- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как сделать ссылку неактивной
Август 25, 2015
Из этого туториала Вы узнаете, как сделать ссылку неактивной, используя код jQuery.
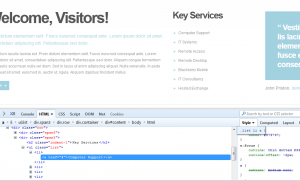
JS Animated. Как сделать ссылку неактивнойОбратите внимание, что данный метод является кросс-платформенным. Он также очень полезен при работе с движками CMS, когда Вы не можете внести структурные изменения непосредственно в файлы.
Откройте ваш сайт и найдите ссылку, которую Вы хотите сделать неактивной. Узнайте точный путь к ней (для этого Вы можете использовать Firebug или любой другой плагин для веб-разработчиков. Вы можете также обратиться к структуре сайта, для того чтобы узнать точный путь к ссылке). Например:
.list li a

Это обычный путь CSS, такой же, как те, что Вы используете для создания правил CSS.
-
После того как Вы нашли нужный селектор, откройте ваш файл .HTML (для шаблонов HTML) или любой файл.JS (для шаблонов CMS), для того чтобы добавить сценарий jQuery:
<script> jQuery(document).ready(function(){ jQuery('.list li a').click(function(){ return false; // prevents default action }); }); </script> Если ваш шаблон использует движок CMS, Вы можете добавить сценарий в один из файлов js, которые находятся в вашей папке шаблона.
Обновите страницу для того чтобы увидеть изменения.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как сделать ссылку неактивной













