- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как добавить пользовательское содержимое на страницу «Контакты»
Февраль 23, 2016
PrsetaShop 1.6.x. Как добавить пользовательское содержимое на страницу «Контакты»
Из этого туториала Вы узнаете, как добавить пользовательское содержимое на страницу «Контакты» в PrestaShop 1.6.x.
Иногда, Вам нужно добавить пользовательское содержимое на страницу «Контакты». Есть два способа это сделать.
Добавление содержимого при помощи модуля «TM HTML Content»
-
Откройте админ панель и перейдите на вкладку Модули -> Модули -> TM HTML Content -> Настроить (Modules -> Modules -> TM HTML Content -> Configure):
-
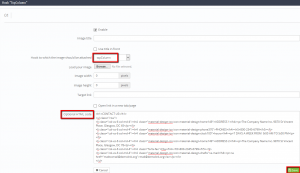
Добавьте элемент и выберите хук, в котором Вы хотите отобразить информацию, например, хук «topColumn».
Для получения более детальной информации, ознакомьтесь с данным туториалом: PrestaShop 1.6.x. Как работать с модулем «TM HtmlContent».
-
Вставьте код содержимого в поле «Дополнительный код HTML» (Optional HTML code field). Например:
<h1>CONTACT US</h1> <ul class="row"> <li class="col-xs-6 col-md-4"><h4 class="material-design-ico icon material-design-home149">ADDRESS 1</h4><p>The Company Name Inc. 9870 St Vincent Place, Glasgow, DC 45</p></li> <li class="col-xs-6 col-md-4"><h4 class="material-design-ico icon material-design-phone370">PHONES</h4><h5>800-2345-6799</h5></li> <li class="col-xs-6 col-md-4"><h4 class="material-design-ico icon material-design-clock100">hours</h4><p>7 DAYS A WEEK FROM 9:00 AM TO 5:00 PM</p></li> <li class="col-xs-6 col-md-4"><h4 class="material-design-ico icon material-design-home149">ADDRESS 2</h4><p>The Company Name Inc. 9870 St Vincent Place, Glasgow, DC 78</p></li> <li class="col-xs-6 col-md-4"><h4 class="fa fa-fax">FAx</h4><h5>800-2345-6799</h5></li> <li class="col-xs-6 col-md-4"><h4 class="material-design-ico icon material-design-drafts">e-mail</h4><p><a href="mailto:mail@demolink.org">mail@demolink.org</a></p></li> </ul>
-
Сохраните внесённые изменения:
-
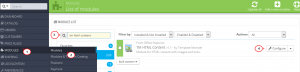
Перейдите на вкладку Модули -> Позиции (Modules -> Positions) и перенесите модуль «TM HTML Content»в хук displayTopColumn или в другой хук, в зависимости от того какой хук Вы добавили:
-
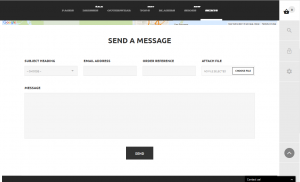
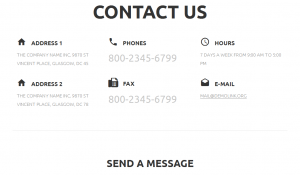
Нажмите на кнопку Сохранить (Save) и обновите страницу «Контакты» для просмотра изменений:
Добавление содержимого вручную на сервере
-
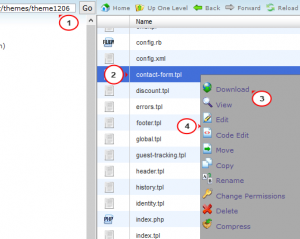
Откройте папку вашего сайта на сервере при помощи FTP или Панели управления хостингом и найдите файл themes/theme_number/contact-form.tpl.
Мы настоятельно рекомендуем сделать резервную копию этого файла перед внесением изменений:
-
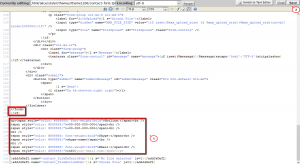
Вставьте код, подобный приведённому ниже, до или после раздела <form>:
<p><span style="color: #888888; font-weight:bold">Hotline:</span><br /> <span style="color: #888888;">+00-000-000-000</span><br /> <span style="color: #888888;">+00-000-000-000</span><br /> <br /> <span style="color: #888888; font-weight:bold">Skype:</span><br /> <span style="color: #888888;">skype-name</span><br /> <br /> <span style="color: #888888; font-weight:bold">Email:</span><br /> <span style="color: #888888;">info@your-email.com</span></p>
-
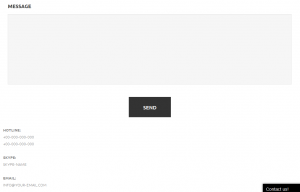
Сохраните изменения и обновите страницу «Контакты»:
Возможно, Вам понадобится очистить Smarty кэш и кэш браузера, для того чтобы увидеть результат внесения изменений на вашем сайте.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
PrsetaShop 1.6.x. Как добавить пользовательское содержимое на страницу «Контакты»