- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.6.x. Wie man den Slider und Banner manuell mit Hilfe von Original-Skripten einstellt
September 29, 2015
Nachdem Sie das Theme installiert haben, kann es manchmal sein, dass das Layout der Homepage beschädigt ist. Dies geschieht aufgrund der Tatsache, dass die Demodaten nicht installiert wurden. Aber manchmal können Sie die Demodaten nicht installieren, weil Sie schon die Demodaten auf der Website haben und die Installation der Demodaten sie voll überschreibt.
Das jeweilige Tutorial zeigt, wie man den Slider und Banner in Ihrem PrestaShop Online-Shop mit Hilfe von Original-Skripten und ohne Demodaten einstellt.
PrestaShop 1.6.x. Wie man den Slider und Banner manuell mit Hilfe von Original-Skripten einstellt
-
Notwendige Dateien befinden sich in dem Ordner “sources/custom_html” in Ihrem Vorlagenpaket.
Achtung: der Ordner “sources” ist normalerweise archiviert und mit dem Passwort geschützt. Schauen Sie sich diese Anleitungen zum Entpacken der Vorlage an:
-
auf Windows OS
-
auf MAC OS
-
-
Die Dateien werden nach den Namen der Module (sie enthalten ihre Skripte) genannt. Zum Beispiel,”homeslider.html”, “themeconfigurator.html” usw.
Slidereinstellung
-
Finden Sie das Modul “Image slider for your homepage” in der Sektion Module->Module (Modules->Modules) (“Module und Dienstleistungen” ( “Modules and Services”) in PrestaShop 1.6.1) in Ihrem Control Panel.
-
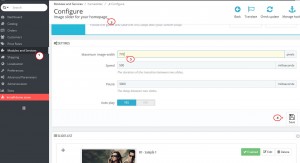
Geben Sie die Breite des Sliders ins Feld “Maximale Bildbreite” (“Maximum image width”) ein. Sie können die Größen Ihrer Slides in dem Ordner “theme/manual_install/your theme/modules/homeslider/images” in Ihrem Vorlagenpaket überprüfen:
-
Sie können entweder PrestaShop Slides standardmäßig lassen oder sie entfernen und neue Bilder unter den folgenden Namen aus dem Ordner “theme/manual_install/modules/homeslider/images” in Ihrem Vorlagenpaket hinzufügen:
-
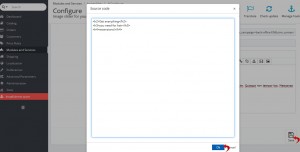
Kopieren Sie das Skript aus dem Feld “homeslider.html” ins Feld “Beschreibung” (“Description”) , indem Sie die Option “Quellcode” (“Source code”) nutzen. Drücken Sie zuerst auf den Button “Ok” und dann auf “Speichern” (“Save”), um ein neues Slide zu speichern:
-
Nachdem Sie den Browser-Cache geleert haben, aktualisieren Sie die Seite.
-
Führen Sie dieselben Schritte für andere Slides aus.
Einstellung von Bannern
-
Normalerweise werden Banner in PrestaShop (1.6 version) mit Hilfe von Modulen “Theme Configurator” und “TM HTML Content” hinzugefügt.
-
Die Bilder für Banner befinden sich in den Ordnern “theme/manual_install/your theme/modules/themeconfigurator/img” und “theme/manual_install/your theme/modules/tmhtmlcontent/img” in Ihrem Vorlagenpaket.
Achtung: Achten Sie darauf, dass nicht alle PrestaShop Vorlagen das Modul “TM HTML Content” haben, es hängt vom Design ab.
-
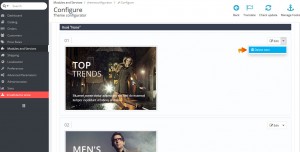
Sie können existierende banner aus dem Modul “Theme Configurator” für bequeme Arbeit entfernen:
-
Drücken Sie auf den Button “Hinzufügen” (“Add Item”) links und füllen Sie alle erforderlichen Felder aus:
-
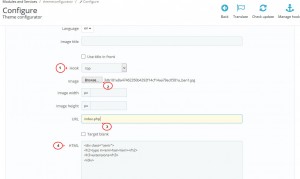
Wählen Sie die Position für das Banner aus.
-
Laden Sie das Bild aus dem Ordner “theme/manual_install/your theme/modules/themeconfigurator/img” hoch oder nutzen Sie Ihr Bild mit denselben Größen, um Probleme mit der Platzierung zu vermeiden.
-
Füllen Sie das Feld URL aus, weil Hover-Effekte nicht dargestellt werden, wenn Sie den Link nicht nutzen.
-
Kopieren Sie den Code aus der Datei “themeconfigurator.html” im Feld “HTML”.
-
Drücken Sie auf den Button “Speichern” (“Save”).
-
Führen Sie dieselben Schritte mit anderen Bannern aus:
-
-
Aktualisieren Sie die Seite und überprüfen Sie Ihre Website.
-
Das Modul “TM HTML Content” kann genauso wie das Modul “Theme Configurator” eingestellt werden.
Es kann auch sein, dass Sie das Modul “TM Media parallax module” brauchen, damit Ihre Website wie die Demoversion aussieht.
Wir hoffen, dass dieses Tutorial für Sie nützlich ist. Sie können auch das ausführliche Video-Tutorial nutzen:
PrestaShop 1.6.x. Wie man den Slider und Banner manuell mit Hilfe von Original-Skripten einstellt