- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Joomla. Как отображать слайдер на страницах K2
Июль 18, 2012
Этот туториал покажет, как отображать слайдер на страницах K2 в шаблонах Joomla.
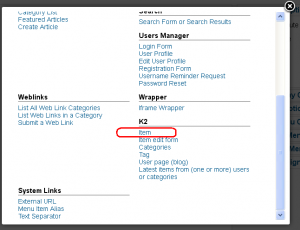
1. Создайте новый элемент меню K2: Menus — Main Menu — Add New (меню — главное меню — добавить новое)
2. В Menu Item Type * (тип меню) выберите — K2 элемент
3. Добавьте слайдер для нового меню:
Extensions — Module Manager — Slider (расширения — менеджер модулей — слайдер)
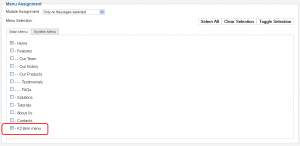
4. Во вкладке Menu Assignment (назначение меню) выберите новое меню.
5. Обновите сайт, чтобы увидеть новое меню. Для того, чтобы на странице отображался слайдер, отредактируйте файл index.php из папки «templates\themeXXX» на сервере.
6. В файле index.php найдите следующую линию:
<?php /** Begin Showcase **/ if ($gantry->countModules('showcase') && ($view !== 'item') && ($option !== "com_search")) : ?>
И замените ее на:
<?php /** Begin Showcase **/ if ($gantry->countModules('showcase') && ($option !== "com_search")) : ?>
7. Обновите браузер, чтобы увидеть слайдер на странице.
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже: