- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Landing Page. Как изменить значки Flaticon
Июнь 2, 2016
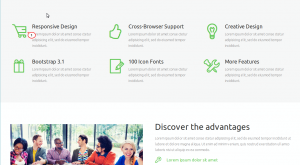
Из этого туториала Вы узнаете, как изменить значки Flaticon в шаблонах Landing page.
-
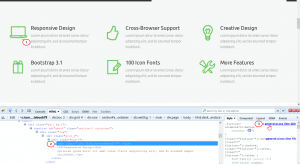
Исследуйте значок, используя Firebug или любой другой инструмент разработчика.

-
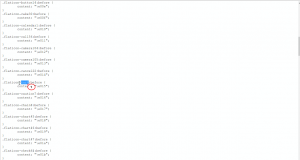
Например, если Вы хотите заменить значок «Блокнот» на значок «Корзина», скопируйте класс значка «Корзина» из файла general-ui.css, который находится в папке CSS на вашем сервере.

-
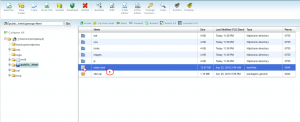
Теперь, Вам нужно внести изменения в файл index.html из корневой папки вашего сайта на сервере.

-
В файле index.html найдите класс значка, который Вы хотите заменить, и измените название класса значка.

-
Вернитесь на ваш сайт и не забудьте обновить страницу для просмотра изменений.

Вы можете также ознакомиться с детальным видео-туториалом ниже:
Landing Page. Как изменить значки Flaticon