- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Zen Cart. Quickstart-Anleitung
September 13, 2012
Inhaltsverzeichnis
-
- Zen Cart Installation von vorne
- Zen Cart Engine herunterladen
- Wie man eine Zen Cart Vorlage installiert
- Wie man eine Zen Cart Vorlage installiert
- Wie man Zen Cart Beispieldaten installiert
- Zen Cart Vorlage manuell konfigurieren
- Wie man mit Module arbeitet
- Theme Anpassung
- Wie man das Logo des Shops verändert
- Wie man Farben des Shops verändert
- Wie man Inhaltsseiten konfiguriert
- Zen Cart Add-ons
- Modul von Icons der sozialen Netzwerke
- Footer Links im Spalten-Modul
- Extra Produktbilder
- Fazit
- Zen Cart Installation von vorne
Zen Cart Installation von vorne
-
Zen Cart Engine herunterladen
Auf der Vorschauseite lesen Sie die Softwareanforderungen für Ihre Vorlage. Wir übernehmen keine Garantie, dass das Template richtig funktioniert, wenn Ihre Version von Zen Cart Engine nicht den Anforderungen entspricht.
- Gehen Sie auf Zen Cart offizielle Website http://www.zen-cart.com/
- Rechts klicken Sie auf Download(Herunterladen)

Wenn Sie die frühere Version von Zen Cart Engine brauchen:
- Rechts klicken Sie auf Click here to download older versions (Hier anklicken, um frühere Versionen herunterzuladen)
- Finden die benötige Version und laden Sie die herunter
Danach entpacken die Dateien aus dem heruntergeladenen Paket und laden Sie die auf Ihrem Hosting Server hoch. Bitte lesen Sie die Tutorials: wie man die Dateien mit WinZip (Windows OS) und StuffitExpander(MAC OS) entpackt und wie man Dateien auf dem Hosting Server hochladet
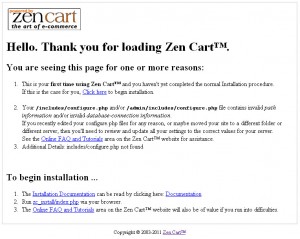
Wenn Sie die Zen Cart Engine Dateien auf dem Server hochgeladen haben, können Sie mit der Engine Installation anfangen. Im Adressfeld Ihres Browsers tippen Sie den Root zu Ihrem ZenCart Installation-Verzeichnis und drücken Sie die Enter-Taste. Jetzt sollte das Zen Cart Installationsprogramm starten. Folgen Sie den Bildschirmanweisungen, um die Zen Cart Engine anzufangen.

Schauen Sie bitte das ausführliche Video-Tutorial anWie man Zen Cart Engine installiert.
Wie man eine Zen Cart Vorlage installiert
Als erstes laden Sie die eingekaufte Vorlage auf Ihrem Computer herunter. Der Download-Link finden Sie auf der Seite mit Ihren Bestellinformationen.
Nach dem Download entpacken Sie die Dateien aus dem heruntergeladenen Paket. Dafür nutzen Sie die a href=”/help/unzipping-your-template.html”> WinZip (Windows OS) oder Stuffit Expander (MAC OS) Anwendungen. Vergessen Sie nicht die Dateien vom sources_XXXX.zip Paket zu entpacken. Das Quellenarchiv ist passwortgestützt und hat die Quelldaten der Vorlage. Das Passwort erhalten Sie auf der Seite mit Ihren Bestellinformationen.
Die Installation ist sehr einfach. Öffnen Sie den Vorlagen-Ordnern mit den ausgepackten Zen Cart Dateien. Es sollte die folgende Dateistruktur sein:
- documentation * (Produktdokumentation. Die Information über die Installation und Konfiguration von Themes)
- screenshots * (Screenshots der Theme)
- themeXXX * (Hauptdateiordner der Thema)
- includes * (Dateiordner der Theme)
- sources * (Quellen)
- psd* (PSD Layouts und Buttons der ersten Seite)
- images* (Produktabbildungen, soziale Dienstleistungen und key lightbox)
- ZENCART_FULL.sql* (es gibt Beispielprodukte und Shop-Einstellungen)
- ZENCART_SHORT.sql* (es gibt nun die Einstellungen von dem Shop und der Theme)
- ZENCART_SOCIAL.sql* (Symbolen für Soziale Netzwerke auf der Produktseite)
- info.txt* (Information über das Archiv)
- fonts_info.txt* (Information über den Schriftart, das im Template verwendet wird)
1. Öffnen den "theme###" Ordner und laden den "includes" Ordner auf das ZenCart Installationsverzeichnis Ihrer Server hoch.
DIESES PAKET ENTHÄLT DIE FOLGENDE DATEIEN :
- includes/languages/english/html_includes/themeXXX/ define_main_page.php
- includes/modules/themeXXX/also_purchased_products.php
- includes/modules/themeXXX/featured_products.php
- includes/modules/themeXXX/new_products.php
- includes/modules/themeXXX/specials_index.php
- includes/templates/themeXXX/buttons/* (Buttons zur Designanpassung)
- includes/templates/themeXXX/common/tpl_box_default_left.php
- includes/templates/themeXXX/common/tpl_box_default_right.php
- includes/templates/themeXXX/common/tpl_footer.php
- includes/templates/themeXXX/common/tpl_header.php
- includes/templates/themeXXX/common/tpl_main_page.php
- includes/templates/themeXXX/css/CSS_read_me.txt
- includes/templates/themeXXX/css/print_stylesheet.css
- includes/templates/themeXXX/css/stylesheet.css
- includes/templates/themeXXX/css/stylesheet_css_buttons.css
- includes/templates/themeXXX/css/stylesheet_boxes.css
- includes/templates/themeXXX/css/stylesheet_main.css
- includes/templates/themeXXX/css/stylesheet_tm.css
- includes/templates/themeXXX/images/* (Logo, verschiedene Farbbilder, Schattenbilder, usw.)
- includes/templates/themeXXX/sideboxes/ …
- includes/templates/themeXXX/templates/ …
HINWEIS: Die Ersetzung dieser Dateien schadet Ihren Shop auch jeden Fall nicht
HINWEIS: Das ist die Liste von meist verwendeten Dateien. In Ihrer Vorlage kann es andere sein.
2. Öffnen das ZenCart AdminPanel und gehen Sie auf "Tools > Template Selection" (Werkzeuge > Vorlagenauswahl ).
3.In der rechten Spalte klicken auf Edit (Bearbeiten) und in der erscheinen Auswahlbox wählen Sie die neue Vorlage (theme###) aus.
2. Wie man Zen Cart Beispieldaten installiert
Damit Ihre Vorlage wie bei der Live-Demo aussieht, installieren Sie die Beispieldaten der Vorlage. Die Beispieldaten erhalten die Website-Einstellungen, Beispielprodukten, Module, Menüs, Bilder usw. Es ist hilfreich wenn Sie die Template Funktionalität oder die Beispiele vom Seitendesign und -layout.
ZenCart Templates haben vier SQL Dateien, wo sich alle Beispielinhalte (außer den Bilder) und Beispieleinstellungen der Website befinden. Die SQL Dateien importieren Sie in die Datenbank mit Hilfe vom Datenbankmanagementinstrument (normalerweise phpMyAdmin) oder direkt durch den ZenCart Adminbereich (Tools/Werkzeuge > Install SQL Patches/ SQL Patches installieren)
- ZENCART_FULL.sql –erhält nur die Einstellungen von dem Shop und der Theme. Die Installation von Kurzdump wird keine Waren ersetzen.
- ZENCART_SOCIAL.sql – Symbolen für Soziale Netzwerke auf der Produktseite
VORSICHT: Beim Import der SQL-Datei auf Ihre Datenbank werden bestehende Inhalte und Website-Einstellungen überschrieben! Importieren Sie KEINE SQL Datei, wenn Sie den bestehenden Inhalte haben möchten.
HINWEIS: IMMER erstellen Sie die Sicherungskopie Ihrer Datenbank vor alle Änderungen
Um Beispieldaten, die mit dem Template mitgeliefert werden, zu installieren, öffnen Sie das Zen-Cart Admin Panel > Tools (Werkzeuge) > Install SQL Patches (SQL Patches installieren)

Sie bekommen dann die Auswahl, entweder die SQL-Abfrage durchzuführen oder die .sql Datei hochzuladen. Die beiden Optionen führen zum gleichen Ergebnis. Wie wählen die 2. Option aus, weil die Vorlage 3 .sql Dateien erhalt.

Klicken auf den Button “Browse ” (Durchsuchen) und finden Sie den “sources” Ordner vom Vorlage-Paket, wählen Sie die .sql Datei und drücken Sie den Button “Upload” (Hochladen) .
Schauen Sie bitte das ausführliche Video-Tutorial an Wie man die ZenCart Beispieldaten installiert
VORSICHT: Bei Import von .sql Dateien muss eine strikte Reihenfolge eingehalten werden. Zunächst laden Sie die ZENCART_SHORT.SQL hoch und erst danach geht die ZENCART_FULL.SQL
3. ZenCart Vorlage manuell konfigurieren
Hier erfahren Sie, wie man eine ZenCart Vorlage manuell konfiguriert. Wenn Sie die SQL Dateien vom Template importiert haben, können Sie diesen Schritt überspringen.
1.Zunächst konfigurieren Sie die Shopmodule manuell.
Gehen Sie auf “Tools” (Werkzeuge) dann auf “Layout Boxes Controller” und aktivieren Sie die Sideboxes, die Sie nutzen möchten.
Um die Module wie z.B. Template-Vorschau zu konfigurieren, nehmen Sie die folgenden Einstellungen vor.
Lesen Sie bitte Ihre bestimmte Template Dokumente genau durch, damit die Information über die Boxen vom Template, wie z.B. ihre Namen, Lokation und Reihenfolge, zu erhalten.
2. Wenn Sie mit den Module fertig sind, aktualisieren Sie die Konfigurationseinstellungen vom Shop.
a) Im Adminbereich bearbeiten Sie die Optionen und Funktionen manuell.
Lesen Sie bitte Ihre bestimmte Template Dokumente genau durch, damit die Information über die Einstellungen des Templates erhalten.
b)Durch den Import der ZENCART_SHORT.SQL Datei können Sie die Template-Einstellungen vornehmen.
3.Der nächste Schritt ist die Konfiguration von Inhaltsseiten und Menüs des Shops (EZ-Seiten). Gehen Sie bitte zum ZenCart Adminbereich > Tools > EZ-Pages (Werkzeuge > EZ-Seiten) und legen Sie die folgende Konfigurationsoptionen fest.
Lesen Sie bitte Ihre bestimmte Template Dokumente genau durch, damit die Information über Menüs der Seiten vom Template, ihre Titeln, Lokation und Reihenfolge zu erhalten.
Wie man mit Module arbeitet
-
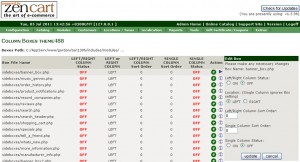
Um mit Linken/Rechten Boxen zu arbeiten öffnen Sie das ZenCart Admin Panel > Tools/Werkzeuge > Layout Boxes Controller.
Es erscheint sich die Liste von verfügbaren Modulen. Wählen Sie eine aus und in dem rechten Panel klicken Sie auf den Button “Edit” (bearbeiten) .

Wenn Sie die beiden Spalte verwenden können Sie die folgende Eigenschaften verändern:
Left/Right Column Status:(Status der Linke/Rechte Splate) ON= sichtbar, OFF= versteckten
Location:( Standort) LEFT (LINKE) oder RIGHT (RECHTE) Position der Sidebox
Left/Right Column Sort Order:(Linke/Rechte Spalte der Sortierreihenfolge) Sideboxes mit niedrigen Zahlen stehen auf der Spitze der Spalte.Achten Sie darauf, dass die Einstellungen für eine einzelne Spalte zurzeit auf der Seite-Darstellung nicht betroffen. Man kann sie im Allgemeinen ignorieren.

Wenn Sie Sideboxes auf dieser Site haben möchten, gehen Sie einfach zum Adminbereich, dann auf „Configuration > Layout Settings“ (Konfiguration > Layout Einstellungen) und setzen Sie “Column Left Status – Global” “Column Right Status – Global” auf “0”. Das schaltet die beiden Sideboxes global aus und zwar unabhängig davon, ob einige von ihnen unter “Layout Boxes Controller” auf ‚ON‘ steht.
Theme Anpassung
Wie man das Logo des Shops verändert
Um Ihr eigenes Logo zu nutzen, überschreiben Sie einfach die “logo.jpg”, die sich im includes/templates/theme###/images/ befindet.
Sie können das Bild, das größer als das Standard-Bild ist. Wenn es die Header Dimension nicht passt, verändern Sie den Stil in der /includes/templates/theme###/css/stylesheet_tm.css Datei.
Wie man Farben des Shops verändert
Um die Farben des Shops zu verändern, bearbeiten Sie die CSS Dateien im /includes/templates/theme###/css/. Mehr Information über die Arbeit mit den CSS Dateien können Sie hier erhalten.
Wie man Inhaltsseiten konfiguriert
Um die Inhaltsseiten des Shops zu zugreifen öffnen Sie ZenCart Admin Panel und gehen Sie auf tools > EZ-Pages(Werkzeuge > EZ-Seiten). Dort gibt es alle Inhaltsseiten. Jede Seite hat die folgende Konfigurationsoptionen:
- Open New Window: Off * (Links werden im neuen Tab des Browsers geöffnet)
- Page is SSL: Off * (Seite ist SSL)
- Header:On * (Menülinks auf dem Header)
- Sidebox:Off * (Menülinks in der Sidebox)
- Footer:On * (Menülinks auf dem Footer)
- Chapter:0 * (Kapitel (Chapter) wird mit der TOC-Sortierung zur Darstellung auf Vorherige/Nächste genutzt. Links in TOC bestehen aus Seiten, die zu dieser Kapitelnummer gehören, und werden in der TOC-Sortierung dargestellt)
- TOC:0; * (Die Sortierungsreihenfolge wird genutzt, während der Generierung von Seiten, die als eine einzige Zeile (Header/Footer usw) oder vertikal angepasst werden. Das hängt von Ihren individuellen Bedürfnissen. Die Sortierungsreihenfolge muss höher als Null sein, um diese Seite in der Liste zu aktivieren.
Zen Cart Add-ons
Modul von Icons der sozialen Netzwerke
Dieser Modul aktiviert die Darstellung von Icons der sozialen Netzwerke auf der Produktseite und auch die Option für den Informationsaustausch in sozialen Netzwerke(Goolge Plus, Facebook, Twitter, Delecious, Digg, Stumble Upon, Technorati, Reddit).
Einrichtung der Module: Die Installation von ZENCART_SOCIAL.SQL wird für die Module von Icons der sozialen Netzwerke benötig. Die SQL Patch kann man mit Hilfe vom ZenCart Admin Panel importieren. Dafür gehen Sie auf Tools > Install SQL Patches (Werkzeuge > SQL Patches installieren).
Konfiguration: Um den Modul zu konfigurieren, gehen Sie im ZenCart Admin Panel auf Configuration > Social Media Icons (Konfiguration > Icons der sozialen Netzwerke). By Default sind alle Icons aktiviert.
Deaktivieren Sie alle Icons – Buttons von sozialen Netzwerke – setzen Sie den Wert auf 0 Schalten Sie die bestimmte Symbole ein/aus: wählen Sie den Titel des Symbols – setzen Sie den Wert auf 1 oder 0 (1 = on, 0 = off).

Footer Links im Spalten-Modul
Der Modul aktiviert die Darstellung von Footer Links in Zeilen so wie in den Spalten Die Anzahl den Spalten und die Position von jedem Element in der Spalte werden je nach der Reihenfolge, die auf Admin > Tools > EZ-Pages festgelegt wird, definiert.
Die erste Zahl in der Sortierfolge bestimmt die Nummer der Spalte, wohin der Link gesetzt werden soll. Die Anzahl den Spalten hängt von der Menge den verfügbaren ersten Ziffern. Die zweite Zahl in der Sortierfolge bestimmt die Standort wo der Link in der Spalte stehen soll.
Zum Beispiel:
In der ersten Spalte werden die Links mit der Sortierfolge 11, 12, 13, 14, 15 dargestellt
In der zweiten Spalte werden die Links mit der Sortierfolge 21, 22, 23, 24, 25 dargestellt
In der dritten Spalte werden die Links mit der Sortierfolge 31, 32, 33, 34, 35 dargestellt uswExtra Produktbilder
Mit der neuen ZenCart Funktionen können Sie die zusätzliche Produktbilder auf der Produktseite darstellen und die in der Lightbox öffnen. Um die extra Bilder auf der Produktseite dargestellt werden, platzieren Sie die in den Ordner mit den Produktbilder.
- Öffnen das ZenCart Adminpanel
- Gehen zur Catalog (Katalog), dann scrollen Sie auf dem Bildschirm vor der Produktbearbeitung runter und finden Sie den Datennamen des Bilds. Öffnen Sie den Produkt, das Sie bearbeiten möchten.
- Auf dem Bildschirm vor der Produktbearbeitung scrollen runter und finden Sie den Datennamen des Bildes

Erstellen Sie neue Produktbilder mit den Namen, wo sich der Dateiname von Standard Produktbild befindet.
Schauen Sie das Beispiel von Titeln für die Dateien:
Zum Beispiel:
Der Name vom Standard Produktbild: 01.jpg
Die Namen vom zusätzlichen Produktbild: 01_1.jpg, 01-2.jpg usw
Oder
Der Name vom Standard Produktbild: my_product.jpg
Die Namen vom zusätzlichen Produktbild: my_product _1.jpg, my_product -2.jpg etcUploaden Sie die zusätzliche Bilder im Verzeichnis, wo sich das Standard Bild befindet. Normalerweise werden die Produktbilder im “images” Verzeichnis Ihrer ZenCart Installation gespeichert.
Nach dem Upload öffnen Sie die Produktseite im Browser und aktualisieren Sie die. Unten auf der Seite sollte es die zusätzlichen Bilder erscheinen.
Die Anzahl den zusötzlichen Bilder ist unlimitiert.
Zen Cart. Wie man mehrere Produktbilder erstelltFazit
ZenCart Engine ist eine super Lösung für Ihren Online-Shop. Das Standard Engine-Paket hat alle Moduln, die man für einen erfolgreichen Verkauf braucht. Mit Open Source können Sie Ihre Kunden tolle Shopping-Möglichkeiten bieten. Wegen der komplexen Engine-Struktur brauchen Sie mehr Zeit und Wunsch für fortgeschrittene Anwendungen in ZenCart. Sie brauchen viel mehr als nur diese Anleitung.
Mit den folgenden Ressourcen erreichen Sie eine komplette professionelle ZenCart :














