того чтобы иметь возможность настроить форму, в вашей админ панели должен быть установлен плагин MailChimp.
Использование шорткода формы MailChimp.
-
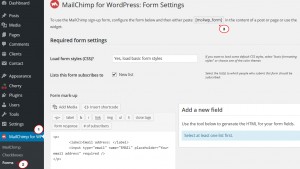
В вашей админ панели WordPress перейдите на вкладку MailChimp для WP -> Формы (MailChimp for WP -> Forms). Здесь Вы можете редактировать оформление формы, добавить новые поля и выбрать список подписчиков:
-
Настроив форму, скопируйте шорткод и вставьте его в нужное место записи или страницы в Визуальном редакторе содержимого страницы.
-
Не забудьте сохранить изменения. После этого Вы можете просмотреть изменения на странице/записи.
Использование виджета формы MailChimp
-
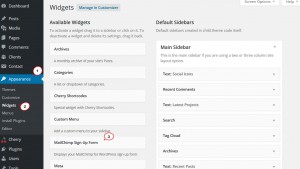
В вашей админ панели WordPress перейдите на вкладку Внешний вид -> Виджеты (Appearance -> Widgets).
-
Перетяните виджет Форма подписки MailChimp (MailChimp Sign-Up Form) из раздела Доступные виджеты (Available Widgets) в область отображаемых виджетов:
-
В случае необходимости, измените заголовок виджета и сохраните внесённые изменения. Откройте страницу/запись, которые отображают добавленный виджет, для того чтобы просмотреть внесённые изменения.
Использование кода формы MailChimp из профиля пользователя MailChimp
-
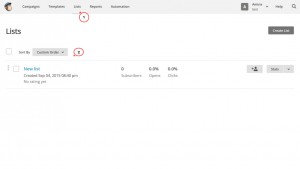
Войдите в ваш профиль пользователя MailChimp, откройте пункт меню Списки (Lists) и выберите нужных список подписчиков:
-
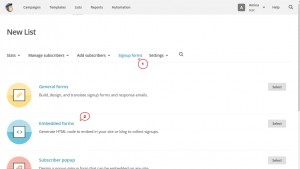
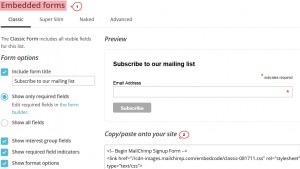
Затем нажмите на вкладку Формы подписки (Signup forms) и выберите Формы для вставки (Embedded forms) из списка:
Здесь Вы можете редактировать стили формы, добавлять новые поля и изменять другие настройки формы.
-
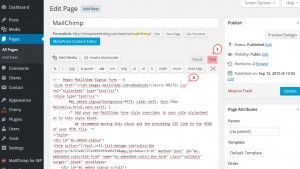
Настроив форму, выделите весь код, скопируйте его и вставьте на ваш сайт (Copy/paste onto your site). Используйте удобный для Вас метод копирования. Вставьте код формы в нужное место записи или страницы в текстовом редакторе страницы:
Обратите внимание: Убедитесь, что Вы перешли в Текстовый редактор (Text editor) на странице/записи, перед тем как вставить код формы MailChimp, иначе форма не будет отображаться и работать должным образом:
-
Не забудьте сохранить изменения. После этого Вы можете просмотреть изменения на странице/записи.
Вы можете найти больше информации о настройке MailChimp по этой ссылке.
Это конец туториала. Теперь Вы знаете, как вставить форму MailChimp в нужное место страницы/записи в шаблонах с Cherry Framework 4. Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как вставить форму MailChimp в нужное место страницы/записи