- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress Cherry 3.x. Как управлять логотипом в футере
Июнь 1, 2015
Из этого туториала Вы узнаете, как заменить изображение логотипа вручную в WordPress.
WordPress. Как управлять логотипом в футере
Логотип компании может использоваться дважды на сайте: в шапке сайта и в футере. Если Вы не можете изменить логотип футера во вкладке Опции Cherry -> Логотип и Иконка сайта (Cherry Options —> Logo&Favicon), Вы можете всегда изменить его вручную, используя FTP или Файловый менеджер:
-
Во первых, Вам нужно найти расположение изображения логотипа, используя инспектор элементов, например инструмент разработчика Firebug. В нашем случае, изображение логотипа находится в wp-content/themes/themeXXXXX/images/footer_logo.png.
Вы можете легко проверить, выбрали ли Вы правильное изображение, отркрыв ссылку на него в браузере:
-
Войдите в панель управления хостингом и найдите нужный файл WordPress, используя Файловый менеджер.
-
Перейдите в папку wp-content/themes/themeXXXXX/images.
-
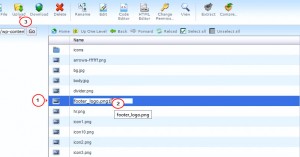
Найдите изображение footer_logo.png и переименуйте/удалите его.
-
Загрузите ваш пользовательский логотип футера, который Вы предварительно должны переименовать так же, как логотип по умолчанию. Не забудьте убедиться, что Вы используете тот же формат файла:
-
Обновите ваш сайт.
Вы также можете ознакомиться с детальным видео-туториалом ниже: