- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WooCommerce. How to work with Layered Navigation widget
September 1, 2015
This tutorial will show you how to manage Layered Navigation widget in Woocommerce.
WooCommerce. How to work with Layered Navigation widget
WooCommerce Layered Nav widget allows the user to refine products based on attributes.
Layered Navigation is a powerful widget which empowers your users to drill down through your catalog of products via attributes, effectively helping them find what they are looking for quicker.
To add the Layered Navigation widget, please do the following:
-
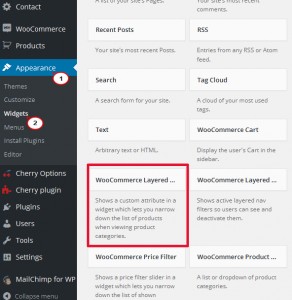
Navigate to ‘Appearance->Widgets’ in your WooCommerce Dashboard.
-
Locate the WooCommerce Layered Nav widget on the left and drag it to any location on the right like sidebar, footers, header area, etc. depending on your needs:
-
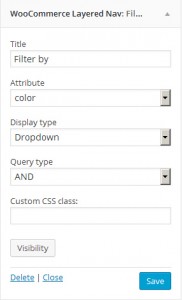
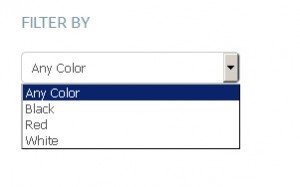
Add the widget Title which is normally ‘Filter By’ by default.
-
Select the attribute for the items to be filtered by.
To add the new attribute to the product, please navigate to ‘Products’ -> ‘Attributes’ in your Dashboard.
To learn more how to manage attributes in WooCommerce, please refer to this tutorial:
-
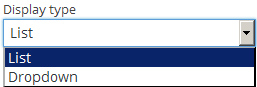
You can set the Display Type to ‘List’ for the filter options to have the list layout:
Select the ‘Dropdown’ type to make the filter options display as the dropdown:
-
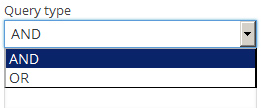
In the ‘Query type’ field you can choose whether you want the users to be able to filter by ‘AND’ or ‘OR’ query types:
– Selecting the ‘AND’ Query type will make the widget work in such a way that if a user selects two attributes, the products which match both attributes only will be located.
– When the ‘OR’ query type is selected for the widget, the products matching either the first or the second attribute will be located.
-
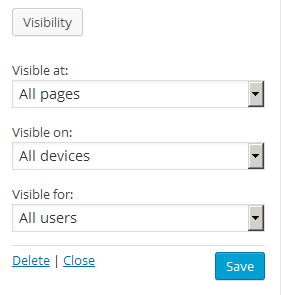
You can define the pages and devices for the widget to display on using the Visibility option in widget settings. Please use this tutorial to learn more about managing the widgets visibility:
-
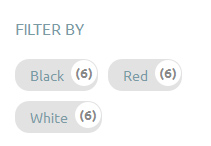
Click ‘Save’ and check your ‘Shop’ page to see the WooCommerce Layered Nav widget in action.
-
Please note that the layered navigation widget will only display on product archives (i.e. WooCommerce template ‘Shop’ page), not on product description pages, etc.
Feel free to check the detailed video tutorial below: