- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. Cherry 3.x widgets overview
January 16, 2015
Hello, this tutorial presents the Cherry Framework widgets overview.
WordPress. Cherry widgets overview
In order to check the list of available Cherry widgets, navigate to Appearance > Widgets in your WordPress admin panel:
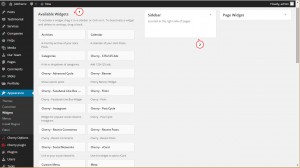
You will be taken to the Widgets page with the following available options:
-
Available Widgets area shows all the widgets available for your theme;
-
Widget Areas – here you can see the list of available widget areas for your template. You can also add additional widget area following this guide:
-
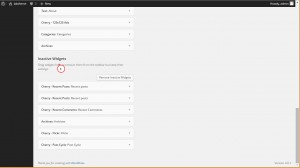
Inactive Widgets area shows the widgets that are not in use at the moment. You can move one of the existing widgets with its settings to this area for a while and then move back without losing the settings:
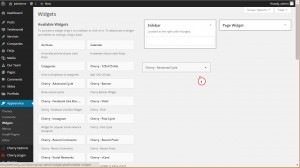
In order to display any widget, you should put it into one of the widget areas using the drag-and-drop method:
Here is the list of the most popular Cherry widgets:
-
Post Cycle widget allows you to display information about your company or about you. You can configure the type of post that will be displayed, category and some other options;
-
Advanced Cycle widget allows you to display posts from a specific category, you can select a specific post type, configure the settings for Read More link, input image dimensions and add a custom css class. Highly customizable, it has the functionality of changing the display settings:
-
Banner widget allows you to place the banner image on your website, also add the description and the banner link. You can assign a custom class to the widget to apply some specific css code afterwards;
-
125 x 125 AddThis is the Widget that allows you to show a set of banners with the size 125×125 px and links to any external or internal resources;
-
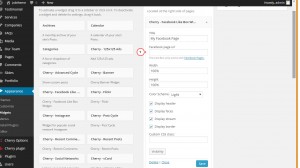
Facebook Like Box widget is used to display Facebook pages:
-
Instagram widget is used to display recent Instagram posts;
-
Flickr widget is used to display photos from your Flickr gallery;
-
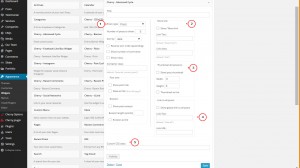
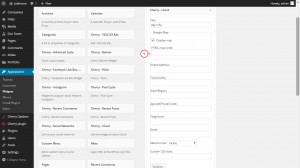
vCard allows you to display information about your company or about you. You can include your Google Map location, address, phone number, etc.:
-
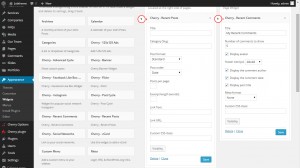
Recent Comments widget displays recent comments in a more convenient format, you can configure the number of comments to show and the title of the widget;
-
Recent Posts widget displays your recent posts. You can also show custom posts of certain categories and add a read more link:
-
Social Networks widget allows linking to your social network accounts. You can check more information on this exact widget here;
You can learn more about the Widget settings following this link.
Feel free to check the detailed video tutorial below:
WordPress. Cherry widgets overview
Also, don’t forget to have a look at the collection of amazing WordPress templates.