- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
CherryFramework 4 . Cómo trabajar con Shortcodes Templater
febrero 23, 2016
Este tutorial muestra cómo trabajar con Shortcodes Templater en plantillas de CherryFramework 4.
CherryFramework4.Cómo trabajar con Shortcodes Templater-
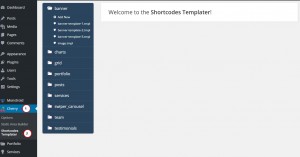
Vaya a Cherry -> Shortcodes Templater. Las plantillas se organizan por tipos de entradas (banners, portfolio etc.). Shortcodes Template así llamadas plantillas con shortcode. Puede modificar las plantillas de shortcode existente o agregar plantillas personalizadas:

-
Modifiquemos el contenido proporcionado por cherry_team de shortcode:

-
Abra la página Equipo (Team) y encuentre un shortcode apropiado. En la opción shortcode de la plantilla "team-template-3.tmpl" está especificado:

-
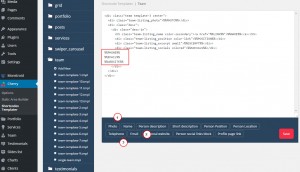
Abra Shortcodes Templater y acceda a la sección Equipo (Team). Seleccione la plantilla apropiada (en nuestro caso la plantilla se llama "team-template-3.tmpl"):

-
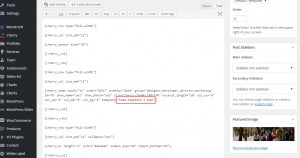
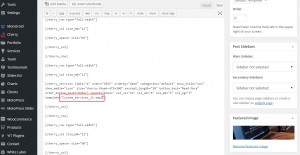
Puede modificar el código, añadir o eliminar los campos apropiados. Añada el elemento apropiado haciendo clic en él. El número de teléfono, el correo electrónico, los campos del sitio web se representarán por shortcode:

-
Cada entrada personalizada como Equipo, Portfolio, Servicios como sus propias opciones y campos. Básicamente, debe agregar la opción apropiada al shortcode de la plantilla de equipo, de lo contrario, dichos campos no serán representados por shortcode. Vamos a abrir la entrada Equipo (Team) como ejemplo. Tiene campos como Posición, Localización etc. Tales opciones serán presentadas por shortcode sólo si se especifican en el shortcode de la plantilla (las opciones no serán presentadas por shortcode incluso si se especifican en post):

-
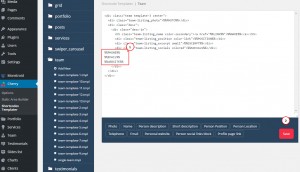
Hemos añadido el número de teléfono, el correo electrónico y los campos del sitio web. Guarde los cambios:

-
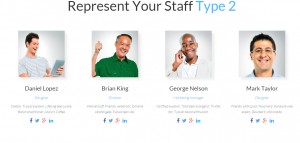
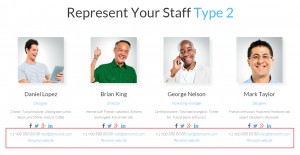
Recargue la página. Los campos que hemos especificado en el shortcode de la plantilla aparecen ahora:

-
Puede realizar los mismos cambios en otras plantillas de shortcode. Por favor, compruebe la versión de vídeo del tutorial para obtener información más detallada acerca de los shortcodes de Servicios y Cartera.
-
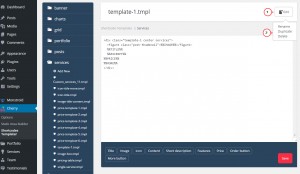
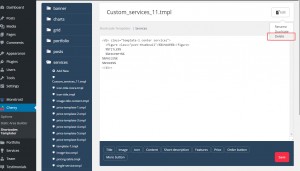
Puede hacer una copia de shortcodes de la plantilla haciendo clic en Editar – Duplicar en Shortcodes Templater. La copia del código abreviado se creará y se abrirá automáticamente:

-
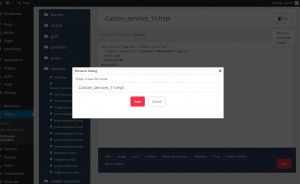
Puede cambiar el nombre del shortcode de la plantilla utilizando la sección Editar – Renombrar:

-
Shortcode de la plantilla puede eliminarse utilizando la secciónEditar – Eliminar :

-
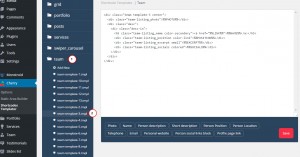
Puede especificar el nombre de página de la plantilla directamente en el shortcode:

No dude en consultar el vídeo tutorial detallado a continuación:
CherryFramework4.Cómo trabajar con Shortcodes Templater













