- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to replace Google map added with a shortcode with API based one and vice versa
October 19, 2015
Hello! This tutorial is going to show you how to replace Google map added with a shortcode with API based one and vice versa in WordPress.
WordPress. How to replace Google map made by shortcode with the API one and vice versa
In order to replace Google map inserted with a shortcode with the API based one, please just follow the steps listed below:
-
Log into WordPress admin section, navigate to Pages/All pages and look for Contacts one.
Open Contacts page in Text editor and look for map shortcode:
[map src="http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Brooklyn,+NY,+USA&aq=0&sll=37.0625,-95.677068&sspn=47.704107,79.013672&ie=UTF8&hq=&hnear=Brooklyn,+Kings,+New+York&ll=40.649974,-73.949919&spn=0.01628,0.028238&z=14&iwloc=A&output=embed" width="900" height="600"]
We have to select shortcode and cut it in order to replace it with the API one:
-
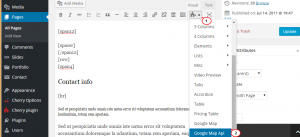
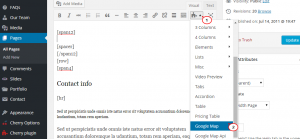
Now in the same place we will insert API map shortcode by using shortcode button.
Click on Insert Shortcode button and on the list look for Google Map API one.
In order to change your Google map location, you should change latitude and longitude. Open https://www.google.com/maps/preview and find your location. Right-click a place or area on the map, select What’s here? and coordinates will appear in the search box at the top of the page.
You can set any zoom level and custom class. Once you are done click on Insert button:
-
Now we can see shortcode for API Map. Next, click on Update button and check your site. We can see API map.
-
In order to insert Google map back, please navigate to Contacts page. Delete current code for API map and place cursor in the same place as we will insert there code for Google map.
Next, click on Insert Shortcode button and on the list look for Google map one:
-
To get the code for embedding your map with desired location, you can follow this tutorial: CherryFramework 3. How to change Google Map location.
You can set any width and height you need.
Next click on Insert shortcode button:
-
We can see shortcode for Google map. Click on Update button and check your site.
Feel free to check the detailed video tutorial below:
WordPress. How to replace Google map made by shortcode with the API one and vice versa














.jpg)