- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.6.x. Wie man den benutzerdefinierten Inhalt zur Seite «Kontakte» hinzufügt
Februar 23, 2016
PrsetaShop 1.6.x. Wie man den benutzerdefinierten Inhalt zur Seite «Kontakte» hinzufügt
Das jeweilige Tutorial zeigt, wie den benutzerdefinierten Inhalt zur Seite «Kontakte» in PrestaShop 1.6.x hinzufügt.
Es gibt zwei Möglichkeiten, den benutzerdefinierten Inhalt zur Seite «Kontakte» hinzuzufügen.
Hinzufügung des Inhalts mit Hilfe von dem Modul «TM HTML Content»
-
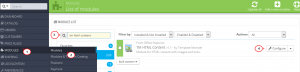
Öffnen Sie das Control Panel und finden Sie den Tab Module -> Module -> TM HTML Content -> Einstellen (Modules -> Modules -> TM HTML Content -> Configure):
-
Fügen Sie das Element hinzu und wählen Sie das Hook, in dem Sie Informationen darstellen möchten. Es kann, zum Beispiel, das “topColumn” Hook sein.
Um mehr Informationen darüber zu erhalten, machen Sie sich mit diesem Tutorial bekannt: PrestaShop 1.6.x. Wie man mit dem Modul “TM HtmlContent” arbeitet.
-
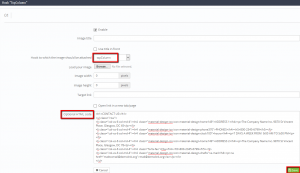
Fügen Sie den Code des Inhalts ins Feld «Zusätzlicher HTML Code» (Optional HTML code field) ein. Zum Beispiel:
<h1>CONTACT US</h1> <ul class="row"> <li class="col-xs-6 col-md-4"><h4 class="material-design-ico icon material-design-home149">ADDRESS 1</h4><p>The Company Name Inc. 9870 St Vincent Place, Glasgow, DC 45</p></li> <li class="col-xs-6 col-md-4"><h4 class="material-design-ico icon material-design-phone370">PHONES</h4><h5>800-2345-6799</h5></li> <li class="col-xs-6 col-md-4"><h4 class="material-design-ico icon material-design-clock100">hours</h4><p>7 DAYS A WEEK FROM 9:00 AM TO 5:00 PM</p></li> <li class="col-xs-6 col-md-4"><h4 class="material-design-ico icon material-design-home149">ADDRESS 2</h4><p>The Company Name Inc. 9870 St Vincent Place, Glasgow, DC 78</p></li> <li class="col-xs-6 col-md-4"><h4 class="fa fa-fax">FAx</h4><h5>800-2345-6799</h5></li> <li class="col-xs-6 col-md-4"><h4 class="material-design-ico icon material-design-drafts">e-mail</h4><p><a href="mailto:mail@demolink.org">mail@demolink.org</a></p></li> </ul>
-
Speichern Sie die vorgenommenen Änderungen:
-
Finden Sie den Tab Module -> Positionen (Modules -> Positions) und verschieben Sie das Modul «TM HTML Content» auf das displayTopColumn Hook oder auf ein anderes Hook, abhängig davon, welches Hook hinzugefügt wurde:
-
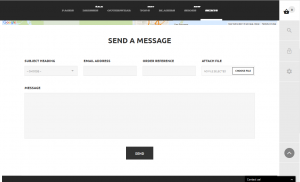
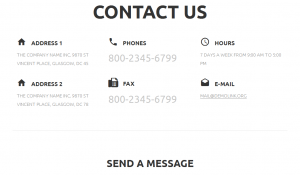
Drücken Sie auf den Button Speichern (Save) und aktualisieren Sie die Seite «Kontakte», um sich die Änderungen anzuschauen:
Hinzufügung des Inhalts manuell auf den Server
-
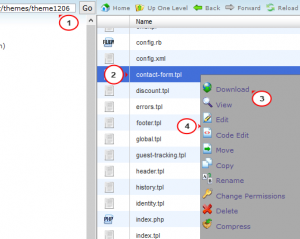
Öffnen Sie den Ordner Ihrer Website auf dem Server mit Hilfe von FTP oder dem Hosting Control Panel und finden Sie die Datei themes/theme_number/contact-form.tpl.
Es ist dringend empfohlen, die Sicherungskopie dieser Datei zu erstellen, bevor Sie die Änderungen vornehmen:
-
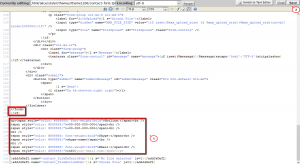
Fügen Sie den Code, wie unten, bis und nach dem Bereich <form> ein:
<p><span style="color: #888888; font-weight:bold">Hotline:</span><br /> <span style="color: #888888;">+00-000-000-000</span><br /> <span style="color: #888888;">+00-000-000-000</span><br /> <br /> <span style="color: #888888; font-weight:bold">Skype:</span><br /> <span style="color: #888888;">skype-name</span><br /> <br /> <span style="color: #888888; font-weight:bold">Email:</span><br /> <span style="color: #888888;">info@your-email.com</span></p>
-
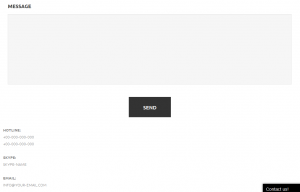
Speichern Sie die Änderungen und aktualisieren Sie die Seite «Kontakte»:
Sie sollen auch den Smarty Cache und den Browser-Cache leeren, um die vorgenommenen Änderungen auf der Website zu sehen.
Sie können auch das ausführliche Video-Tutorial nutzen:
PrsetaShop 1.6.x. Wie man den benutzerdefinierten Inhalt zur Seite «Kontakte» hinzufügt