- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Monstroid. Как добавить код отслеживания Google Analytics
Май 27, 2016
Из этого туториала Вы узнаете, как добавить код отслеживания Google Analytics в шаблон Monstroid.
Получение кода Google Analytics
Войдите в ваш профиль пользователя Google Analytics.
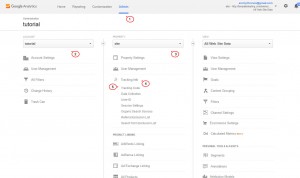
Нажмите на кнопку Админ (Admin).
Выберите Профиль пользователя (Account) из колонки Профиль пользователя (Account).
Выберите Свойство (Property) в следующей колонке.
В пункте «Свойство» выберите Информация отслеживания (Tracking Info) > Код отслеживания (Tracking Code):

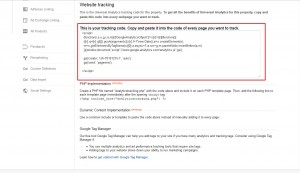
Скопируйте код отслеживания:

Добавление кода отслеживания Google Analytics на ваш сайт.
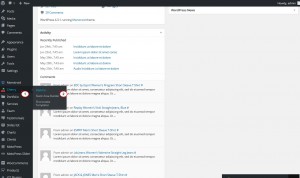
Войдите в вашу админ панель WordPress.
Перейдите на вкладку Cherry > Настройки (Options):

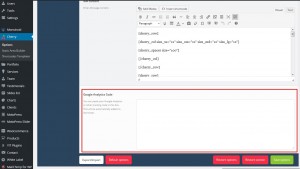
Введите ваш Код отслеживания в поле Код Google Analytics (Google Analytics code) во вкладке Общие настройки (General):

Нажмите на кнопку «Сохранить настройки».
Обратите внимание, что блок Google Analytics был добавлен в Настройки Cherry, начиная с шаблона 55966 +. Если ваш номер шаблона меньше чем 55966, следуйте таким инструкциям:
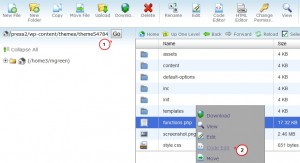
Откройте файл ‘wp-content/themes/themeXXXXX/functions.php’:

Добавьте следующий фрагмент кода в конец файла:
add_filter( 'cherry_general_options_list', 'themeXXXX_new_settings' ); function themeXXXX_new_settings( $options ) { $new_options = array( 'google_analytics' => array( 'type' => 'textarea', 'title' => __( 'Google Analytics Code', 'themeXXXX' ), 'description' => __( 'You can paste your Google Analytics or other tracking code in this box. This will be automatically added to the footer.', 'themeXXXX' ), 'value' => '', ) ); $options = array_merge( $options, $new_options ); return $options; } add_filter( 'wp_footer', 'themeXXXX_google_analytics', 9999 ); function themeXXXX_google_analytics () { if ( cherry_get_option( 'google_analytics' ) ) { echo '<script>'.cherry_get_option( 'google_analytics' ).'</script>'; } }Сохраните изменения.
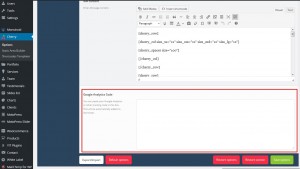
Очистите кеш браузера и перейдите на вкладку Настройки Cherry > Общие настройки (Cherry Options > General). Блок Google Analytics должен отобразиться в самом низу страницы.
Введите ваш Код отслеживания в поле код Google Analytics в поле Общие настройки (General):

Нажмите на кнопку «Сохранить настройки».
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Monstroid. Как добавить код Google Analytics













