- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla 3.x. Как сделать фоновое изображение (parallax) адаптивным
Ноябрь 9, 2015
Из этого туториала Вы узнаете, как сделать фоновое изображение (image background) адаптивным в Joomla 3.x.
Joomla 3.x. Как сделать фоновое изображение (parallax) адаптивным
Как правило, фоновые изображения не адаптивны, они лишь масштабируются. Их размеры не изменяются в зависимости от размера экрана.
-
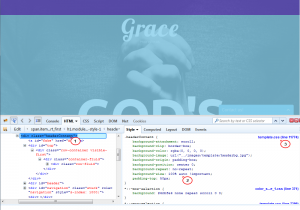
Используйте Инструмент исследования элементов (F12) (Inspect Element tool) браузера, для того чтобы узнать, какая строка CSS отвечает за расположение изображения: откройте Панель исследования элемента и наведите курсором мыши на фоновое изображение, для того чтобы узнать, какой файл и какая строка кода отвечают за стили фонового изображения.
-
Добавьте свойство background-size (the background-size property) в строку, которая отвечает за стиль фонового изображения. Это свойство определит размер фонового изображения. Для того чтобы сделать изображение адаптивным, задайте размер 100%.
Есть два варианта, как задать параметры размера изображения, для того чтобы сделать его адаптивным:
background-size: 100% 100%;
И:
background-size: 100% auto;
Значения задают ширину и высоту (width and height) изображения. Если Вы зададите высоту 100%, фоновое изображение отобразитися в полную высоту, но оно может выглядеть сжатым. Мы советуем задать высоту auto, для того чтобы изображение не выглядело искаженным на разных устройствах:
-
Войдите на ваш сервер при помощи FTP или Файлового менеджера Панели управления хостингом, откройте и редактируйте файл. Используйте сочетание клавиш Ctrl/Cmd+F to, для того чтобы найти строку кода CSS, в которую нужно внести изменения. Замените исходную строку CSS на новую.
-
Сохраните изменения и проверьте ваш сайт.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Joomla 3.x. Как сделать фоновое изображение (parallax) адаптивным