- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как добавить Google карту на страницу, используя шорткод Google карты
Июль 30, 2015
Из этого туториала Вы узнаете, как добавить Google карту в шаблон с CherryFramework 4, используя шорткод.
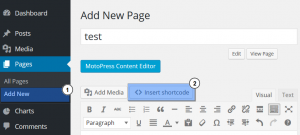
CherryFramework 4. Как добавить Google карту на страницу, используя шорткод Google картыВойдите в вашу админ панель и создайте новую страницу или запись:

В режиме Визуальный редактор (Visual) нажмите на значок ‘Добавить шорткод’ (Insert shortcode).
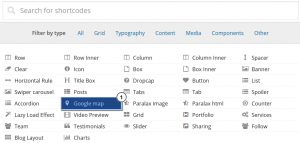
Найдите кнопку шорткода ‘Google карта’ (Google Map):

Введите ваш адрес (physical address) в поле ‘Адрес’ (Address) (например, ‘Париж, Франция’).
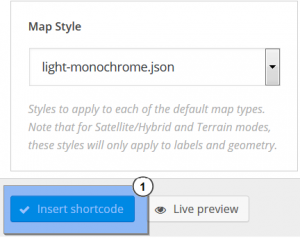
Нажмите на кнопку ‘Добавить шорткод’ (Insert shortcode). Новый шорткод будет создан автоматически:

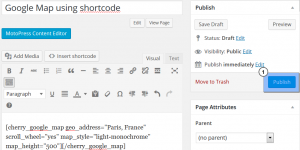
Опубликуйте (Publish) страницу для просмотра изменений:

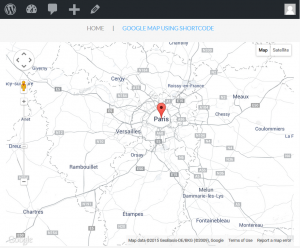
Вы успешно добавили Google карту:

В шорткоде Google карта (Google Map) есть набор премиум-настроек. Давайте узнаем больше о них:
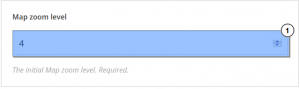
Задайте начальный Масштаб (zoom level) карты (от 1 до 10):

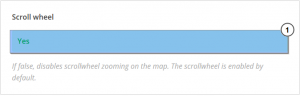
Отключите/Включите (Disable/enable) масштабирование карты при помощи колеса прокрутки. По умолчанию этот параметр включён:

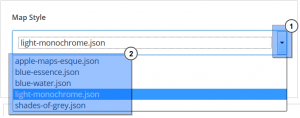
Вы можете также Работать со стилями (Manage styles), которые будут применяться к типам карты по умолчанию:

Измените значение Высоты карты (Map height) (в пикселях):

Загрузите ваш Маркер карты (Map marker):

-
Включите/отключите индикатор Масштаба (Zoom) Google карты:

Это конец данного туториала. Теперь Вы знаете, как добавить Google карту на страницу, используя шорткод Google карты.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как добавить Google карту на страницу, используя шорткод Google карты













