- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress Cherry 3.x. Как изменить значок загрузки страниц
Июнь 22, 2015
Из этого туториала Вы узнаете, как изменить значок загрузки страниц в шаблонах WordPress.
WordPress. Как изменить значок загрузки страниц
-
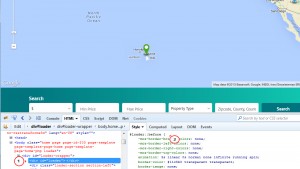
Используйте инструмент разработчика, такой как Firebug, для того чтобы найти код, который нужно изменить в CSS. Обновите сайт, кликните правой кнопкой мыши на значок загрузки и выберите Исследовать с Firebug (Inspect with Firebug):
-
В поле Стиль (Style) Вы увидите код css, который выводит значок загрузки страницы:
-
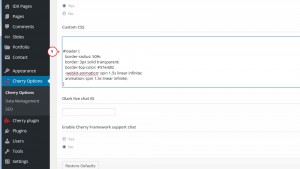
Скопируйте все правила, которые Вы нашли с нужным селектором (в нашем случае #loader) в поле Опции Cherry -> Общие -> Пользовательский css (Cherry options -> General -> Custom css ), для того чтобы отредактировать их:
-
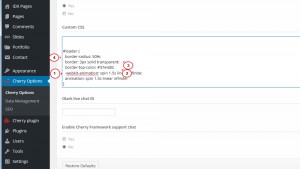
Вы можете изменить эффект анимации, цвет, толщину линий и т.д.:
-
Вы можете также ознакомиться с туториалом, который покажет, как работать с анимацией в CSS.
-
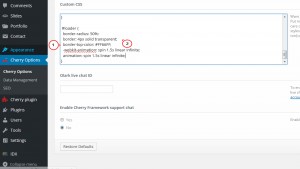
Давайте изменим цвет HEX и толщину линий значка загрузки, изменив значение цвета и толщины границы в правиле:
-
Закончив редактирование, нажмите на кнопку Сохранить изменения (Save options) и обновите ваш сайт:
Вы можете также ознакомиться с детальным видео-туториалом ниже: