- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как удалить эффект прокрутки фонового изображения parallax
Июль 8, 2015
Из этого туториала Вы узнаете, как удалить эффект прокрутки фоновых изображений Адаптивных шаблонов.
JS Animated. Как удалить эффект прокрутки фонового изображения parallaxЕдинственное, что Вам нужно сделать – это использовать одно из двух правил СSS для изменения фонового изображения:
background-position: initial!important; or background-position: unset!important; во-первых, найдите элемент (в нашем случае, фоновое изображение), чтобы узнать его класс CSS, используйте инструмент Firebug, который можно активировать, нажав правой кнопкой мыши на экран и выбрав Исследовать элемент (Inspect Element) из выпадающего меню:

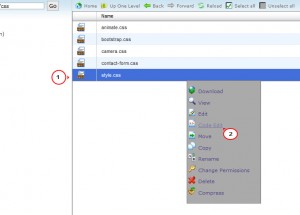
Затем войдите в панель управления хостингом (cPanel), найдите Менеджер файлов (File Manager), при помощи которого Вы можете управлять файлами сайта. Откройте папку css и найдите файл style.css. Откройте этот файл для редактирования и найдите строку 404 (в нашем случае):

Замените текущее значение CSS позиции фона изображения parallax на unset или initial. Это отключит эффект прокрутки фонового изображения parallax в Адаптивных шаблонах.
Сохраните изменения и обновите ваш сайт:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как удалить эффект прокрутки фонового изображения parallax













