- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WooCommerce. Как работать с виджетом «Layered Navigation»
Сентябрь 1, 2015
Из этого туториала Вы узнате, как работать с виджетом «Layered Navigation» в Woocommerce.
WooCommerce. Как работать с виджетом «Layered Navigation»
Виджет «Layered Navigation» (WooCommerce Layered Navigation widget) позволяет пользователю фильтровать продукты на основании их характеристик.
«Layered Navigation» — это многофункциональный виджет, который позволит вашим покупатеям успешно найти необходимый товар по его атрибутам (empowers your users to drill down through your catalog of products via attributes), помогая им найти то, что они ищут, быстрее.
Для того чтобы добавить виджет «Layered Navigation» (Layered Navigation widget), следуйте таким инструкциям:
-
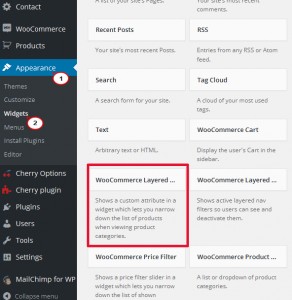
Перейдите на вкладку ‘Внешний вид ->Виджеты’ (Appearance->Widgets) в вашей админ панели WooCommerce.
-
Найдите виджет «WooCommerce Layered Nav» слева и перетяните его в любую из областей справа, например, сайдбар, футер, шапка сайта и т. д.:
-
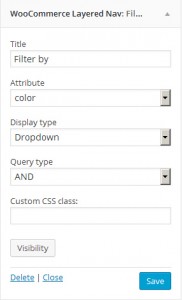
Добавьте Название (Title) виджета. Как правило этим названием является ‘Сортировать по…’ (Filter By).
-
Выберите атрибут (Select the attribute), на основе которого будет происходить фильтрация.
Для того чтобы добавить новый атрибут (add the new attribute) для продукта, перейдите на вкладку ‘Продукты’ -> ‘Атрибуты’ (Products -> Attributes) в вашей админ панели.
Для того чтобы узнать больше о том, как управлять атрибутами в WooCommerce (how to manage attributes in WooCommerce), Вы можете ознакомиться с данным туториалом:
-
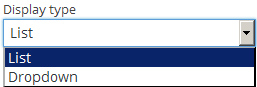
Вы можете задать Тип отображения ‘Список’ (List), для того чтобы параметры фильтра отображались в виде списка:
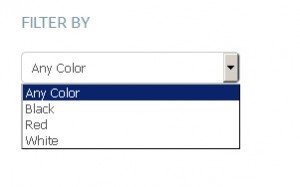
Выберите настройку ‘Выпадающий список’ (Dropdown), для того чтобы параметры фильтрации отображались в виде выпадающего списка:
-
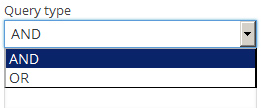
В поле ‘Тип запроса’ (Query type) Вы можете выбрать, хотите ли вы, чтобы ваши пользователи могли фильтровать по типу запроса ‘AND’ или ‘OR’:
— если Вы выбрали тип запроса ‘AND’, виджет будет работать таким образом, что, если пользователь выбирает два атрибута, будут отображены только те продукты, у которых есть оба эти атрибута.
— если выбран тип запроса ‘OR’, продукты, у которых есть либо первый либо второй атрибут будут отображены.
-
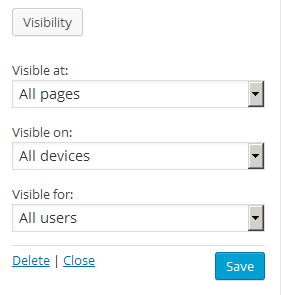
Вы можете указать, на каких страницах сайта и устройствах виджет будет отображаться, используя настройку «Отображение» (Visibility) в настройках виджета. Вы можете ознакомиться со следущим туториалом, для того чтобы узнать больше про управление отображением виджета:
-
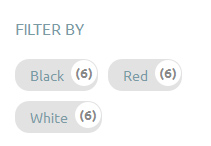
Нажмите на кнопку ‘Сохранить’ (Save) и проверьте вашу страницу ‘Магазин’ (Shop), для того чтобы увидеть, как виджет «WooCommerce Layered Navigation» отображается на вашем сайте.
-
Обратите внимание, что виджет будет отображаться только на странице архива продуктов (на страницах WooCommerce, что используют шаблон страницы ‘Shop’), а не на страницах описания продуктов, и т. д.
Вы можете также ознакомиться с детальным видео-туториалом ниже: