- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как заменить Google карту, добавленную шорткодом, на карту с использованием API и наоборот
Октябрь 19, 2015
Добрый день! Этот туториал покажет Вам, как заменить Google карту, добавленную шорткодом, на карту с использованием API и наоборот в WordPress.
Для того чтобы заменить Google карту, добавленную шорткодом, на карту с использованием API, следуйте таким инструкциям:
-
Войдите в админ панель WordPress, перейдите на вкладку Страницы/Все страницы и найдите страницу «Контакты».
Откройте страницу «Контакты» в Текстовом редакторе и найдите шорткод карты:
[map src="http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Brooklyn,+NY,+USA&aq=0&sll=37.0625,-95.677068&sspn=47.704107,79.013672&ie=UTF8&hq=&hnear=Brooklyn,+Kings,+New+York&ll=40.649974,-73.949919&spn=0.01628,0.028238&z=14&iwloc=A&output=embed" width="900" height="600"]
Мы должны выбрать шорткод и вырезать его, для того чтобы заменить его на тот, который использует API:
-
Теперь вставьте шорткод, который использует API, используя кнопку добавления шорткода.
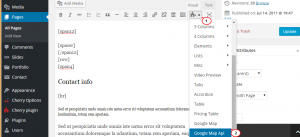
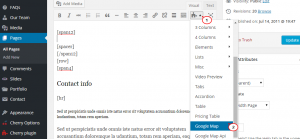
Нажмите на кнопку Вставить шорткод (Insert shortcode) и найдите шорткод для добавления карты Google с иcпользованием API в списке.
Для того чтобы изменить местоположение на карте, Вам нужно изменить значения ширины и долготы. Откройте https://www.google.com/maps/preview и найдите место на карте. Нажмите правой кнопкой мышки на здание или область на карте, выберите Что здесь? (What’s here?) и Вы увидите координаты в окошке поиска вверху страницы.
Вы можете задать любой масштаб и пользовательский класс. Закончив это, нажмите на кнопку «Вставить»:
-
Теперь Вы можете видеть шорткод карты с использованием API. Далее, нажмите на кнопку Обновить (Update) и проверьте ваш сайт. Вы увидите карту с использованием API.
-
Для того, чтобы вернуть стандартную Google карту, перейдите на страницу «Контакты». Удалите код для карты с использованием API и поставьте курсор на место шорткода, который Вы удалили.
Далее, нажмите на кнопку Вставить шорткод (Insert Shortcode) и в списке найдите шорткод Google карты:
-
Для того чтобы получить код для добавления вашей карты с нужным местоположением, Вы можете ознакомиться с данным туториалом: CherryFramework 3. Как изменить местоположение на Google карте.
Вы можете задать любое значение ширины и высоты.
Затем нажмите на кнопку Вставить шорткод (Insert shortcode):
-
Шорткод был успешно добавлен. Нажмите на кнопку Обновить (Update) и проверьте ваш сайт.
Вы можете также ознакомиться с детальным видео-туториалом ниже: