- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to customize MailChimp form
October 19, 2015
In this tutorial you will learn the way to customize a MailChimp form in CherryFramework 4 based templates.
CherryFramework 4. How to customize MailChimp form
There are 2 methods to customize your MailChimp:
NOTE: You should have the set up MailChimp plugin in your admin panel in order to access its settings and forms.
Via the admin panel
-
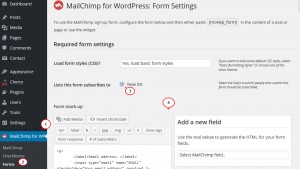
In your WordPress admin panel navigate to the MailChimp for WP -> Forms menu.
-
Select the required list of subscribers for the Lists this form subscribes to option.
-
Now here you can edit your form styles, add new fields, modify the form HTML structure and configure main MailChimp settings:
-
Don’t forget to save the changes. Then you can preview the changes on your page/post.
Via the MailChimp account
-
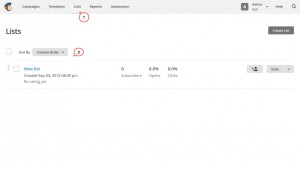
Log into your MailChimp account, open Lists menu and select the required list of subscribers:
-
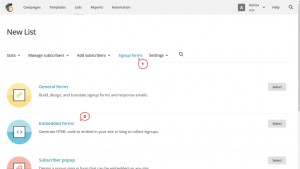
Then click the Signup forms tab and select Embedded forms from the list:
-
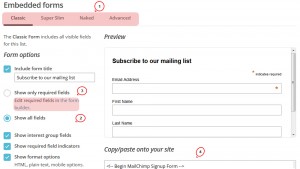
Here you can switch between embedded forms styles and modify other form settings.
You can also use the MailChimp Form Builder to customize and translate the form fields:
-
The customized form code you should copy/paste into the required place of a post or page Text content editor. The following tutorial will help you to embed a MailChimp form to your site: CherryFramework 4. How to embed a MailChimp form to the required place on the page/post.
More information about MailChimp configuration can be found via the following link.
This is the end of the tutorial. Now you know how to customize a MailChimp form in Cherry Framework 4 based templates.
Feel free to check the detailed video tutorial below:














.jpg)