- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to resolve “Stylesheet is missing” error (based on Cherry 3.x)
September 22, 2014
WordPress. How to get rid of “Stylesheet is missing” error (based on Cherry)
This tutorial shows how to resolve “Stylesheet is missing” error when installing a template (based on Cherry Framework).
-
First, you should unzip the template package.
This can be done with any archive manager like WinZip(PC), StuffitExpander(MAC), etc.
Please check the following tutorials on how to extract files from the archives with WinZip(PC) and StuffitExpander(MAC).
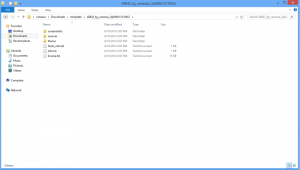
Unzipped template should look like on the screenshot below:
-
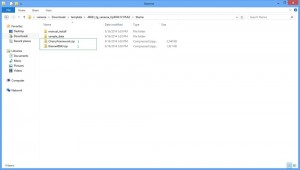
You should open “themes” folder. You will see – CherryFramework.zip, theme#####.zip (where ##### is the unique number of your theme), manual_install folder and sample_data folder.
-
The installation process includes two steps: the framework installation and the child theme installation.
-
Install template using WordPress dashboard template installer.
-
Go to the Appearance->Themes menu and click the Upload Themes tab.
-
First, you need to install the file called CherryFramework.zip, and then theme#####.zip, both from the folder “themes”.
-
Click the Activate link after successful installation of your the theme##### to change the current layout of the site to the theme your purchased.
For more information in installation feel free to check the detailed video tutorial at How to install Cherry Framework template.
Feel free to check the detailed video tutorial below:
WordPress. How to get rid of “Stylesheet is missing” error (based on Cherry)