Introdução
Obrigado por comprar um template WordPress. Essa documentação consiste em diversas partes e exibe todo o processo de instalação e administração do seu site WordPress desde o início.
O que é o CMS WordPress?
O WordPress é uma ferramenta grátis e de código livre para criar blogs, além de ser um sistema de gerenciamento de conteúdo (conhecido como CMS da sigla inglesa) criado em PHP e MySQL. Isso te possibilita criar sites e aplicações web sem quase nenhuma habilidade técnica ou conhecimento. Muitos aspectos, incluindo a facilidade de uso e a possibilidade de extender funcionalidades, tornaram o WordPress o software para websites mais popular disponível. Saiba mais
O que é um template Wordpress
Um template WordPress é a "cara" de um website criado usando a plataforma de CMS do Wordpress. Em outras palavras, você pode facilmente mudar a aparência do seu site Wordpress instalando um novo template em alguns poucos passos simples. Com toda a sua simplicidade, um template Wordpress contém todos os arquivos necessários para sua instalação e você tem a liberdade de alterá-lo ou extendê-lo como bem entender.
Help and Support
Estrutura de arquivos
O pacote do template que você baixou consiste em diversas pastas. Vejamos o que cada pasta contém:
- documentation - contém arquivos de documentação.
- documentation.html - o arquivo principal de documentação. Você está bem aqui :)
- screenshots - contém imagens de exemplo do template. Não são para publicação.
- sources.zip - contém os arquivos fonte.
- psd - arquivo fonte Adobe Photoshop do template (.psd).
- theme - contém os arquivos do tema do WordPress.
- CherryFramework.zip - arquivo do tema Cherry Framework. Contém todos os arquivos do tema. Deve ser instalado através do gerenciador de extensões do WordPress.
- theme####.zip - arquivo do tema(tema-filho). Contém todos os arquivos do tema. Deve ser instalado através do gerenciador de extensões do WordPress.
- sample_data - contém arquivos para que seu site WordPress fique parecido com a demonstração.
- sample_data.xml - contém todos os dados de teste (postagens, páginas, categorias, etc.).
- widgets.json - contém as configurações dos widgets.
- várias images e outros arquivos de mídia
- manuall_install - contém arquivos para que seu site WordPress fique parecido com a demonstração.
- uploads - contém imagens do tema.
- theme#####.sql - arquivo de backup do banco de dados (contém o conteúdo do tema).
- license.txt - contém detalhes da licença.
- fonts_info.txt - contém links onde as fontes customizadas podem ser baixadas.
- info.txt - contém instruções sobre como extrair arquivos fonte.
Validação
Ambos marcação do HTML e estilos CSS usados em nossos temas são semânticamente corretos e válidos. Entretanto, alguns erros no validador do W3C ainda podem ocorrer. Criar código 100% válido pelas diretrizes do W3C elimina o uso de tecnologias web modernas, como o CSS3 e marcação HTML5. Nossa proposta é prover experiências ricas ao usuário com temas de alta qualidade e, para isso, temos que quebrar algumas regras.
Instalação do Template
Instalar o template nunca foi tão fácil. O processo de instalação inclui apenas três passos simples: Instalação do Cherry framework, instalação do tema filho e dos dados de teste.
Todos os passos da instalação podem ser realizados de dentro da interface do WordPress. Isso torna o processo confortável e rápido.
Você pode verificar isso clicando no link abaixo:

1o passo. Instalação do CherryFramework
- Faça login no seu painel administrativo do WordPress (basta adicionar /wp-admin no final do endereço do seu site).
- Vá até o menu Aparência (Appearance) > Temas (Themes) e clique no botão Adicionar novo tema.
- Clique no link de Upload.
- Clique no botão Procurar (Browse) e navegue até a pasta onde você descompactou o pacote do tema.
- Procure um arquivo chamado CherryFramework.zip. Clique nele e selecione-o. Depois, clique em OK.
- Clique no botão Instalar agora (Install Now) e espere até finalizar a instalação.
- Clique no link de Ativar (Activate) o tema.
Para maiores informações, veja o tutorial em vídeo em How to install Cherry framework template.
Parabéns, você instalou o framework.
2o passo. Instalação do tema
Agora você pode continuar, instalando o tema filho: theme####.zip. Os passos são os mesmos:
- Vá até o menu Aparência (Appearance) > Temas (Themes) e clique no botão Adicionar novo tema.
- Clique no link de Upload.
- Clique no botão Procurar (Browse) e navegue até a pasta onde você descompactou o pacote do tema.
- Procure um arquivo chamado theme####.zip (onde #### é o número único do seu tema). Clique nele e selecione-o. Depois, clique em OK.
- Clique no botão Instalar agora (Install Now) e espere até finalizar a instalação.
- Clique no link de Ativar (Activate) o tema para mudar o layout do site para o tema que você adquiriu.
Parabéns, tanto a framework quanto o tema foram instalados com sucesso!
3o passo. Instalação de Dados de Teste
Para que seu site WordPress fique igual à demonstração de nosso site, siga as instruções abaixo. Também sugerimos que você faça um backup do arquivo .sql exportado do seu banco de dados.
ALIÁS: Para templates criados na Cherry Framework v3.0 ou anterior, para instalar os dados de teste, você precisa subir arquivos XML e JSON encontrados no diretório "sample-data". Imagens e outros arquivos de mídia devem ser enviados de "manual_install\uploads". Certifique-se de subir todas as imagens de todos os subdiretórios.
- Vára para o menu Cherry Plugin > Import Content.
-
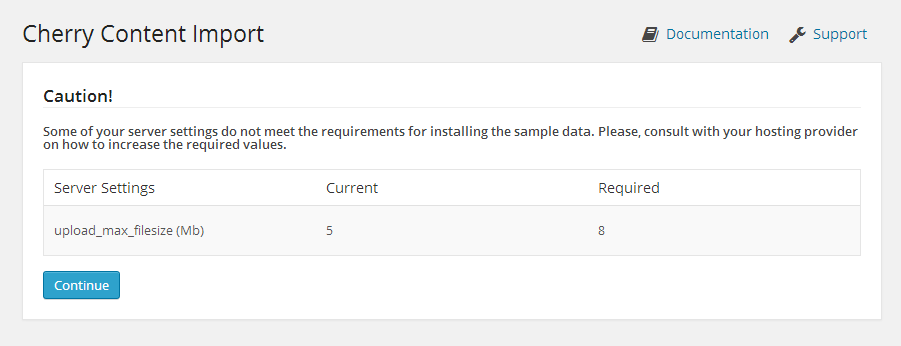
Em primeiro lugar, você deve observar a tabela de limitações que mostra se seu serviço de hospedagem comporta os recursos do Cherry Plugin. Entre em contato com seu serviço de hospedagem se tiverem avisos.

-
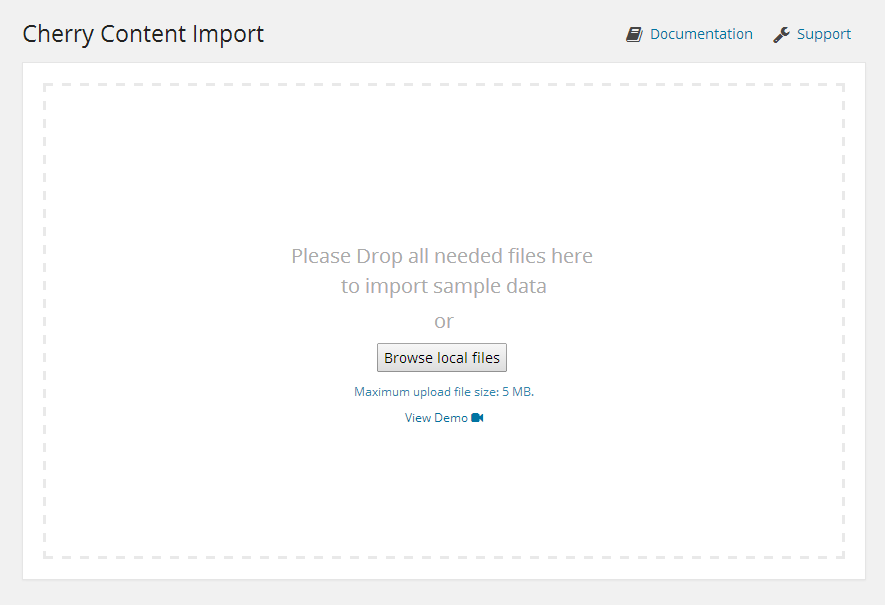
Se todos as configurações do servidor estiverem OK, você verá a tela de upload. Abra o diretório "theme/sample_data" e faça upload de todos os arquivos para o WordPress. Você pode subir todos eles ao mesmo tempo abrindo o diretório "theme/sample_data", selecionando-os (CTRL+A ou Command+A) e arrastando-os para a área de upload.

-
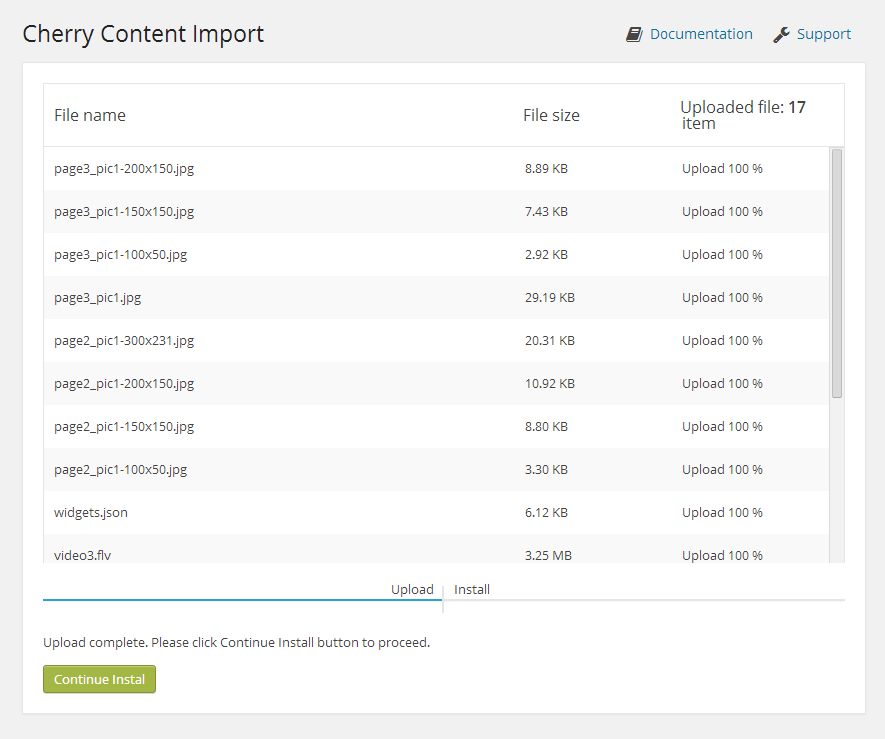
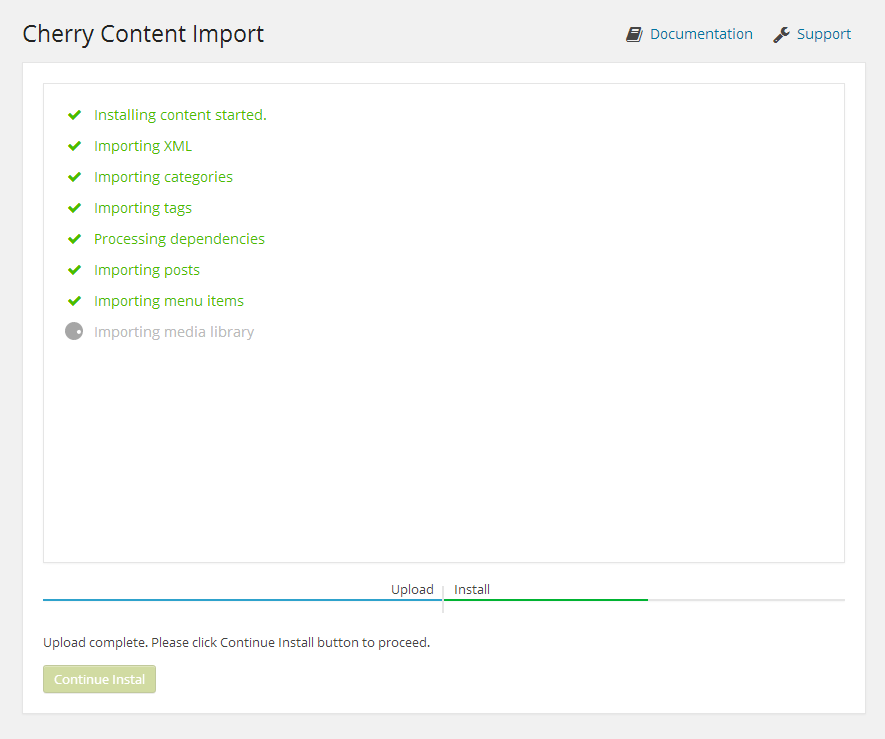
Certifique-se de que todos os arquivos da pasta sample_data foram enviados, incluindo os arquivos .JSON e .XML. Depois de terminar o upload, clique em "Continuar instalação (Continue Install)" para prosseguir.
ATENÇÃO: Os arquivos .JSON e .XML são necessários para prosseguir com a instalação dos dados de teste. O botão de continuar só vai ficar disponível se ambos os arquivos .XML e .JSON forem enviados.
-
Ao clicar em "Continuar instalação", você vai ativar o processo de instalação dos dados de teste. Esse processo pode demorar um pouco, dependendo das configurações do seu servidor. Por favor, aguarde.

- Parabéns!
Você conseguiu instalar o tema Cherry do WordPress. Você pode olhar o tema agora.

Começando
Preparação
Antes de prosseguir com a configuração do seu site WordPress, certifique-se de que você está preparado. Siga os passos abaixo:
Programas de Edição
Para trabalhar no seu template WordPress, recomendamos que você baixe todas as aplicações necessárias. Você pode ver uma lista de programas na página de visualização do template.
Esses programas podem variar dependendo to template, vamos listar o que você vai precisar em geral:
- Em primeiro lugar, você precisa dos aplicativos certos para extrair os arquivos sources_#########.zip com senha. Você pode usar o WinZip 9+ (no Windows) ou o Stuffit Expander 10+ (no Mac).
- Você pode precisar do Adobe Photoshop. É usado para editar os arquivos fonte .PSD e é neceesário se você quiser mudar os gráficos e imagens do template.
- Para editar os arquivos fonte do template, você vai precisar de um editor de código como o Adobe Dreamweaver, Notepad++, Sublime Text, etc.
- Para subir arquivos para seu servidor de hospedagem, você pode precisar de um gerenciador de FTP, como o Total Commander, o FileZilla, o CuteFTP, etc.
Hospedagem
O CMR WordPress é um aplicativo escrito em PHP/MySQL, você precisa preparar um ambiente de hospedagem para rodar o WordPress.
Se você já tem uma hospedagem no ar, certifique-se de que o servidor suporta os requisitos do Wordpress e está pronto para ser usado por sites WordPress.
Se não, você pode rodar o WordPress localmente no seu computador usando um servidor local. Para criar um servidor local, baixe programas de hospedagem local, como WAMP, AppServ, MAMP, etc. Qualquer um desses pode ser instalado facilmente e usados para rodar o WordPress.
Siga os tutoriais de como configurar um ambiente de desenvolvimento local:
Instalação da Engine
Baixe a versão correta da Engine WordPress. Na página de visualização do template, na seção de requisitos, você pode ver a versão necessária do WordPress. Certifique-se de que você está baixando a versão correta.
- A engine do WordPress pode ser baixada direto do site oficial em WordPress.org Download WordPress. No caso de você precisar de uma versão mais antiga, você pode clicar no link Release Archive.
-
Quando você terminar de baixa, precisa extrair os arquivos da engine e do pacote do template. Para extrair os arquivos do ZIP, você pode usar um gerenciador de arquivos que suporte arquivos ZIP.
Os seguintes tutoriais vão de mostrar como extrair arquivos no Windows (com o WinZip) e no MAC (com o StuffitExpander).
-
Depois de extrair os arquivos, você precisa subi-los para o seu servidor de hospedagem.
Todos os arquivos e pastas devem ser enviados ao servidor de hospedagem. Os arquivos da engine devem ser enviados para as pastas PUBLIC_HTML ou WWW, dependendo do seu servidor.
Se você não está vendo diretórios PUBLIC_HTML ou WWW no se servidor, entre em contato com seu serviço de hospedagem, para que lhe especifiquem onde você deve colocar esses arquivos.Dê uma olhada nos seguintes tutoriais sobre como subir arquivos para o servidor:
-
Agora, você precisa criar um banco de dados que será usado pela engine do WordPress.
Você pode criar um banco de dados usando a ferramenta de administração de banco de dados no painel de controle de sua hospedagem (normalmente usam o PhpMyAdmin)
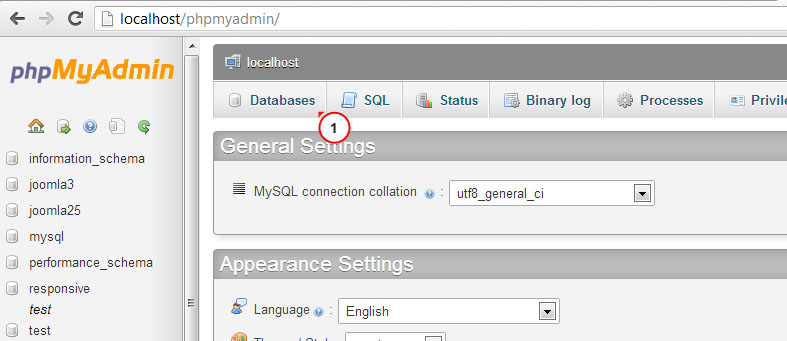
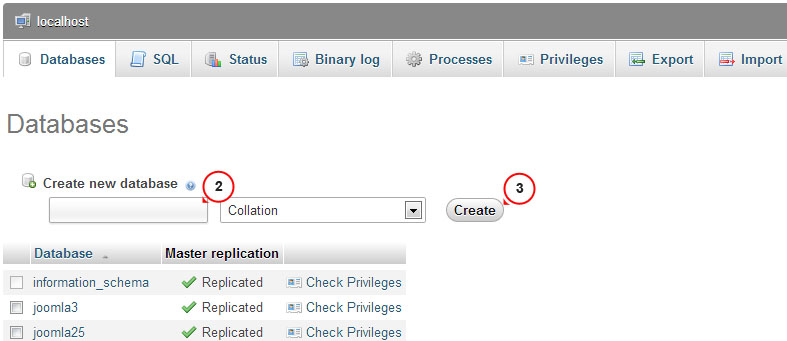
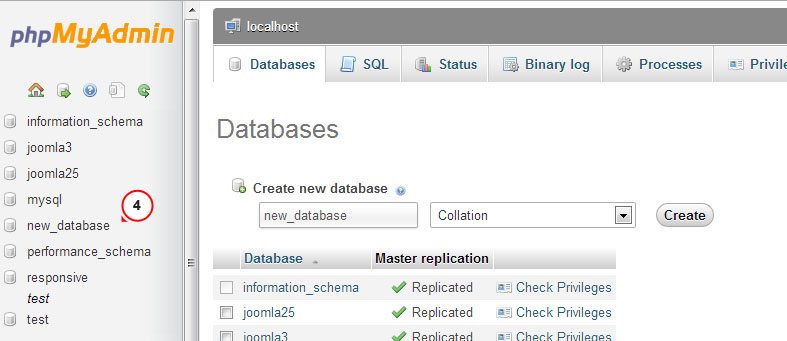
Com a ferramente do phpMyAdmin, você poderá criar um novo banco de dados em 3 passos fáceis(se liga nos slides abaixo)
- Clique no botão "Banco de dados (Database)" no menu de navegação que está no topo da lista de bancos de dados.
- Insira o nome do banco de dados no campo "Criar novo banco de dados (Create new database)".
- Clique no botão criar (Create) à direita.
Seu banco de dados pode ser visto na listagem de bancos de dados. Clique no nome dele para acessá-lo.
Você também pode dar uma olhada no tutorial em vídeo Como criar um banco de dados (How to create a database).
Se tiver algum problema criando um banco de dados, entre em contato com seu serviço de hospedagem para obter ajuda.Você pode dar uma olhada nos tutoriais abaixo também:
- Na barra de endereços do seu navegador, digite o nome do seu domínio/raíz dos arquivos WordPress e tecle Enter. Isso vai iniciar o processo de instalação.
-
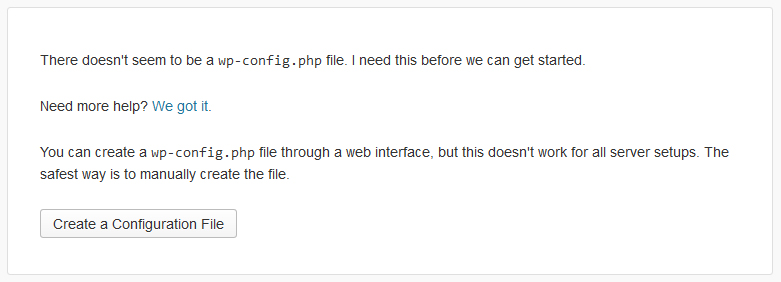
Criar um arquivo de configuração. A tela inicial de instalação do WordPress vai te avisar que um arquivo de configuração não está disponível. Clique no botão "Criar Arquivo de Configuração (Create Configuration File) para criá-lo."

-
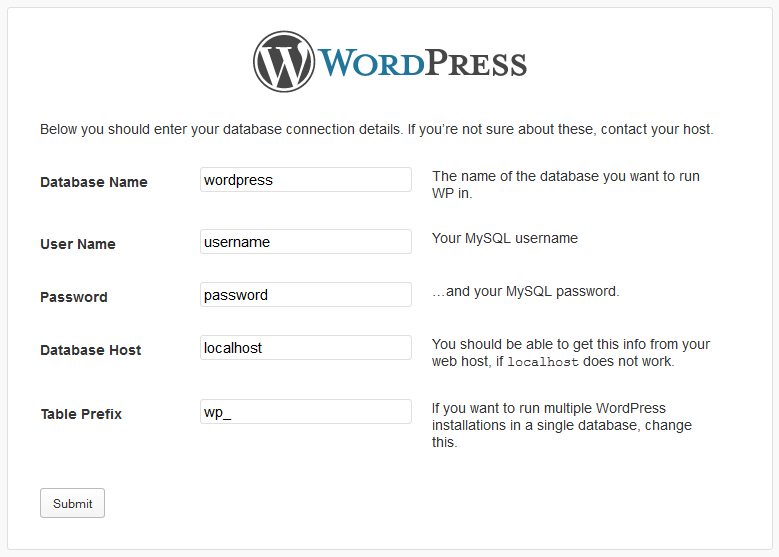
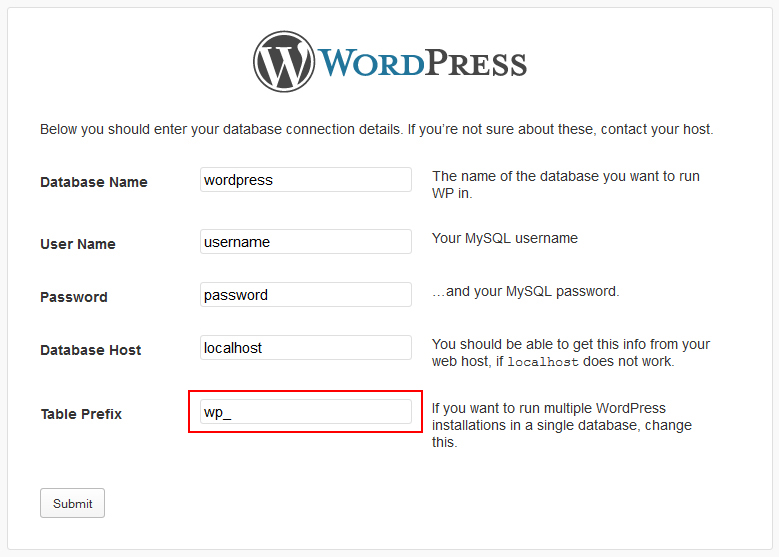
Inserir detalhes do banco de dados. Você precisa inserir os detalhes da conexão do banco de dados com o WordPress aqui.

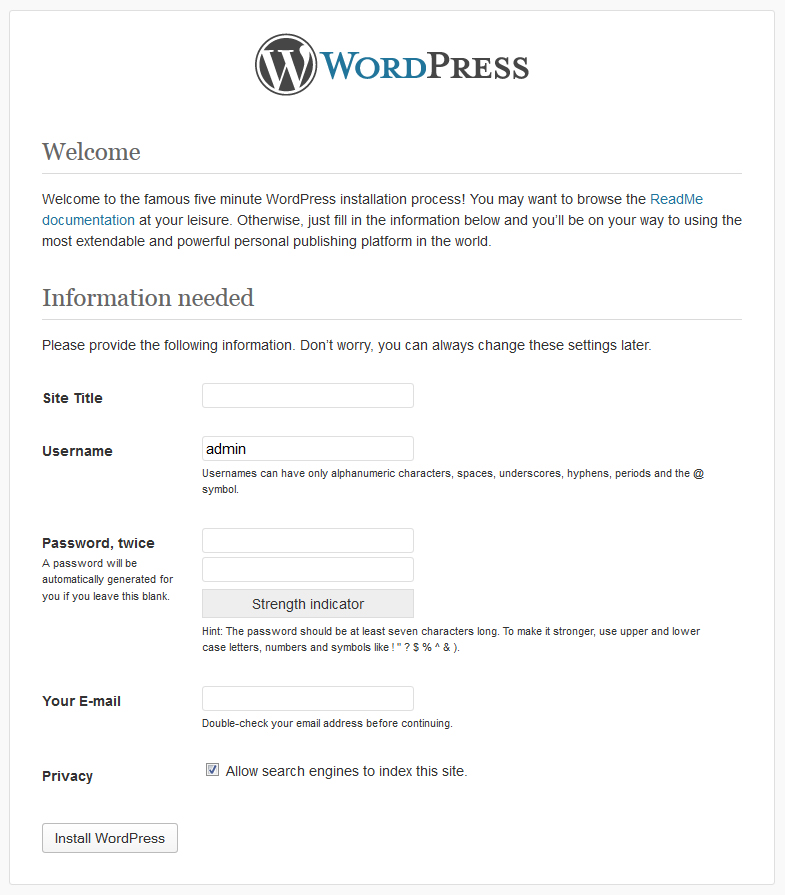
- Inserir detalhes do site. Nessa tela, você deve inserir os detalhes do site, como:
- título do site
- usuário e senha do administrador
- endereço de email do site.

-
Quando terminar de preencher tudo, clique no botão "Instalar WordPress (Install WordPress)".

Se todos os dados foram inseridos corretamente, você verá uma janela de sucesso com um botão de login para seu painel administrativo do WordPress.
Você pode dar uma olhada nos tutoriais abaixo:
- Como instalar a engine no servidor da HostGator (instalação manual)
- Como instalar a engine num servidor da Bluehost (instalação manual)
- Como instalar a engine no servidor da SiteGround (instalação manual)
- Como instalar a engine no servidor da GoDaddy (instalação manual)
- Como instalar a engine no servidor da Just Host (instalação manual)
Instalação Manual
Se estiver com problemas em instalar os dados de teste, siga as instruções abaixo.
ATENÇÃO: Importar o arquivo SQL para o seu banco de dados vai sobrescrever o conteúdo que você já tem lá, além das configurações do seu site. NÃO importe o arquivo SQL se quiser manter o conteúdo intacto.
ALÉM DISSO: Sempre faça uma cópia de segurança do seu banco de dados antes de fazer quaisquer modificações nele.
O prefixo das tabelas do WordPress deve ser wp_.

Para fazer seu WordPress ficar parecido com nossa demonstração, siga as instruções abaixo.
- Certifique-se de que os tema está instalado de acordo com as seguintes instruções.
- Copie a pasta "uploads" (que está na pasta theme/manual_install/ do pacote do seu template ) para a pasta /wp-content/ no seu FTP.
- Abra o arquivo theme####.sql localizado na pasta theme/manual_install/ com qualquer editor de texto (de preferência o Dreamweaver ou o Notepad) e substitua todas as entradas "your_website_url_here" com a URL do seu site no arquivo inteiro usando a ferramenta de Find and Replace (tecle Ctrl+H para abrir essa janela). Exemplo: http://www.mywebsite.com
- Certifique-se de que você não coloque uma barra "/" no fim do endereço e que a URL comece com "http://www."
- Salve o arquivo e feche-o.
- Agora você pode importar o arquivo de dump com a ferramenta do phpMyAdmin ou de alguma outra ferramenta de gerenciamento de Banco de Dados.
Se houver problemas em instalá-los através do painel administrativo, segue uma forma alternativa de fazê-lo.
Instale dados de teste via FTP:
Esse método precisa de acesso aos arquivos do WordPress que estão no FTP, seja através de um gerenciador de arquivos ou de um programa de FTP como o FileZilla, o CuteFTP, o Total Commander, etc.
Se você instalou o tema com os dados de teste ou se instalou manualmente e o tema estiver diferente da demonstração, abra o painel Cherry Options e clique em "Restaurar Configurações Padrão (Restore Defaults)"
If you have installed the theme with the sample data install or manual install and the theme is displayed differently from the Live demo, please open Cherry Options and click "Restore Defaults."
- Descompacte os arquivos CherryFramework.zip e theme####.zip em qualquer diretório do seu disco rígido (clique com o botão direito em cada arquivo zip e selecione Extrair tudo... CherryFramework e theme#### de acordo, para que fiquem em pastas diferentes).
- Envie as pastas CherryFramework and theme#### para o diretório /wp-content/themes/ no seu servidor FTP.
- Faça login no seu painel administrativo do WordPress (/wp-admin depois do endereço do seu site na barra de navegação)
- Entre em Aparência (Appearance) > Temas (Themes)
- Sob a seção Temas disponíveis (Available Themes) encontre theme#### e ative-o clicando no botão Ativar (Activate)
Instalação de Plugins
Após ativar e instalar seu tema, você pode precisar instalar plugins adicionais:
-
Quando o tema estiver ativado, no topo esquerdo você vai encontrar um aviso para instalar plugins adicionais. Entre em Instalar plugin (Begin installing plugin).
Você também pode instalar plugins do seu Painel, navegue até Aparência- > Instalar Plugins - Verifique os plugins necessários
- No menu de Ações em Massa (Bulk Actions), escolha Instalar (Install) e clique em Aplicar (Apply).
Plugins do Tema:
Cherry Plugin
Atenção: Instalar e ativar o Cherry Plugin é necessário para que os shortcodes e widgets funcionem corretamente. O Cherry Plugin é instalado e ativado por padrão ao instalar a Cherry Framework.
Download: https://github.com/CherryFramework/CherryFramework/raw/master/includes/plugins/cherry-plugin.zip
Descrição:
A equipe Cherry criou o Cherry framework que pode ser considerado perfeito, mas sempre estamos procurando melhorar. Conheça o Cherry Plugin. Essa é uma extensão para nosso framework onde incluímos todos os shortcodes e widgets que você pode precisar. O plugin é inteiramente compatível com qualquer tema WordPress criado na Cherry Framework. Por enquanto, o plugin está em beta, mas vamos continuar melhorando-o para entregar uma série de melhorias legais.
Contact Form 7
Download: http://wordpress.org/extend/plugins/contact-form-7/
Descrição: Formulário de contato para a página de contatos.
Plugins Compatíveis:
WPML
Download: http://wpml.org/
Descrição: WPML torna fácil criar sites com várias línguas e gerenciá-los.
JigoShop
Download: http://wordpress.org/plugins/jigoshop/
Descrição: Um plugin de comércio eletrônico criado no núcleo de WordPress, o que garante excelente performance e personalização.
WooCommerce
Download: http://wordpress.org/plugins/woocommerce/
Descrição:
É um plugin de eCommerce que lhe permite vender qualquer coisa. De forma belíssima.
BuddyPress
Download: http://wordpress.org/plugins/buddypress/
Descrição:
Redes sociais em um kit. Construa redes sociais para sua companhia, escola, time de futebol ou nicho.
bbpress
Download: http://wordpress.org/plugins/bbpress/
Descrição:
bbPress é um programa para criar fóruns feito da maneira WordPress.
Mingle Forum
Download: http://wordpress.org/plugins/mingle-forum/
Descrição:
Mingle Forum permite que você crie um fórum de forma fácil e rápida no seu blog/site WordPress.
WP Forum Server
Download: http://wordpress.org/plugins/forum-server/
Descrição:
Esse plugin WordPress é um sistema de fórum completo para seu blog WordPress.
Carregamento de dados dos servidores do Google
Alguns países têm problemas de conexão com os servidores do Google. Isso pode causar problemas de carregamento Google Fonts. Para resolver esses problemas, por favor faça o seguinte:
Não é possível carregar fontes do Google:
Abrir arquivo ...\CherryFramework\admin\options-sanitize.php
Localize a linha:
wp_enqueue_style( "options_typography_$f", "//fonts.googleapis.com/css?family=$f$ch", false, null, 'all' );
Substituí-lo com o seguinte:
wp_enqueue_style( "options_typography_$f", "//fonts.useso.com/css?family=$f$ch", false, null, 'all' );
Olark Live Chat
Clientes que compraram o template tem 6 meses gratuitos de uso do bate-papo Olark. Para começar seus 6 meses do pacote bronze gratuito, você deve seguir o link de cadastro
Cópias de segurança (Backups) e Atualizações
Antes de atualizar o Cherry Framework, é recomendado fazer uma cópia de segurança da versão atual do seu site.
Cópia de Segurança (Backup)
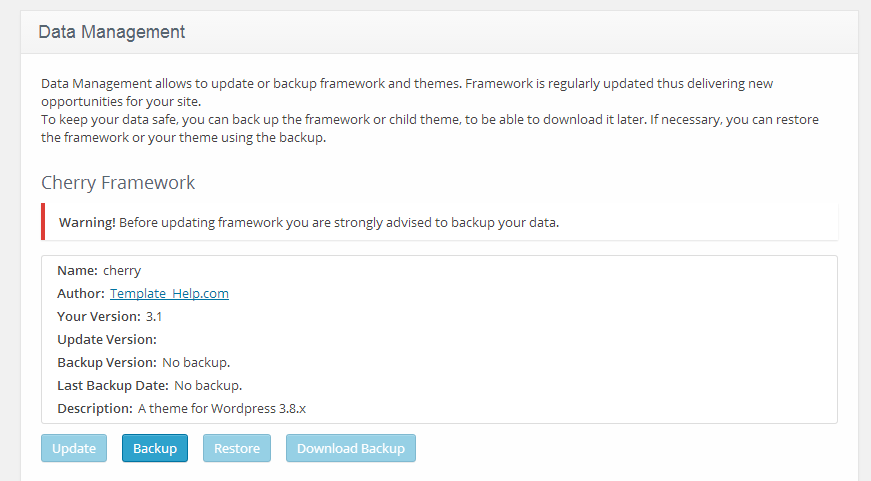
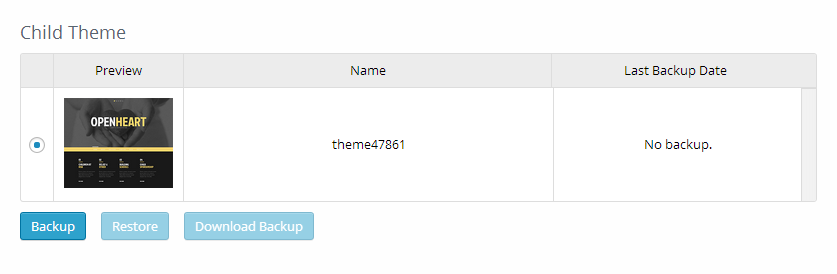
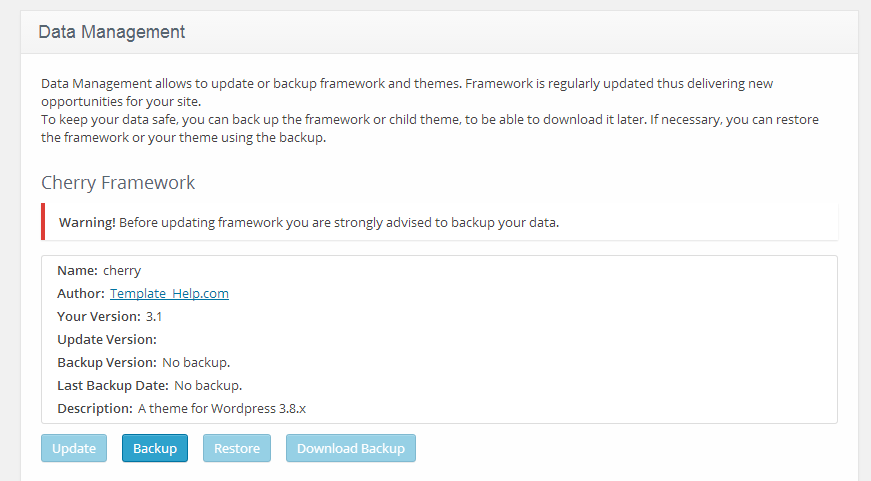
Você pode criar cópias de segurança tanto para o Cherry Framework quanto para o tema filho. Isso pode ser feito em "Cherry Options > Data management" no painel administrativo do WordPress.


Você pode fazer um backup facilmente, clicando nos botões "Backup" sob os blocos do Cherry Framework e do tema filho.
Agora você pode encontrar o arquivo com seu framework ou tema filho na pasta /wp-content/themes_backup/.
Você também pode baixá-lo clicando em "Download backup". Se aparecer algum problema, você pode reinstalar o framework nas abas Aparência(Appearance) -> Temas(Themes) -> Instalar temas -> Enviar(Upload).
Update
Para atualizar o Cherry Framework, você precisa fazer o seguinte:
- No seu painel de admin, abra a aba "Cherry Options > Data management".
-
Clique no botão "Update" no bloco do Cherry Framework

- Espere o processo começar
- O resto o Cherry Framework faz sozinho.
Templates de página e barras laterais (Sidebars)
ATENÇÃO:
É necessário editar os estilo no arquivo style.less. Pois as opções do tema são compiladas novamente e o arquio main-style.css é reescrito ao salvar.
Templates de página
- Default Template (o template de página padrão com uma barra lateral)
- Full Width Page (uma página de template com uma coluna e sem barra lateral)
- Home Page (uma página de template usada para a homepage do site)
- Filter Folio 2 cols (uma página de template para galerias/portfólios personalizada e apresentada em 2 colunas)
- Filter Folio 3 cols (uma página de template para galerias/portfólios personalizada e apresentada em 3 colunas)
- Filter Folio 4 cols (uma página de template para galerias/portfólios personalizada e apresentada em 4 colunas)
- Testimonials (um template usado para apresentar testemunhos)
- FAQs (a página de template para Perguntas Frequentes)
- Archives (um template de página para mostrar o arquivo com todas as postagens de determinada seção)
Posição da Barra Lateral
- Sidebar - área que fica no lado direito/esquerdo da página
- Footer Area 1,2,3,4 (opcional) - áreas que ficam no rodapé das páginas
Posts, Categorias e formatos de Post
Como adicionar categoria
Leia o seguinte artigo para mais informações sobre adição de categorias: http://codex.wordpress.org/Manage_Categories_SubPanel

- Faça login no seu painel administrativo do WordPress.
- Clique na aba Posts.
- Feito isso, clique em Categorias (Categories) para listar os posts do blog.
- Digite o nome de sua nova categoria.
- Após isso, clique no botão Adicionar nova categoria (Add New Category).
Como criar um post no blog

- Faça login no seu painel administrativo do WordPress (Dashboard).
- Clique na aba Posts.
- Clique na aba Adicionar Novo (Add New).
- Digite o conteúdo do seu post. Para mais informações sobre adicionar posts, siga o link http://codex.wordpress.org/Posts_Add_New_SubPanel
Como escolher o formato de um post
Leia o seguinte texto para mais informações sobre diferentes formatos de post.http://codex.wordpress.org/Post_Formats.

- Faça login no seu painel administrativo do WordPress (Dashboard).
- Clique na aba Posts.
- Para escolher um formato de post, marque os the estão listados na caixa Formato (Format).
Abaixo temos uma lista de formatos de post disponíveis com suas definições e descrições.
Formato padrão de post (Regular)
Um post padrão tem os seguintes campos:
- Título - título do post
- Conteúdo - conteúdo do post
- Categorias - categoria(s) do post
- Tags - tags da postagem
- Featured Image - post image
- e outros campos que podem se habilitados em Opções de tela (Screen Options) localizado no canto direito superior.

Formato padrão de post
Formato de post lateral (Aside)
Essa é uma versão simplificada do post padrão. Em outras palavras, vem apenas com o campo de conteúdo e você não precisa preencher os outos campos. Também chamado de notinha.

Formato de post lateral
Formato de post de Galeria (Gallery)
A principal característica desse formato é ter espaço para colocar um número ilimitado de imagens.
Incluindo um post no formato de Galeria:
-
Clique no botão Adicionar mídia (Add Media).

-
Para incluir imagens do seu computador, arraste e solte os arquivos na caixa que aparece ou clique em Enviar arquivos... (Select Files) e escolha as imagens que deseja enviar.

-
Depois de terminar o envio dessas imagens, você verá todas elas na sua biblioteca de mídia. Escolhe Enviadas para este post (Uploaded to this post) para ver as imagens em anexo.

- Quando terminar de editar, você deve fechar a biblioteca de mídia. As imagens enviadas serão anexadas automaticamente.
O post com formato de galeria tem todos os campos do post padrão. (título, conteúdo, categoria, etc.).
Formato de post de Link (Link)

Formato de post de Link
Após escolher o formato de Link, você terá um campo adicional URL onde você pode especificar um link (URL) para uma página ou arquivo específicos. O Título (Post title) será usado como texto do link.
Se você preencher o campo de conteúdo, este será usado como desrição do link.
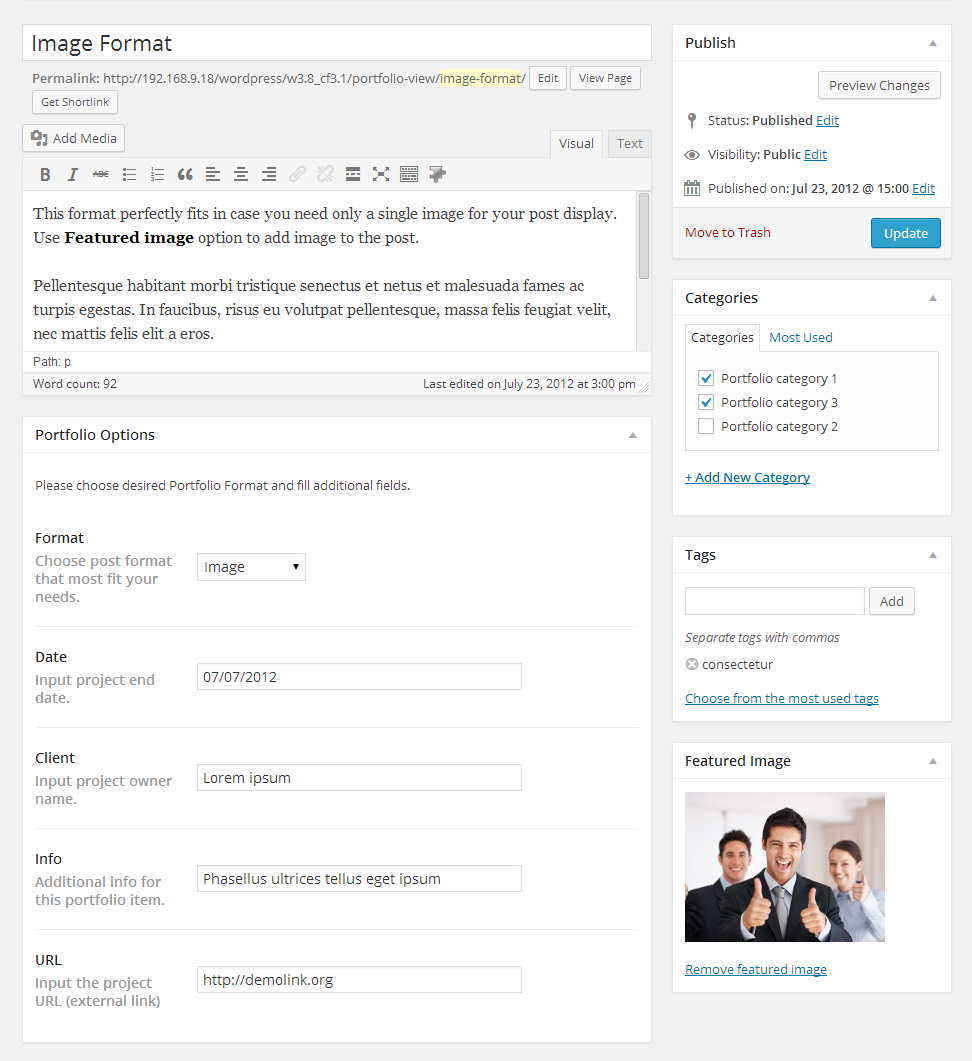
Formato de post de Imagem (Image)

Formato de post de Imagem
Um post de Imagem (Image) é baseado em uma única imagem enviada através da opção Imagem em Destaque (Featured Image). Ao selecionar esse formato, você poderá desabilitar a Lightbox (aparência de mesa de luz), desmarcando a opção Habilitar Lightbox (Enable Lightbox).
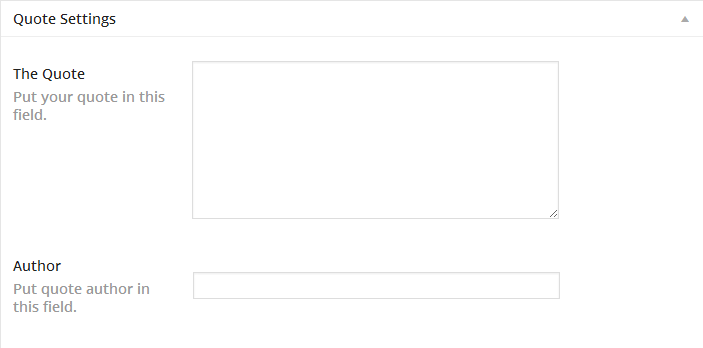
Formato de post de Citação (Quote)

Formato de post de Citação
Um post de Citação publica uma citação entre aspas. É usado para publicar citações.
Ao acioná-lo, você tem os campos A Citação (The Quote) e Autor (Author) para o nome do citado.
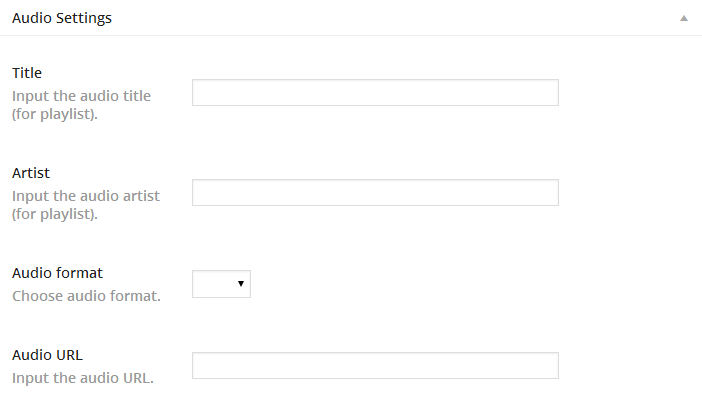
Formato de post de Áudio (Audio)

Formato de post de Áudio
O formato de Áudio é usado para publicar conteúdo sonoro.
Ao marcar esse formato, você terá as seguintes opções adicionais:
- Título - o nome de faixa
- Artista - de quem é a autoria da faixa
- Formato de Áudio - o formato da faixa
- URL do Áudio - um link direto para a faixa
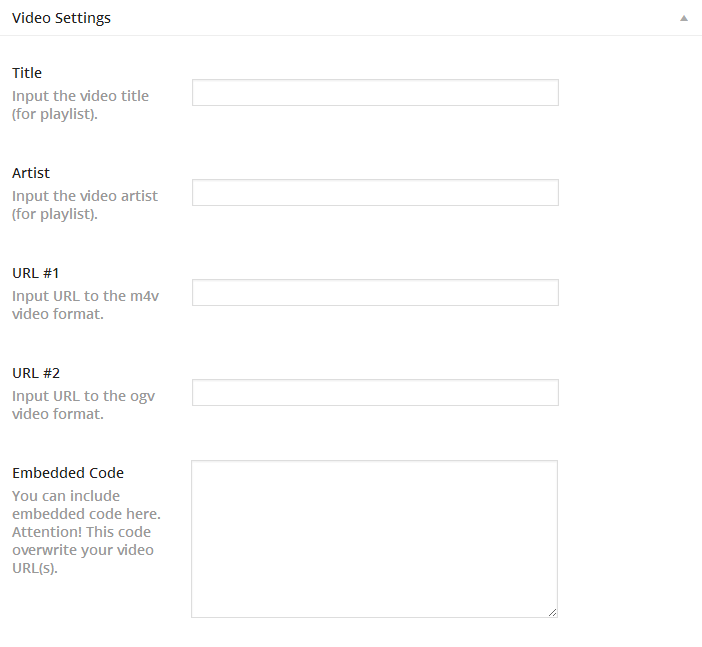
Formato de post de Vídeo (Video)

Formato de post de Vídeo
Vídeo é usado para publicar imagens em movimento, com ou sem som.
Ao marcar esse formato, você terá as seguintes opções adicionais:
- Título - o nome do vídeo
- Artista - de quem é a autoria do vídeo
- URL #1 - um link direto para o arquivo em m4v
- URL #2 - um link direto para o arquivo em ogv
- Código de Embed - usado para incluir vídeos de fora do site. Exemplos: via youtube, vimeo, etc.
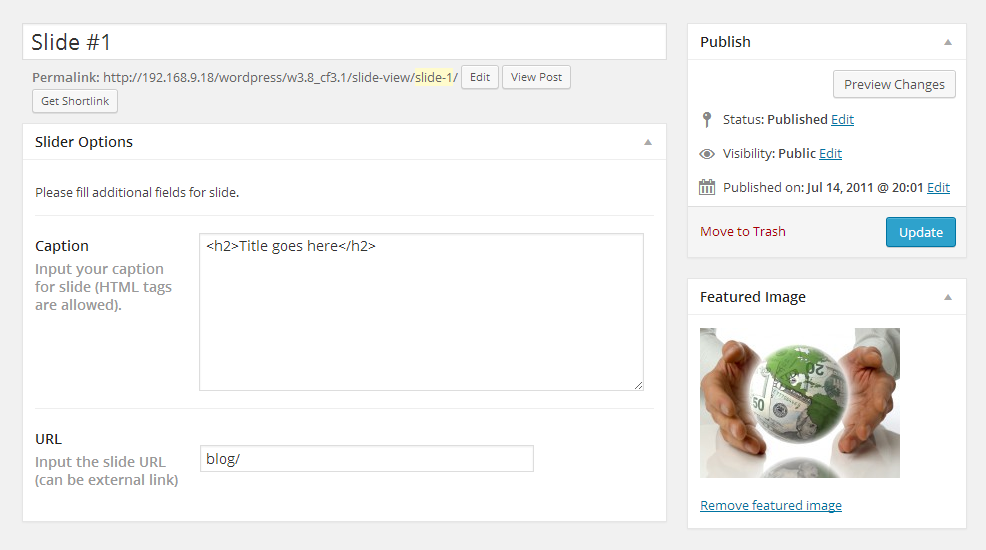
Como criar um post de slider

Slides são, essencialmente, um tipo de post personalizado, o que significa que são diferentes de postagens comuns. Isso nos permite gerenciar o conteúdo do site de forma bem fácil.

Como criar um post de slider
- Faça login no seu painel administrativo do WordPress.
- Clique na aba Slider.
- E agora clique em Adicionar nova (Add New).
- Preencha o título do seu slider.
- Envie sua imagem através da opção Imagem em Destaque (Featured Image). Para isso, basta clicar em Definir imagem em destaque (Set featured image).
- Você pode usar os seguintes campos para o seu slider:
- Caption - campo para definir a legenda do slide.
- URL - o campo para o endereço do slide (inclusive pode ser externo).
- Quando terminar, cliqeu em Publicar (Publish).
Como criar um post de Portfólio

Portfólios são, essencialmente, um tipo de post personalizado, o que significa que são diferentes de postagens comuns. Isso nos permite gerenciar o conteúdo do site de forma bem fácil.

Como criar um post de Portfólio
- Faça login no seu painel administrativo do WordPress.
- Clique na aba Portfólio.
- E agora clique em Adicionar novo (Add New).
- Preencha os campos obrigatórios: (título, conteúdo).
- Envia sua imagem através do da opção de Imagem de destaque (Featured Image). Para isso, basta clicar em Definir imagem em destaque (Set featured image).
- Quando terminar, clique em Publicar (Publish).
Escolhendo um formato de post de portifólio

Ao criar um post de portifólio nesse tema, você pode escolher um dos tipos disponíveis:
- Imagem - um formato padrão de galeria. Mostra apenas a imagem em destaque.
- Slideshow - uma galeria de projetos em formato de slideshow. Pode conter um número qualquer de imagens anexadas ao post.
- Galeria (Grid Gallery) - imagens disponibilizadas como galeria. Pode conter quantas imagens você quiser.
- Vídeo - nesse tipo você pode inlcuir um vídeo de qualquer hospedagem (YouTube, Vimeo, etc.).
- Áudio - você pode incluir um link para um arquivo de áudio
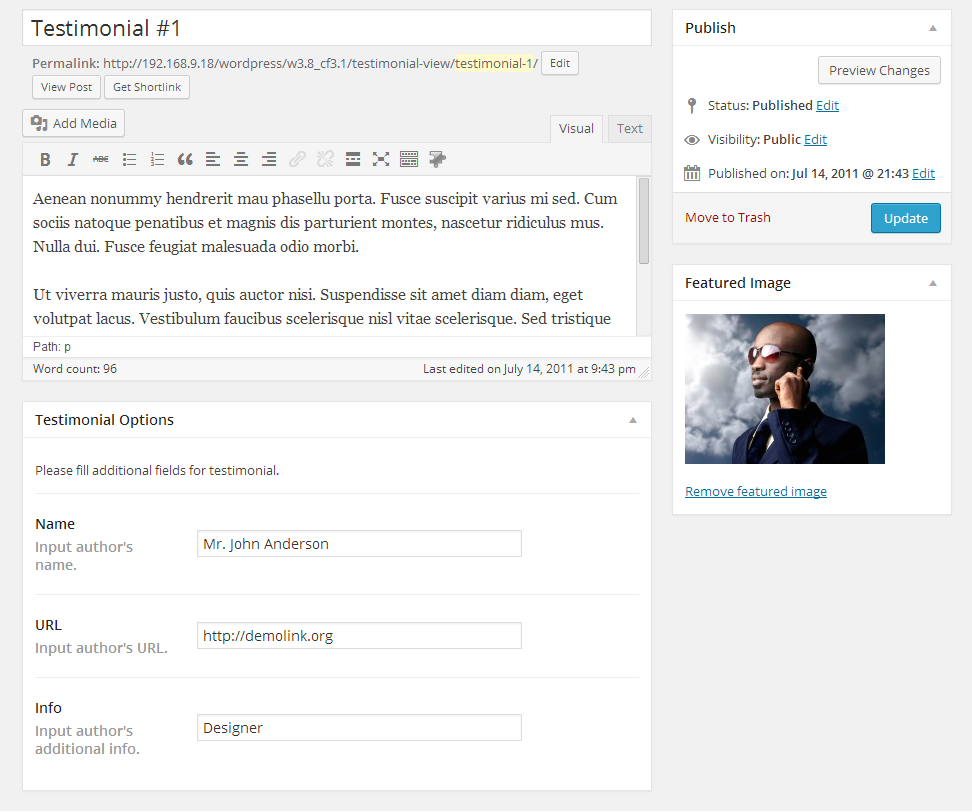
Como criar um post de Testemunhos (Testimonials)

Como criar um post de Testemunhos
- Faça login no seu painel administrativo do WordPress.
- Clique na aba Testimonials.
- E agora clique em Adicionar novo (Add New).
- Preencha os campos obrigatórios: (título, conteúdo).
- Envia sua imagem através do da opção de Imagem de destaque (Featured Image). Para isso, basta clicar em Definir imagem em destaque (Set featured image).
- Você pode utilizar os seguintes campos:
- Nome - nome de quem disse
- URL - link para o autor
- Info - informações adicionais.
- Quando terminar, clique em Publicar (Publish).
Como criar posts de Perguntas Frequentes (FAQs)

Como criar posts de Perguntas Frequentes
- Faça login no seu painel administrativo do WordPress.
- Clique na aba Portfólio.
- E agora clique em Adicionar novo (Add New).
- Já que é um post de perguntas e respostas, o título é a pergunta e o conteúdo é a resposta.
- Quando terminar, clique em Publicar (Publish).
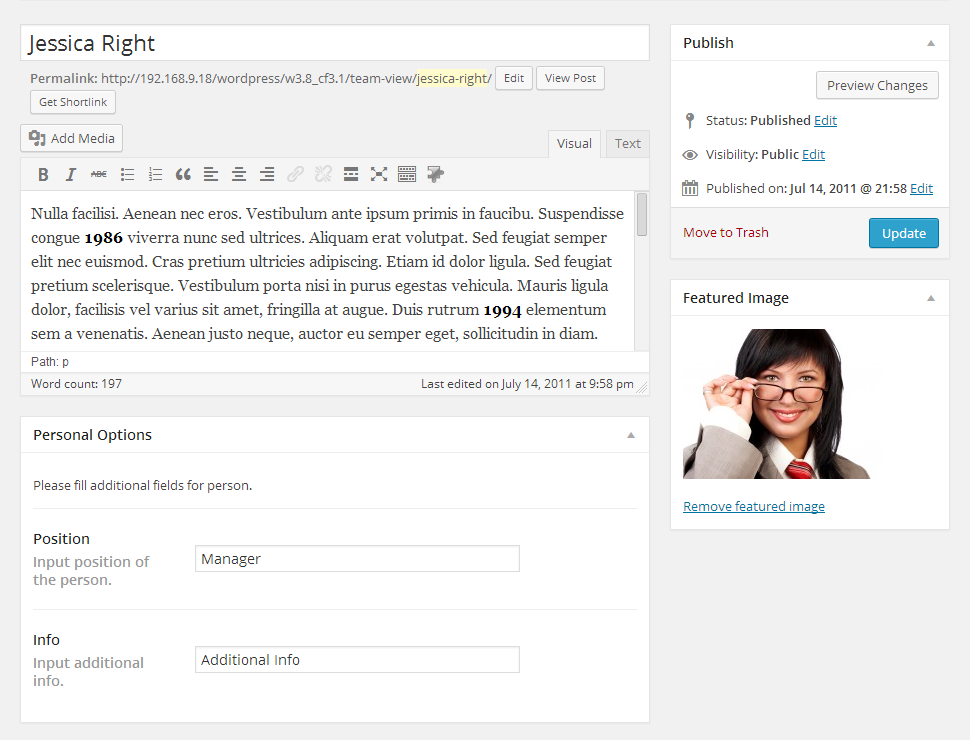
Como criar posts de Nossa equipe (Our Team)

Como criar posts de Nossa equipe
- Faça login no seu painel administrativo do WordPress.
- Clique na aba Our Team.
- E agora clique em Adicionar novo (Add New).
- Preencha os campos obrigatórios: (título, conteúdo).
- Envia sua imagem através do da opção de Imagem de destaque (Featured Image). Para isso, basta clicar em Definir imagem em destaque (Set featured image) .
- Você pode utilizar os seguintes campos:
- Cargo - o cargo da pessoa
- Info - informações adicionais.
- Quando terminar, clique em Publicar (Publish).
Página de Portfólio
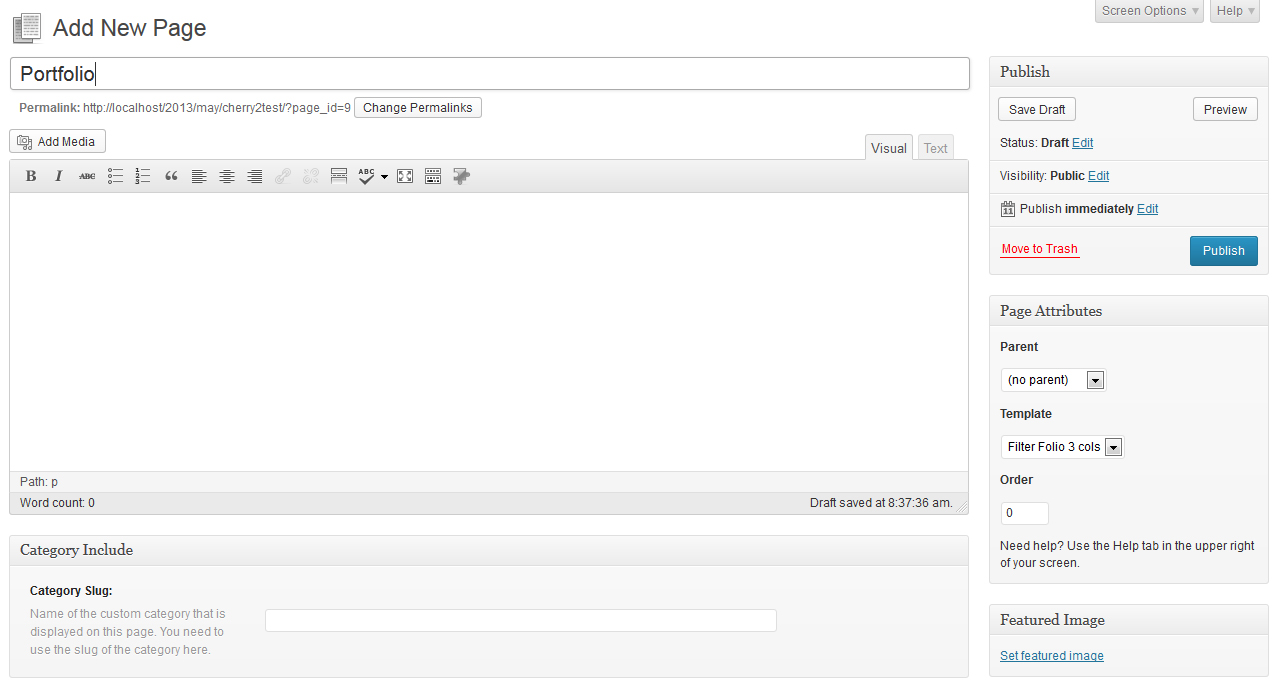
Como criar uma página de Portfólio (Portfolio Page)

Como criar uma página de Portfólio
Páginas de Portfólio podem ser criadas com a ajuda de templates de página.
- Faça login no seu painel administrativo do WordPress.
- Clique na aba Páginas (Page).
- E agora clique em Adicionar novo (Add New).
- Informe o nome da sua página, por exemplo: página de Portfólio.
- Escolha seu template de página (Filter Folio 2 cols, Filter Folio 3 cols ou Filter Folio 4 cols no menu Atributos de página (Page Attributes)).
- Feito isso, clique em Publicar (Publish).
Você pode criar uma página de categoria de portfólio através do campo Incluir na categoria (Category Include). Você precisa escrever a slug da categoria na qual você deseja relacionar.

Shortcodes
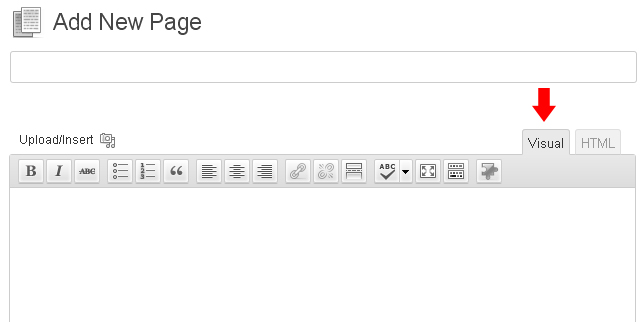
Um shortcode é uma ferramenta poderosa de construção de conteúdo http://codex.wordpress.org/Shortcode. Shortcodes são fáceis de usar. Em primeiro lugar, certifique-se de colocar seu modo de edição para Visualização (Visual).

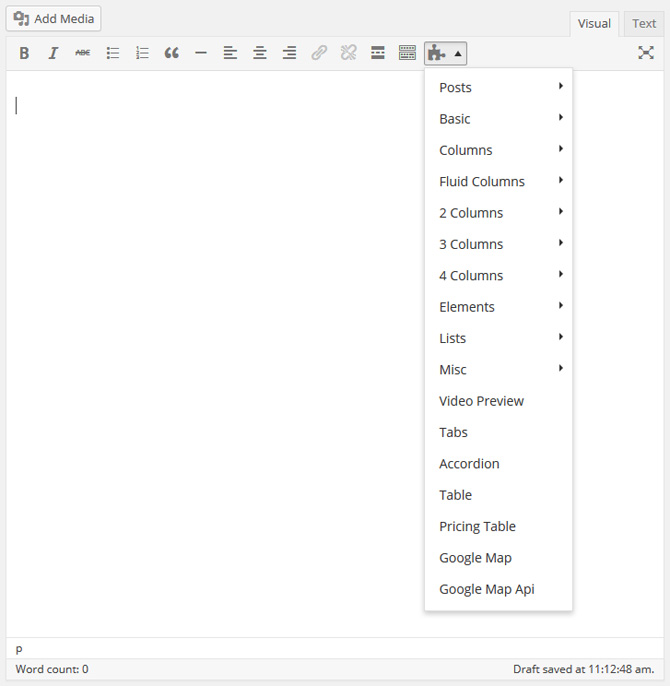
Depois, clique no botão de shortcodes. Após isso, escolha o shortcode que deseja incluir.

Todos os shortcodes são divididos condicionalmente nos seguintes grupos:
- Dinâmico (Dynamic) - usado para dar saída em conteúdo (posts, tipos de post personalizados, tags, etc.)
- Colunas (Grid Columns) - Várias colunas para criar uma grade de conteúdo.
- Elementos (Elements) - elementos adicionais para formatar conteúdo.
- Other - elementos adicionais para formatação avançada de conteúdo.
Dinâmico (Dynamic)
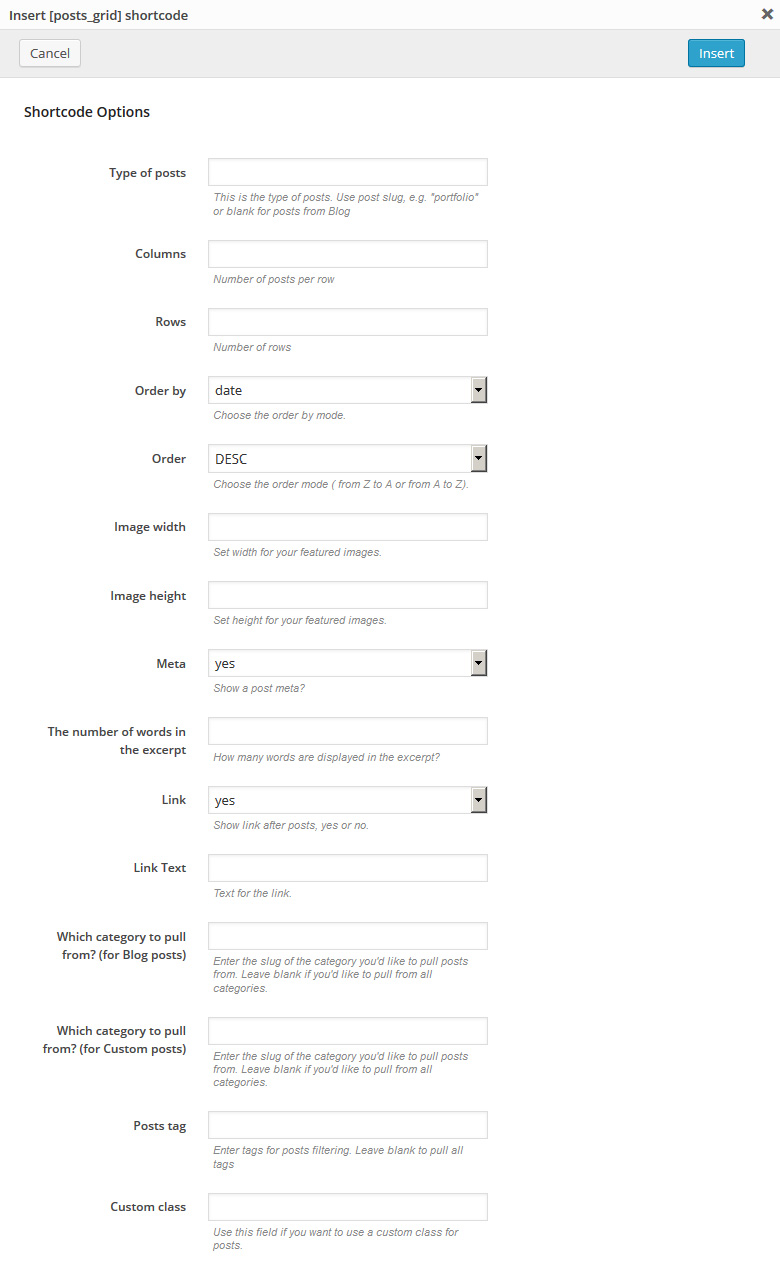
Post Grid

[posts_grid columns="3" rows="3" order_by="date" order="DESC" thumb_width="100" thumb_height="100" meta="yes" excerpt_count="20" link="yes" link_text="more" custom_class="custom_class"]
Descrição: mostra posts padrões e personalizados em uma tabela com um número configurável de colunas e linhas.
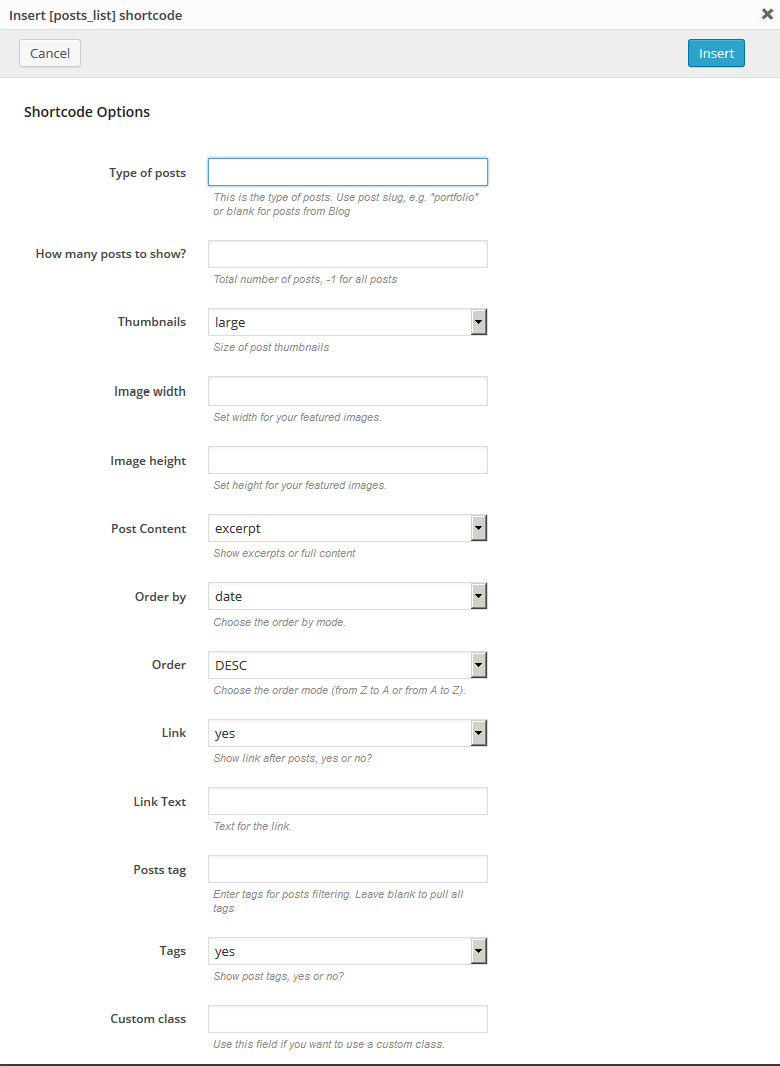
Post List

[posts_list numb="3" thumbs="large" thumb_width="100" thumb_height="100" post_content="excerpt" order_by="date" order="DESC" link="yes" link_text="more" tags="yes" custom_class="custom_class"]
Descrição: mostra posts padrões e personalizados como na página do blog.
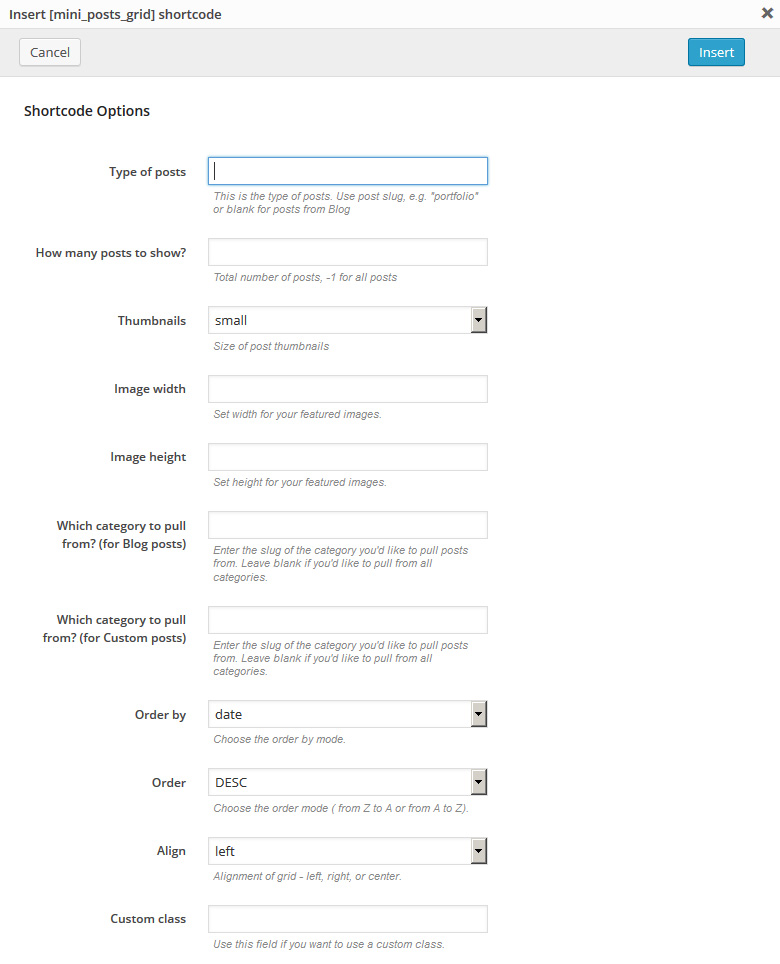
Mini Post Grid

[mini_posts_grid numb="3" thumbs="small" thumb_width="100" thumb_height="100" order_by="date" order="DESC" align="left"]
Descrição: uma versão mais compacta do shortcode [post_grid]. Mostra imagens dos posts com tamanho configurável.
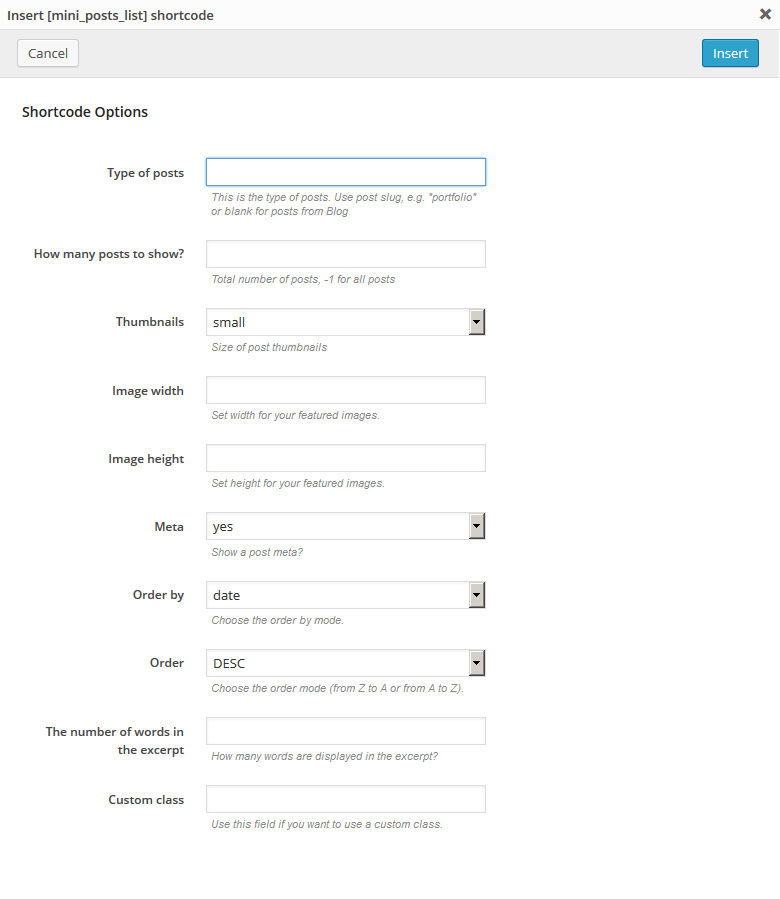
Mini Post List

[mini_posts_list numb="3" thumbs="small" thumb_width="100" thumb_height="100" meta="yes" order_by="date" order="DESC" excerpt_count="20"]
Descrição: uma versão mais compacta do shortcode [posts_list].
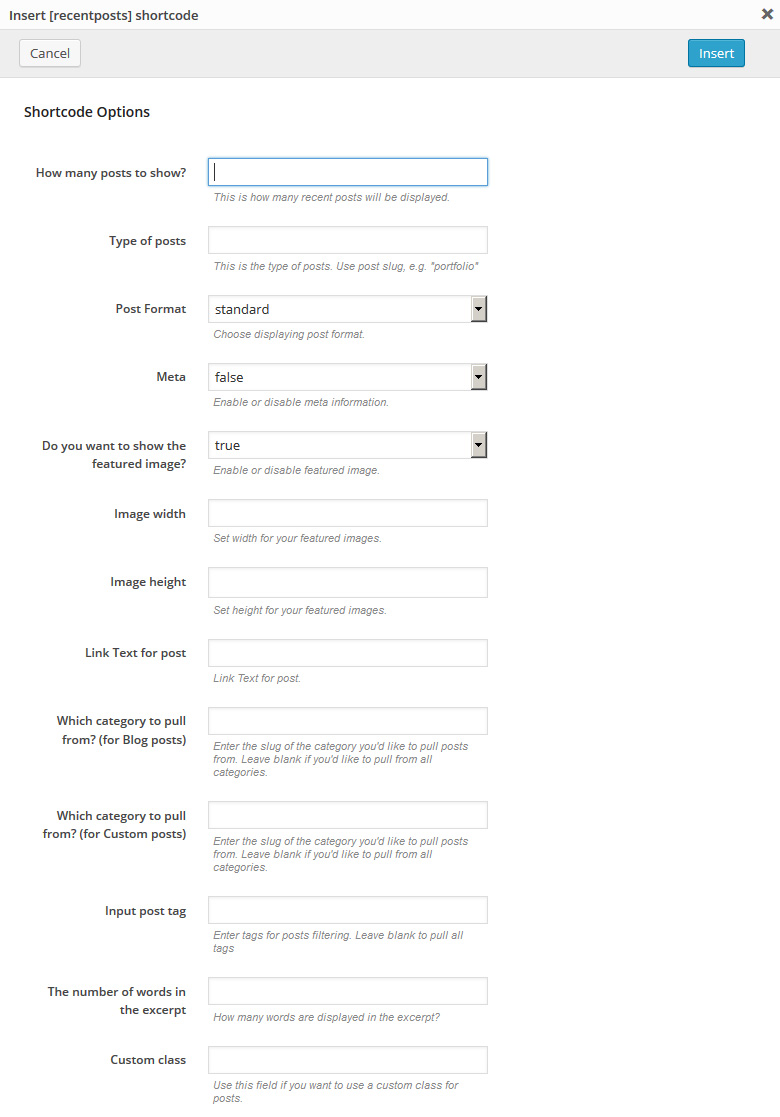
Recent Posts

[recent_posts num="3" post_format="standard" meta="false" thumb="true" excerpt_count="20"]
Descrição: apresenta os posts recentes que podem ser configurados pelas seguintes opções: tipo de post (type), número de posts, formato, tamanho do trecho (excerpt length), título do botão e outros.
Recent Testimonials

[recenttesti num="2" thumb="true"]
Descrição: apresenta os posts do tipo Testemunho recentes, incluindo a possibilidade de mostrar/esconder as imagens e limitar o tamanho das frases.
Banner

[banner img="#" banner_link="#" title="Title" text="Text" btn_text="Button" target="_self"]
Descrição: usado para apresentar um bloco de texto estático e/ou imagem, título, link, etc.
Comments

[recent_comments num="5"]
Descrição: apresentar os últimos comentários.
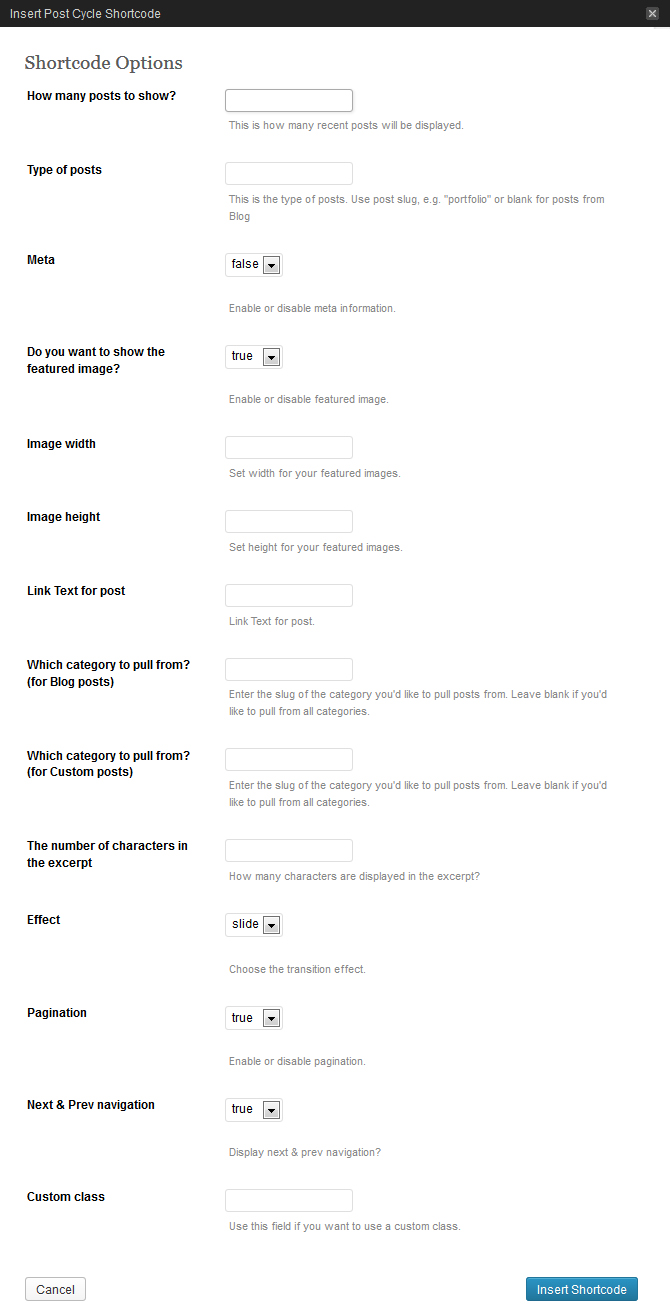
Post Cycle

[post_cycle num="5" type="blog" meta="false" thumb="true" thumb_width="50" thumb_height="50" effect="slide"]
Descrição: apresenta de forma compacta diferentes posts visualizados em um mini-slider.
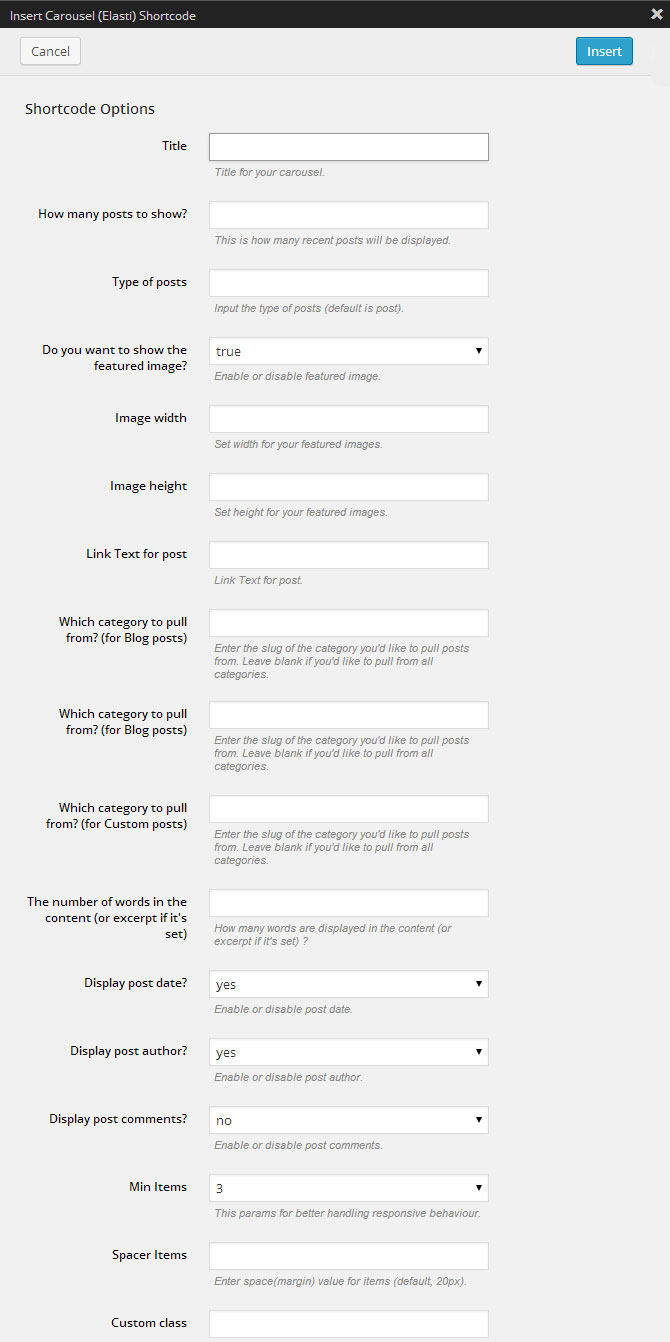
Carousel(Elasti)

[carousel num="5" type="blog" thumb="true" thumb_width="120" thumb_height="50" date="yes" author="yes" min_items="3"]
Descrição: apresenta os posts em uma visualização de carossel, tem diversas opções adicionais.
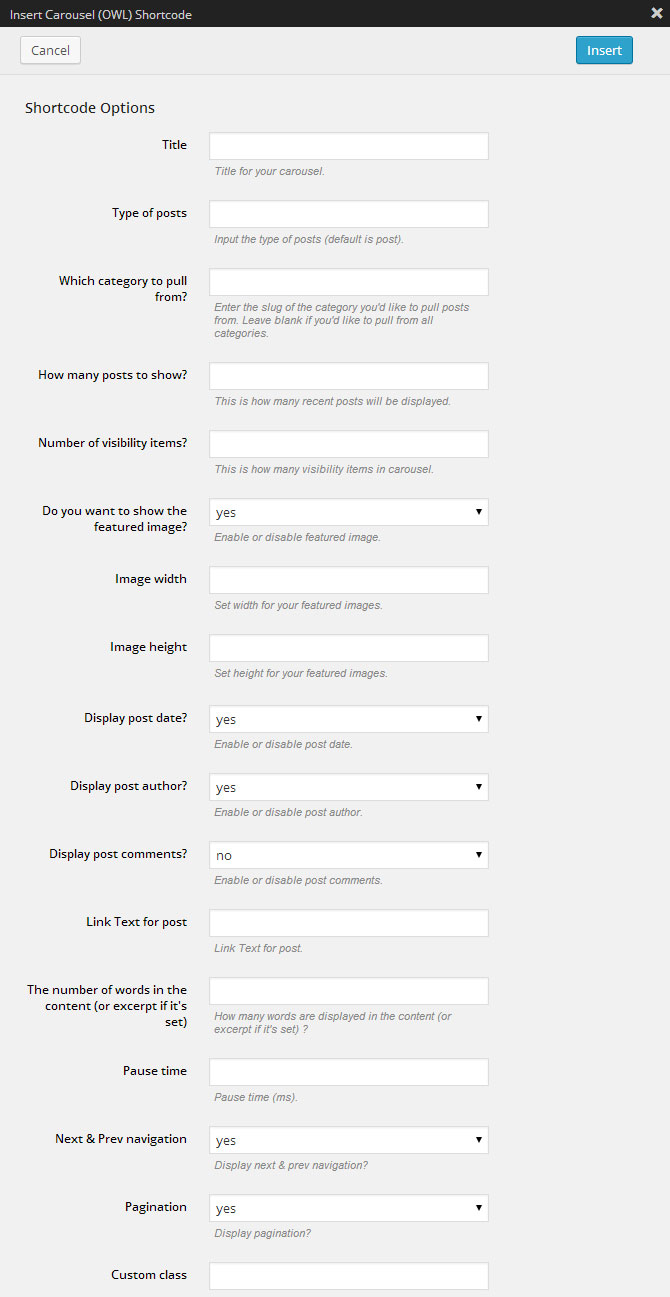
Carousel (OWL)

[carousel_owl title="Title" post_type="blog" posts_count="5" visibility_items="3" thumb="yes" thumb_width="200" thumb_height="200" date="yes" author="yes" comments="no" excerpt_count="10" display_navs="yes" display_pagination="yes"]
Descrição: apresenta os posts em uma visualização de carossel, tem diversas opções adicionais.
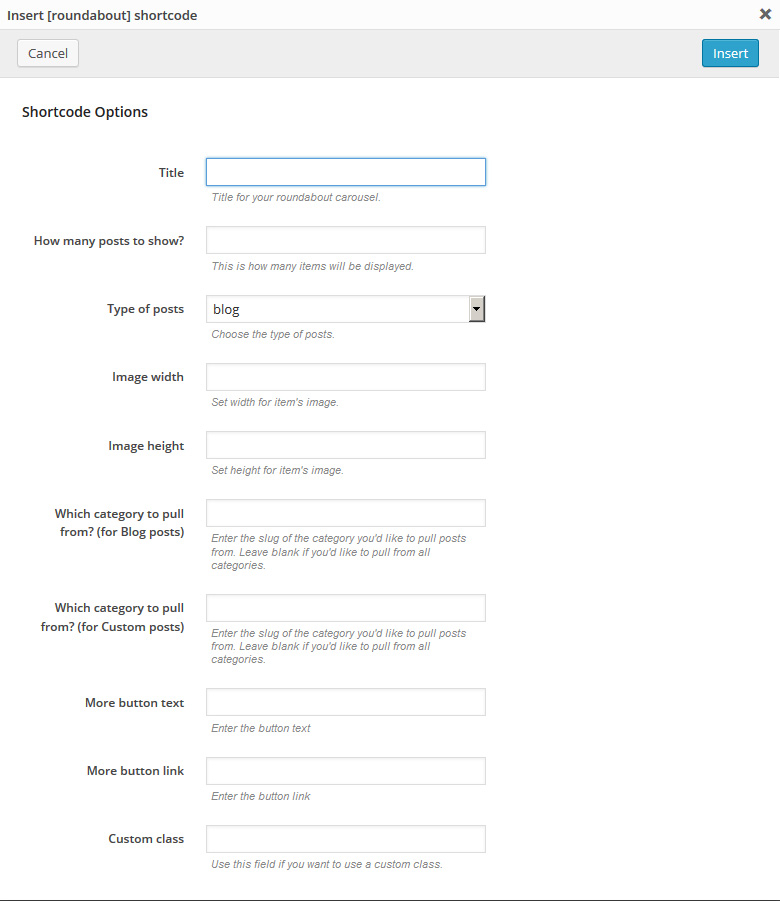
Roundabout

[roundabout title="Title" num="3" type="blog"]
Descrição: Roundabout é um plugin do jQuery que converte uma estrutura de elementos de HTML estático em uma área interativa altamente personalizável
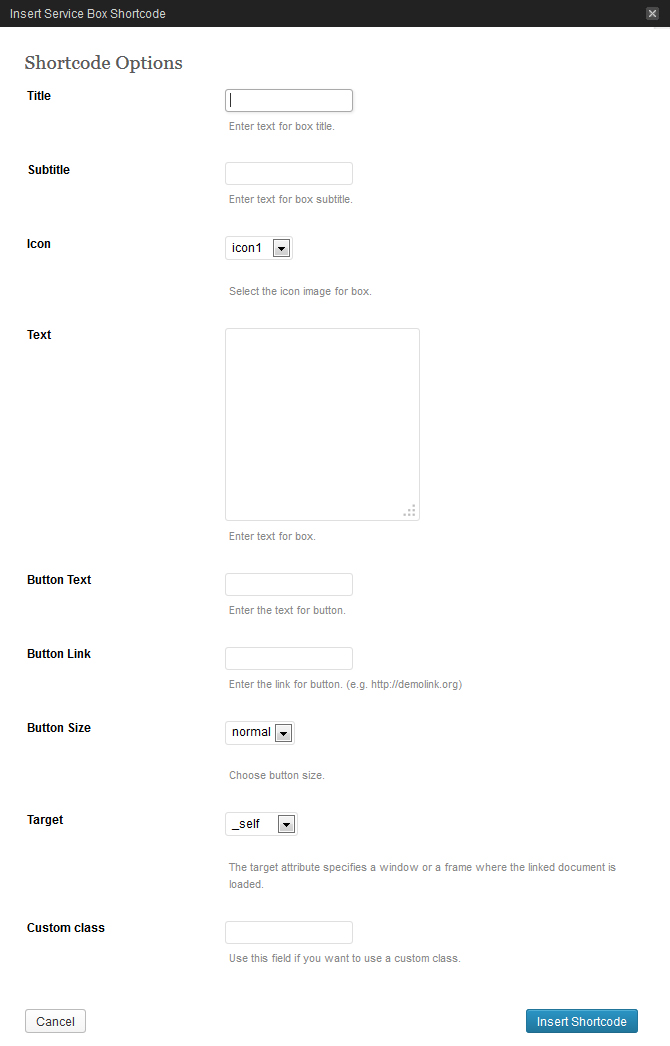
Service Box

[service_box title="Title" icon="icon1" text="Your text" btn_text="Button" btn_link="#" btn_size="normal" target="_self"]
Descrição: usado para apresentar blocos de informação que incluem título, ícone, text, botão. A principal característica desse shortcode é a existência de ícones pré-instalados.
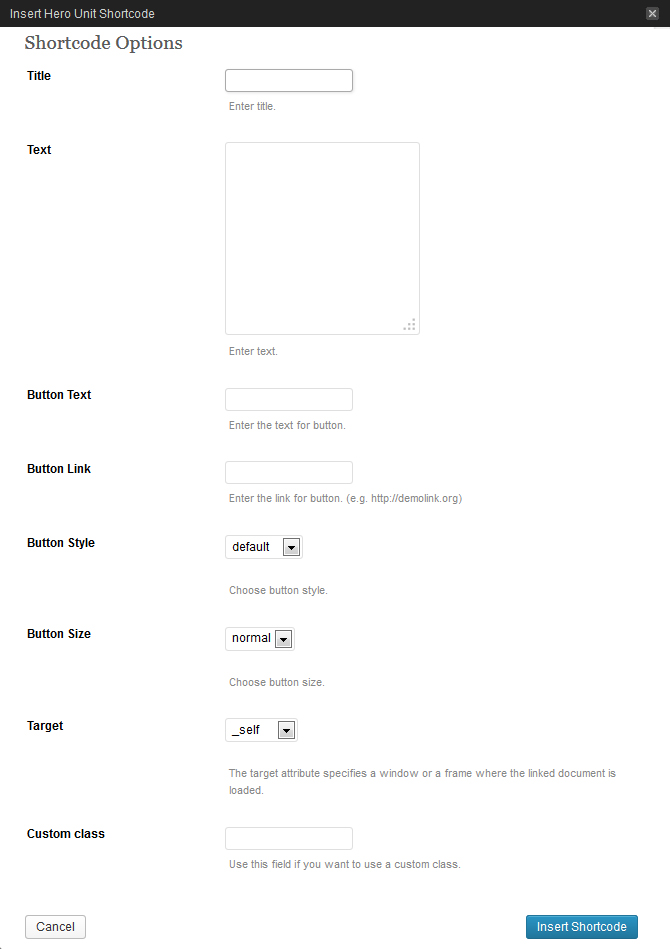
Hero unit

[hero_unit title="Title" text="Text" btn_text="Button" btn_link="#" btn_style="default" btn_size="normal" target="_self"]
Descrição: usado para apresentar uma informação importante ou uma promoção, etc. Geralmente fica na página principal, logo abaixo do cabeçalho.
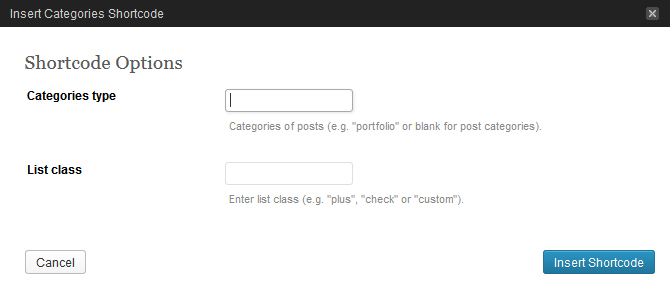
Categories

[categories class="plus"]
Descrição: usado para apresentar categorias.
Tags
[tags]
Descrição: usado para apresentar tags.
Columns
Grid Columns (span1-12)
[span#] [/span#]
Descrição: usado para criar uma estrutura de colunas onde # é um número entre 1 e 12, que define a largura do elemento.
[row] [span6] Seu conteúdo... [/span6] [span6] t... [/span6] [/row]
Aliás, quando formar uma grade, você deve "envolver" os elementos da grade em um shortcode [row]:
Fluid Columns (one_half, one_third...)
[one_half] [/one_half]
Descrição: usado para criar uma estrutura de colunas onde # é um número entre 1 e 12, que define a largura do elemento, só que essa largura fica em proporcional (%).
[row_fluid] [five_sixth] Your content... [/five_sixth] [one_sixntent... [/one_sixth] [/row_fluid]
Aliás, quando criar uma grade fluida, "envolva" os elementos da grade com [row_fluid]:
Multiple Columns (75% / 25%, etc.)
[row] [span8] t... [/span8] [span4] Seu conteúdo... [/span4] [/row]
Múltiplas colunas são usadas para simplificar o uso dos shortcodes inserindo as variações mais comuns de grades.
Custom classes
[row custom_class="custom-row"] [span8 custom_class="custom-span8"] content [/span8] [span4 custom_class="custom-span4"] content [/span4] [/row]
Você também pode inserir suas próprias classes nos shortcodes de colunas. Isso aumenta as opções de customização para blocos específicos.
Elements
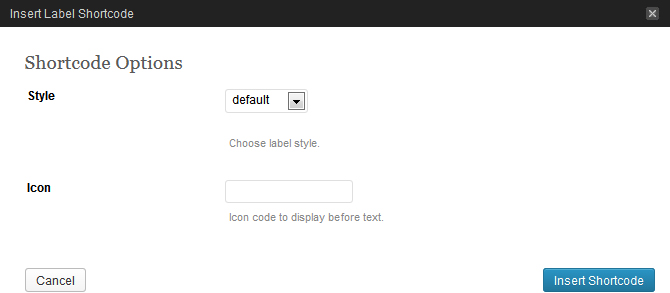
Label

[label style="default"]label[/label]
Descrição: usado para apresentar uma etiqueta com estilo pré-definido.
Highlight
[highlight]Text[/highlight]
Descrição: usado para destacar um fragmento de texto.
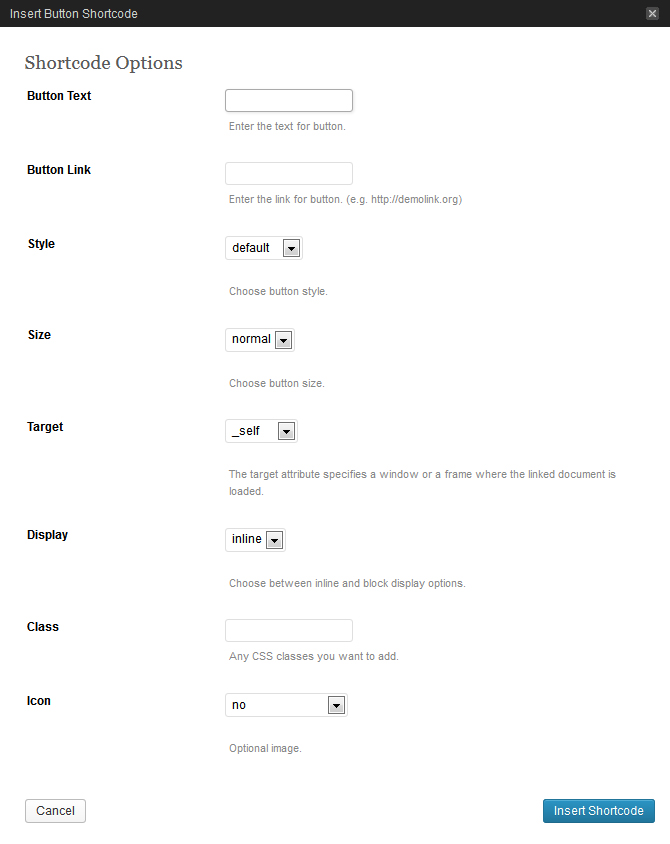
Button

[button text="Text" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
Descrição: usado para inserir um botão com várias configurações de aparência (estilo, tamanho, ícone, etc.).
Dropcap
[dropcap]L[/dropcap]
Descrição: usado para apresentar letras capitulares grandes.
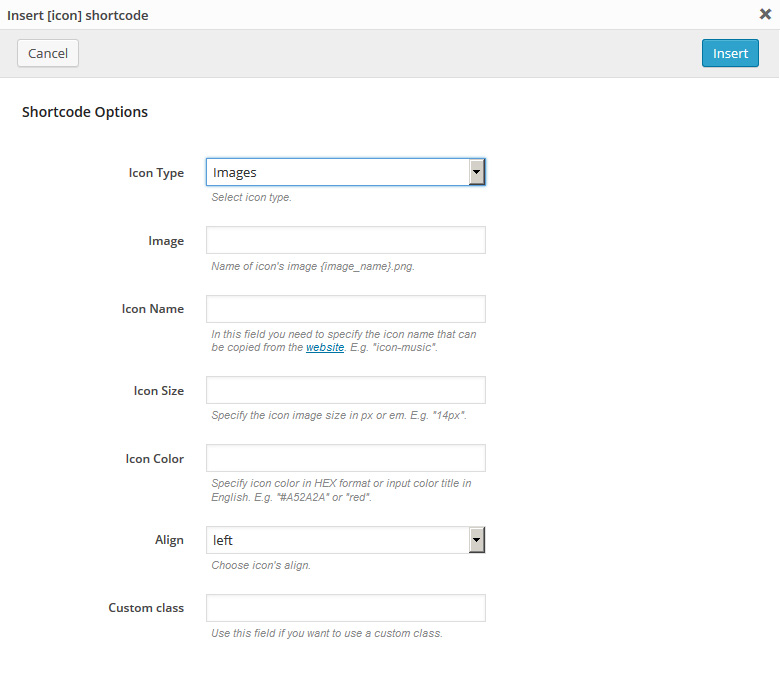
Icon

[icon image="#" align="left"]
Descrição: usado para apresentar um ícone simples.
Horizontal rule
[hr]
Descrição: usado para apresentar uma linha horizontal.
Small Horizontal rule
[sm_hr]
Descrição: usado para apresentar uma linha horizontal com margem pequena.
Vertical Rule
[vr]
Descrição: usado para apresentar uma linha vertical.
Spacer
[spacer]
Descrição: usado para criar espaço vertical entre elementos.
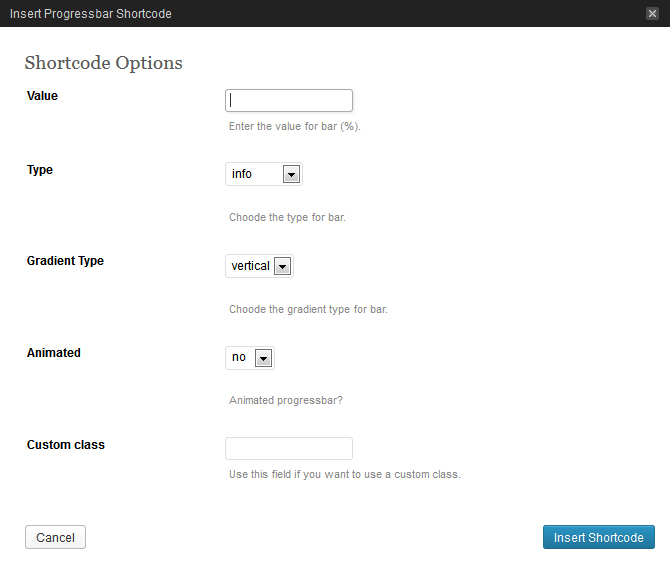
Progress bar

[progressbar value="20" type="info" grad_type="vertical" animated="no"]
Descrição: usado para apresentar um indicador de progresso de algum processo.
Address
[address] Seu endereço [/address]
Descrição: usado como caixa para endereços.
Clear
[clear]
Descrição: usado para zerar o fluxo de elementos.
Lists shortcodes (unstyled, check, check2, arrow, arrow2, star, plus, minus)
[check_list] List here ... [/check_list]
Descrição: uma série de shortcodes usados para apresentar listas de vários tipos. Cada um deles tem seu próprio marcador para os itens da lista.
Extra Wrap
[extra_wrap][/extra_wrap]
Descrição: Shortcode para envolver conteúdo em um bloco com overflow:hidden.
Content Box
[content_box custom_class="custom_content_box"][/content_box]
Descrição: Shortcode para envolver o conteúdo com um bloco com as pseudo-classes :before e :after para que o bloco tenha largura máxima.
Outros
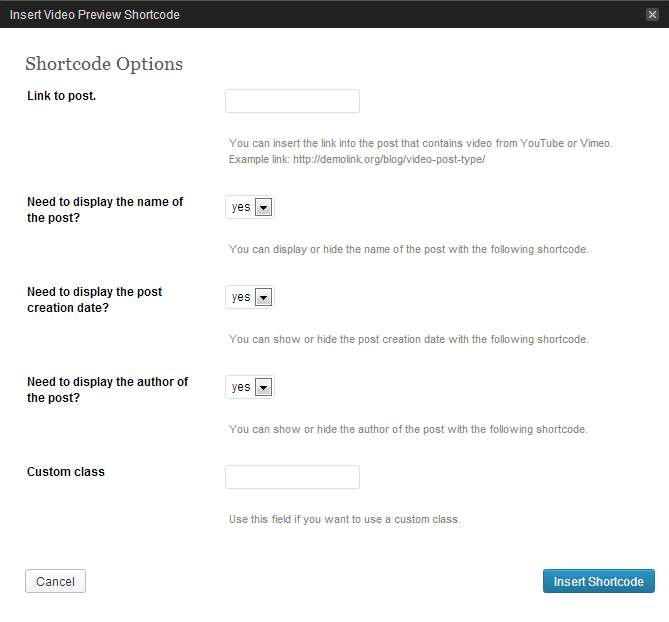
Video Preview

[video_preview post_url="http://demolink.org/blog/video-post-type/" title="yes" date="yes" author="yes"]
Descrição: usado para inserir uma prévia de vídeo, que pode ser carregado de diversos serviços externos (youtube, vimeo) ou do seu próprio website.
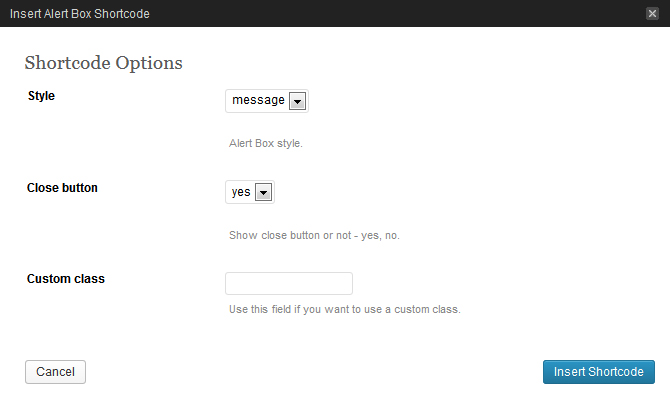
Alert Boxes (message, info, success, danger)

[alert_box style="message" close="yes"]Hello, World![/alert_box]
Descrição: uma série de shortcodes para mostrar mensagens de serviço.
Well
[well size="well-normal"] Your text here... [/well]
Descrição: usado para inserir uma caixa estilizada.
Small
[small] Your text here... [/small]
Descrição: usado para inserir um bloco de texto com uma fonte menor.
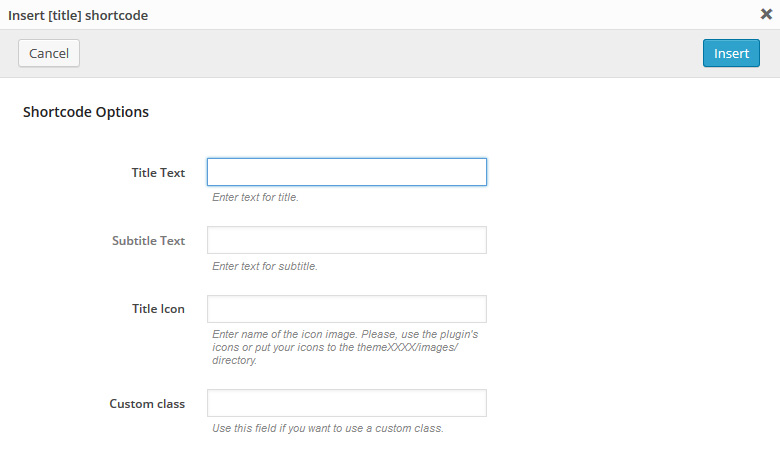
Title Box

[title_box title="Title" subtitle="subtitle text" icon="#"]
Descrição: usado para apresentar título duplo: um principal e um adicional.
Tabs
[tabs direction="top" tab1="Title #1" tab2="Title #2" tab3="Title #3"] [tab1] Tab 1 content... [/tab1] [tab2] Tab 2 content... [/tab2] [tab3] Tab 3 content... [/tab3] [/tabs]
Descrição: usado para mostrar conteúdo organizado em abas. Abas podem conter conteúdo estático ou dinâmico.
Accordion
[accordions] [accordion title="title1" visible="yes"] tab content [/accordion] [accordion title="title2"] another content tab [/accordion] [/accordions]
Descrição: usado para apresentar um acordeão - paineis que se desdobram com títulos.
Table
[table td1="#" td2="Title" td3="Value"] [td1] 1 [/td1] [td2] some title 1 [/td2] [td3] some value 1 [/td3] [/table]
Descrição: usado para apresentar uma tabela.
Template URL
[template_url]
Descrição: mostra o link pro seu site.
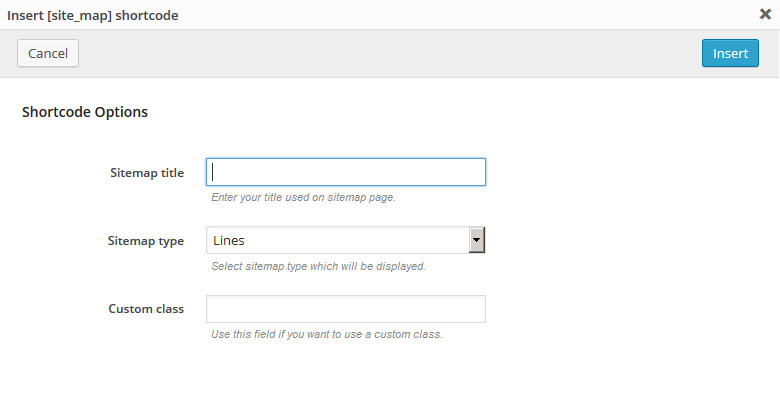
Sitemap

[site_map title="Sitemap" type="Lines" custom_class="custom_class"]
Descrição: shortcode que mostra o mapa do site.
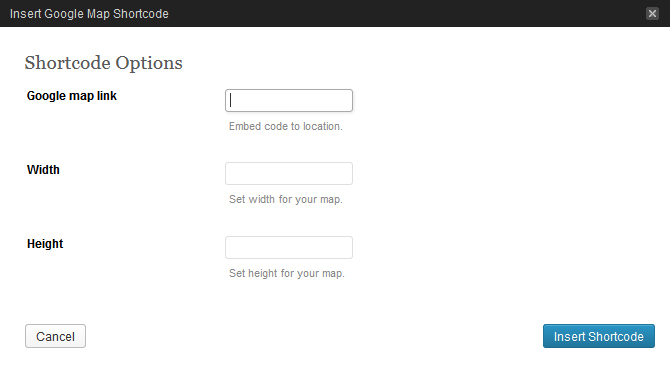
Google Map

[map src="#" width="300" height="200"]
Descrição: inclui um mapa do Google Maps à pagina. Para funcionar, você precisa incluir as coordenadas que você consegue no site da Google.
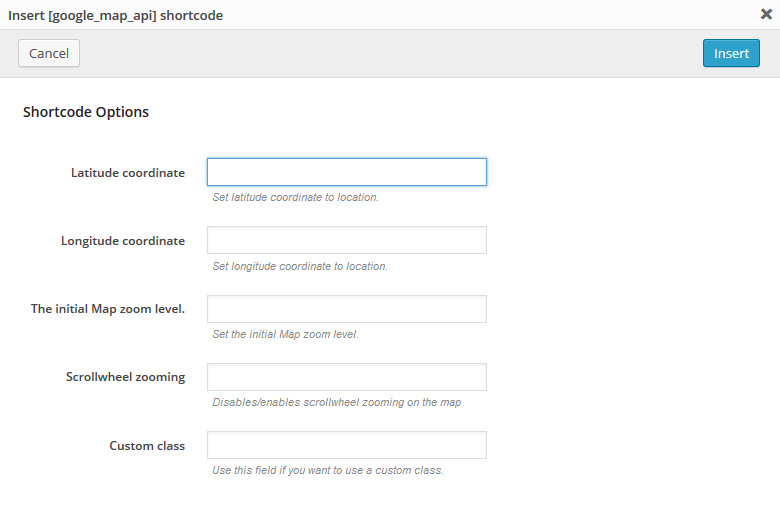
Google Map Api

[google_map_api lat_value="45" lng_value="-80" zoom_value="8" zoom_wheel="no" custom_class="custom-class "]
Descrição: permite adicionar e personalizar a API do Google Maps. Descrições em detalhes podem ser encontradas em na API de Javascript do Google Maps.
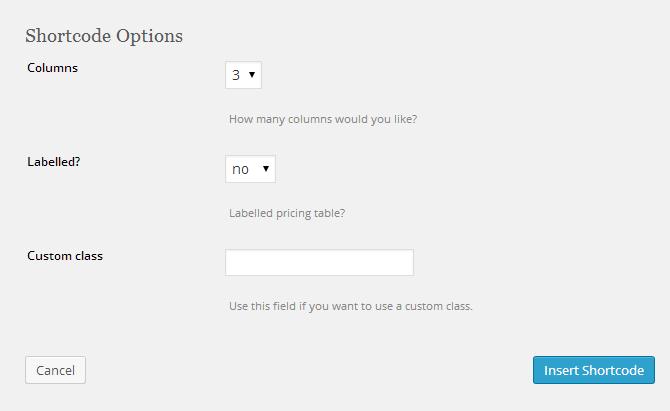
Pricing table

[chp_pricing_table columns="3" labelled="yes"]
[chp_pricing_column_label title="Features"]
[chp_pricing_row_label odd="true"] Label 1 [/chp_pricing_row_label]
[chp_pricing_row_label] Label 2 [/chp_pricing_row_label]
[chp_pricing_row_label odd="true"] Label 3 [/chp_pricing_row_label]
[chp_pricing_row_label] Label 4 [/chp_pricing_row_label]
[/chp_pricing_column_label]
[chp_pricing_column title="Column 1" price="100" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Label 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 2 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 4 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[chp_pricing_column title="Column 2" highlight="true" highlight_reason="Most Popular" price="200" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Label 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 2 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 4 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[chp_pricing_column title="Column 3" price="300" currency_symbol="$" interval="Per Month"]
[chp_pricing_row_label] Label 1 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 2 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 3 [/chp_pricing_row_label]
[chp_pricing_row odd="true"] Your text here [/chp_pricing_row]
[chp_pricing_row_label] Label 4 [/chp_pricing_row_label]
[chp_pricing_row] Your text here [/chp_pricing_row]
[button text="Sign Up" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[/chp_pricing_column]
[/chp_pricing_table]
Descrição: usado para apresentar tabelas de preço.
Audio / Video
Descrição: O WordPress 3.6+ tem ótimo suporte para incluir vídeos do YouTube e Viemo, mas se você quer tocar um vídeo ou áudio, como um arquivo MP3 ou MP4, que foi enviado para um servidor, você precisa implementar algum tipo de player para que o arquivo apareça como mídia interativa ao invés de link no seu site. Leia mais
O processo é parecido com incluir uma imagem no conteúdo do seu post:- Add or edit a page or post.
-
Click in your content where you want the player to appear, then hit Add Media above the content editor.

- Click Upload Files.
- Upload an audio or video file.
-
Make sure the file you uploaded is selected, then under Attachment Display Settings, set Embed or Link to "Embed Media Player."

- Click Insert into page.
O WordPress terá inserido um shortcode para seu áudio ou vídeo que será trocado pelo player.
Talvez você tenha enviado o arquivo de audio ou vídeo para outro servidor, por exemplo o S3 da Amazon ou outro serviço de hospedagem de arquivos. Basta colocar o endereço do seu arquivo de mídia em uma linha solta. Por exemplo, se você quiser implementar um vídeo de YouTube. Basta colar a URL do vídeo em uma linha sem nada em volta e ele será convertido no player quando você publicar. Certifique-se de que o endereço do vídeo não tenha link.
http://www.youtube.com/watch?v=mmRPSoDrrFU
That simple line above becomes this:
Plugins and Custom Widgets
Plugins
Nota: seu tema pode não ter alguns dos plugins listados abaixo.
Contact Form 7
Download: http://wordpress.org/extend/plugins/contact-form-7/
Descrição: Formulário de contato para sua página de contatos.
Newsletter Sign-Up
Download: http://wordpress.org/plugins/newsletter-sign-up/
Descrição: Adiciona diversas maneiras para seus visitantes assinarem sua lista de email (checkbox, widget, form).
MotoPress Slider Plugin
Description: MotoPress Slider é uma solução flexível e fácil de usar para criar sliders lindos e atraentes. Ele se foca na simplicidade e na funcionalidade, oferece todas as ferramentas necessárias para se destacar do outros. Você pode construir seu slider de WordPress em dois minutos e aproveitá-lo em qualquer tamanho de tela, pois ele fica ótimo em qualquer computador.
ATTENTION: This instruction is for templates with MotoPress Slider included. If you purchased MotoPress Slider as an additional offer .json file will not be present in the template package.
Instalação: Para fazer o MotoPress Slider ficar parecido com o da demonstração, siga as instruções abaixo:
- Instale e ative o plugin do MotoPress Slider.
- Vá para Dashboard -> MotoPress Slider -> clique no botão "Import & Export".
- Escolha importar de um arquivo .json MotoPress Slider Export que você encontra no pacote do seu template.
- Após importar as configurações do slider, sua instalação estará terminada.
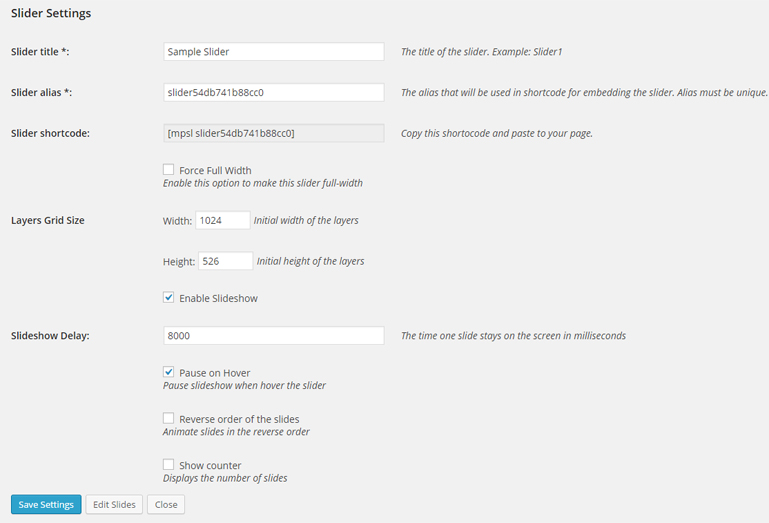
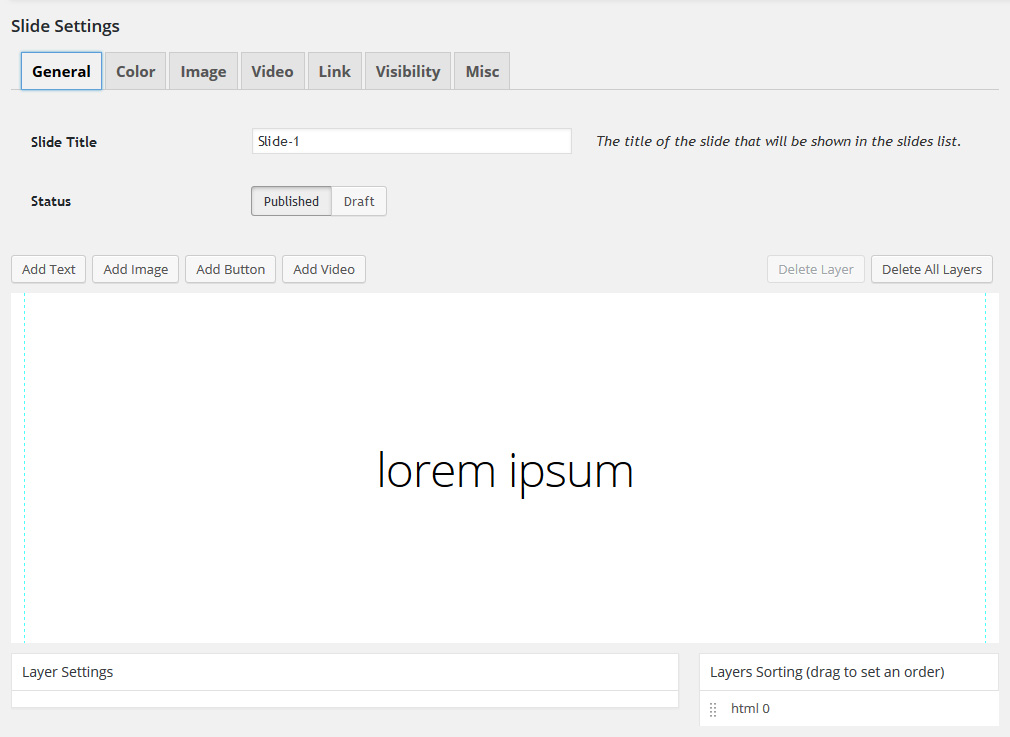
Configurações do Slider:

- Slider title - digite o nome do seu slider, ele deve ser reconhecível no caso de você criar vários sliders para o seu site.
- Slider alias - ajuda a criar o shortcode do slider. Este nome não pode ser repetido de outro lugar.
- Slider shortcode - você vai incluir este shortcode na página ou post em que deseja colocar o slider.
- Force Full Width - ative esta opção para fazer o slider ocupar toda a largura possível.
- Layers Grid Size - ative para definir a largura do slider, inidicando o tamanho ocupado no grid / quantidade de colunas.
- Enable Slideshow - ativa ou desativa a animação automática.
- Slideshow Delay - o tempo que um slide fica na tela em milisegundos.
- Pause on Hover - Para a troca de slide quando o usuário passa o mouse em cima do slider.
- Reverse order of the slides - A animação fica na ordem inversa.
- Show counter - Mostra o número de slides.
Configuração dos Slides:
Após indicar as configurações do slider, chegou a hora de adicionar slides.
O processo de personalizar seus slides é intuitivo e simples. Você só precisa dar um nome pro slide e escolher seu tipo de fundo: uma imagem ou simplesmente uma cor.

General:
- Slide Title - o título do slide que será mostrado na lista de slides.
- Status - escolha a situação do seu slide: Publicado (Published) ou Rascunho (Draft).
Color:
- Background color type: - escolha a cor ou gradiente para o fundo do slide.
- Background Color - inclua uma cor (essa opção é apenas para fundos do tipo "Color").
- Gradient color 1, Gradient color 2, Gradient angle - inclua duas cores e um ângulo para o gradiente (essas opções são apenas para o fundo do tipo "Gradient").
Image:
- Image Source - imagens podem ser adicionadas do seu computador, da Biblioteca de Mídia (Media Library) or de um endereço externo (External URL).
- Size - tamanho da imagem do slide.
- Cover - isso significa que a imagem de fundo será esticada o quanto for necessário para que o fundo seja preenchido completamente.
- Contain - a imagem poderá ser esticada até seu tamanho máximo. Tanto largura quanto altura da imagem pode preencher a área do conteúdo.
- Percentage - a largura e altura da imagem de fundo pode ser um número percentual.
- Normal - a imagem de fundo manterá suas próprias largura e altura.
- Repeat - se a imagem de fundo será repetida ou não.
- Position - escolha a posição da imagem de fundo.
Video:
- Video Source MP4 - envie um arquivo .MP4.
- Video Source WEBM - envie um arquivo .WEBM.
- Video Source OGG - envie um arquivo .OGG.
- Loop Video - permite que você faça o vídeo se repetir.
- Mute Video - permite que você faça o vídeo ficar sem som.
- Video Fill-mode - escolha Preencher (Fill) ou Ajustar-se (Fit).
- Video Cover - ativa a capa do vídeo.
- Video Cover Type - escolha o tipo de capa do vídeo.
Link:
- Link this slide - incluir link.
- Open in new window - abre o link em uma nova janela.
- Link id
- Link class
- Link rel
- Link title
Visibility:
- Apenas usuários logados podem ver esse slide
- Visible from - escolha à partir de que dia o slider aparecerá
- Visible until - escolha até que dia o slider aparecerá
Misc:
- Class name
- CSS id
O próximo passo é definir a posição da imagem de fundo e a opção 'repeat', mas isso vai depender se você deseja ou não preenche-los, já que você pode deixar esses campos vazios.
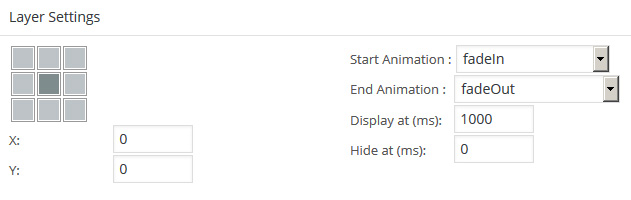
Para propósitos de demonstração, usaremos algumas imagens no nosso slider para mostrar as vantagens do plugin. Depois de definir as opções da imagem, você pode começar a mexer nas definições de Camada (Layer Settings).

Essa parte oferece muitas opções de personalização. Você pode criar quantas camadas quiser. As camadas podem ser em formato texto, imagem ou botão. Para cada camada você pode definir:
- Start Animation - como vai entrar no slide.
- End Animation - como vai sair do slide.
- Display - o tempo que vai demorar para uma camada aparecer.
- Hide - o tempo que vai demorar para uma camada desaparecer. Perceba que o tempo é calculado no início do slide e é indicado em milisegundos.
As configurações da camada também permitem especificar o texto da camada e seu estilo. Quando você terminar de adicionar camadas você pode definir a ordem simplesmente arrastando e soltando-as na ordem específica.
Para mais informações, clique aqui.
Cherry MediaParallax Plugin
Descrição: esse plugin permite definir uma imagem de fundo ou vídeo de fundo às suas páginas de conteúdo e adicionar características de parallax (uma distância relativa ao resto do conteúdo ao rolar a página).
Media upload: Você deve enviar arquivos à sua biblioteca de mídia nos seguintes formatos de vídeo: mp4, webm, ogv e uma imagem em jpg para a imagem de amostra.
Para definir um fundo de vídeo, você deve usar este shortcode:
[cherry_media_parallax typemedia="video" buffer_ratio="1.5" src_mp4="video.mp4" src_webm="video.webm" src_ogv="video.ogv" src_poster="video.jpg" custom_class="custom-class"]Text[/cherry_media_parallax]
- typemedia: - tipo de arquivo (definido por padrão)
- buffer_ratio: - valor número que representa quantas vezes o bloco em parallax é maior que o container externo.
- src_mp4: - nome do arquivo “.mp4”
- src_webm: - nome do arquivo “.webm”
- src_ogv: - nome do arquivo “.ogv”
- src_poster: - nome do arquivo “.jpg”
- custom_class: - classe personalizada de CSS do shortcode
Para refinir uma imagem de fundo, você deve usar este shortcode:
[cherry_fixed_parallax src_poster="image.jpg" offset_value="yes" fixed_value="no" invert_value="yes" custom_class="custom_class"]Text[/cherry_fixed_parallax]
- src_poster: - nome do arquivo “.jpg”
- offset_value: - imagem de fundo acompanha a rolagem (aceita valores: [sim]yes / [não]no)
- fixed_value: - fixa a imagem relativa à janela do navegador (aceita valores: [sim]yes / [não]no)
- invert_value: - inverte a margem vertical (aceita valores: [sim]yes / [não]no)
- custom_class: - classe personalizada de CSS do shortcode
Cherry BgSlider Plugin
Descrição: esse plugin permite a criação de um slider com efeito parallax e colocar no fundo das páginas. Slides e seu conteúdo devem ser editados na seção Dashboard -> Slides.
Importante: Opções definidas em Dashboard -> Cherry Options -> Slider Settings não afetam este slider.
Você deve usar o seguinte shortcode para mostrar caixas de texto e paginação de slider:
[cherry_bgslider pagination="true" navigation="true" custom_class="custom-class"]
- pagination: - define a aparência da paginação (admite valores: [verdadeiro] true / [falso] false)
- navigation: - define a aparência da navigation button (admite valores: [verdadeiro] true / [falso] false)
- custom_class: - classe personalizada de CSS do shortcode
Cherry Parallax Plugin
Descrição: esse plugin permite definir uma imagem de background com efeito parallax aplicado (margem relativa ao resto do conteúdo durante a rolagem).
Para usar este plugin, você deve inserir o seguinte shortcode:
[cherry_parallax image="wp-content/uploads/../../image.jpg" width="1920" speed="2" custom_class="custom-class"]Text[/cherry_parallax]
- image: - URL da imagem de fundo (atributo necessário)
- width: - número inteiro, largura da imagem e fundo (definido em 1920 por padrão)
- speed: - valor número (exceto 0), velocidade de rolagem relativa ao conteúdo da página, quanto menor, mais rápido a rolagem acontecerá.
- custom_class: - classe personalizada de CSS do shortcode
Cherry Lazy Load Boxes Plugin
Descrição: esse plugin permite que você mostre a aparição do conteúdo de forma suave durante a rolagem da página.
Para usar este plugin, você deve inserir o seguinte shortcode:
[lazy_load_box effect="slidefromright" speed="800" delay="200" custom_class="custom-class"]Text[/lazy_load_box]
- effect: - efeito de aparecimento, recebe os valores: fade, slideup, slidefromleft, slidefromright, zoomin, zoomout, rotate, skew
- speed: - velocidade da animação (em millisegundos)
- delay: - intervalo antes do elemento aparecer (pode ser usado para de 2 até 3 elementos de uma vez se precisar animá-los um por um)
- custom_class: - classe personalizada de CSS do shortcode
Cherry Parallax Plugin v1.0
Descrição: esse plugin permite definir uma imagem de fundo ou vídeo de fundo às suas páginas de conteúdo e adicionar características de parallax (uma distância relativa ao resto do conteúdo ao rolar a página).
Media upload: Você deve enviar arquivos à sua biblioteca de mídia nos seguintes formatos de vídeo: mp4, webm, ogv e uma imagem em jpg para a imagem de amostra.
Para definir um fundo de imagem, você deve usar este shortcode:
[cherry_parallax image="img.jpg" speed="normal" invert="false" custom_class="custom-class"]Text[/cherry_parallax]
- image: - nome do arquivo “.jpg”
- speed: - velocidadde da animação (recebe valores: none, low, normal, hight, fixed)
- invert: - inverte a direção da margem do fundo
- custom_class: - classe personalizada de CSS do shortcode
Para definir um fundo de vídeo, você deve usar este shortcode:
[cherry_video_parallax webm="video.webm" ogv="video.ogv" mp4="video.mp4" speed="none" invert="false" poster="video_poster.jpg" custom_class="custom-class"]Text[/cherry_video_parallax]
- webm: - nome do arquivo “.webm”
- ogv: - nome do arquivo “.ogv”
- mp4: - nome do arquivo “.mp4”
- poster: - nome do arquivo “.jpg” file. É mostrado quando o navegador está carregando uma parte do vídeo.
- speed: - velocidade da animação (recebe os valores: none, low, normal, hight, fixed)
- invert: - inverte a direção do fundo
- custom_class: - classe personalizada de CSS do shortcode
Cherry Single Carousel
Descrição: esse plugin permite que você inclua um carousel/slider com efeito parallax aplicado à página de conteúdo.
[cherry_single_carousel title="Title" type="portfolio" posts_count="-1" movement="15" parallax="true" buffer_ratio="1.5" pagination="true" controls="true" autoplay="false" autoplay_delay="3000" stop_on_mouse_over="false" fullwidth="true" excerpt_count="35" custom_class="custom-class"]
- title: - título principal do carousel
- type: - tipos de conteúdo que são mostrados como slides
- posts_count: - número de posts ("-1" - mostra todos os posts, "número interio positivo" - quantidade de slides serão mostrados)
- movement: - margem das imagens em transição do slide em %
- parallax: - habilita efeito parallax (true / false)
- buffer_ratio: - coeficiente de parallax, apenas se parallax="true" (aceita valores de 1 até 10)
- pagination: - mostrar paginação (true / false)
- controls: - mostar botões de paginação (true / false)
- autoplay: - tocar automáticamente (true / false)
- autoplay_delay: - intervalo entre o carregamento da página e o início do funcionamento do slider
- stop_on_mouse_over: - para de rodar quando o ponteiro do mouse estiver em cima do slider
- fullwidth: - define se o carousel deve ser do tamanho da janela do navegador (true / false)
- excerpt_count: - número de palavras retiradas do texto do post
- custom_class: - classe personalizada de CSS do shortcode
Widgets
Os seguintes widgets também são usados no tema:

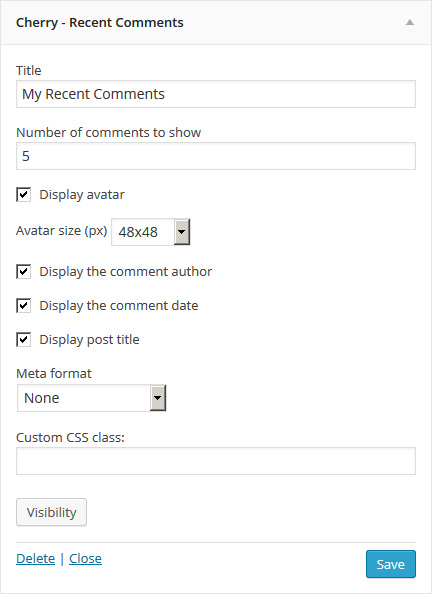
Cherry - Recent Comments
Apresenta comentários recentes de forma mais conveniente. Esse widget incluiu as seguintes opções:
- Title: - widget Title
- Number of comments to show: - number of comments to show
- Display avatar: - display avatar
- Avatar size (px): - You can choose avatar size
- Display the comment author: - display the comment author
- Display the comment date: - display the comment date
- Display post title: - display post title
- Meta format: - the output format of meta data
- Custom CSS class: - widget custom class

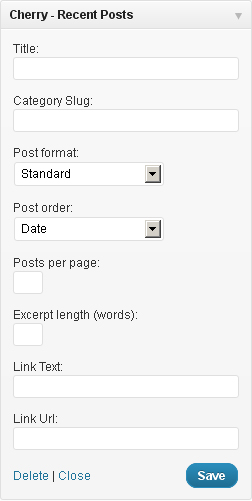
Cherry - Recent Posts
Apresenta seus posts recentes. Você também pode mostrar posts personalizados de certas categorias e adicionar um link de leia mais. O Widget contém as seguintes opções:
- Title: - Título do Widget
- Category Slug: - Slug da categoria dos posts.
- Post Format: - Escolha o formato de post usado pelos posts.
- Post Order: - Ordem em que aparecem os posts.
- Posts per page: - Posts que serão mostrados por página.
- Excerpt length (words): - tamanho do trecho de resumo (número de palavras).
- Link Text: - o link do texto que é apresentado após os posts recentes.
- Link Url: - o endereço do link que é apresentado após os posts recentes.

Cherry - Advanced Cycle
Esse é um widget multifuncional usado para mostrar diferentes tipos de posts incluindo posts do blog. Altamente personalizável, tem a funcionalidade de mudar as configurações de aparência. Esse widget contém as seguintes opções:
- Title: - Título do Widget
- Posts type: - tipos de post
- Number of posts to show: - quantidade de posts
- Sort by: - organizar por...
- Reverse sort order (ascending): - inverter organização
- Show number of comments - mostrar número de comentários
- Show meta - mostrar metadados
- Container class: - classe do invólucro. Definida por padrão como featured_custom_posts.
- Show post title - mostrar título do post
- Date as title - para usar a data ao invés do título
- Before title: - um código HTML inserido antes do título
- After title: - um código HTML inserido após o título
- Show post excerpt - mostrar trecho de resumo
- Excerpt length (words) - tamanho do trecho (em número de palavras)
- Excerpt as link - converter trecho de resumo em link
- Show "More" link - mostrar o link Mais após cada post
- Link text: - texto to link
- Link class: - classe CSS para o link de Mais
- Show post thumbnail - mostrar pré-visualização do post
- Width: - largura da imagem
- Height: - altura da imagem
- Thumbnail as link - converte a imagem em link
- Show global link to all posts - Mostra um link global para todos os posts
- Link text: - texto para um link
- Link URL: - endereço do link.

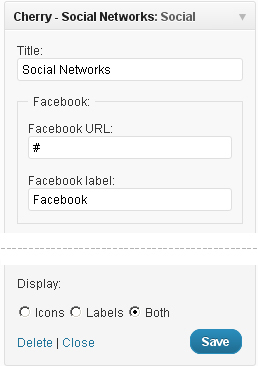
Cherry - Social Networks
Esse é o widget que te permite ligar-se com suas redes sociais. O widget têm as seguintes opções:
- Title: - Título do Widget
- Facebook URL, Twitter URL, Flickr URL, etc. - os links para suas contas de redes sociaisthe links to your Social Network accounts
- Display: como os ícones serão mostrados

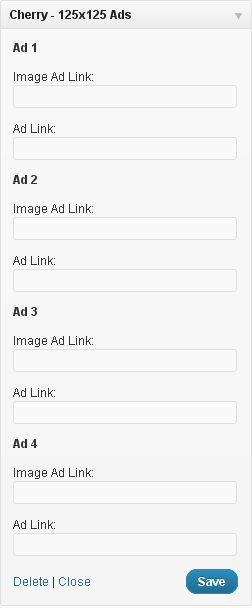
Cherry - 125x125 Ads
Esse Widget permite que você mostre um conjunto de banners. Ele contém as seguintes opções:
- Title: - Título do Widget
- Image Ad link: - caminho para imagem do banner
- Add link: - link do banner.

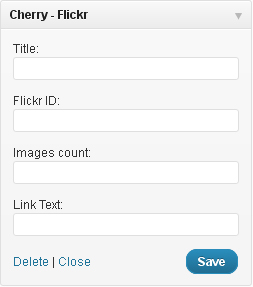
Cherry - Flickr
Esse widget permite que você mostre fotos da sua galeria no Flickr. Ele tem as seguintes opções:
- Title: - Título do Widget
- Flickr ID: - seu flickr ID
- Images count: - número de fotos para mostrar
- Link Text: - o texto to link abaixo de suas fotos do flickr.

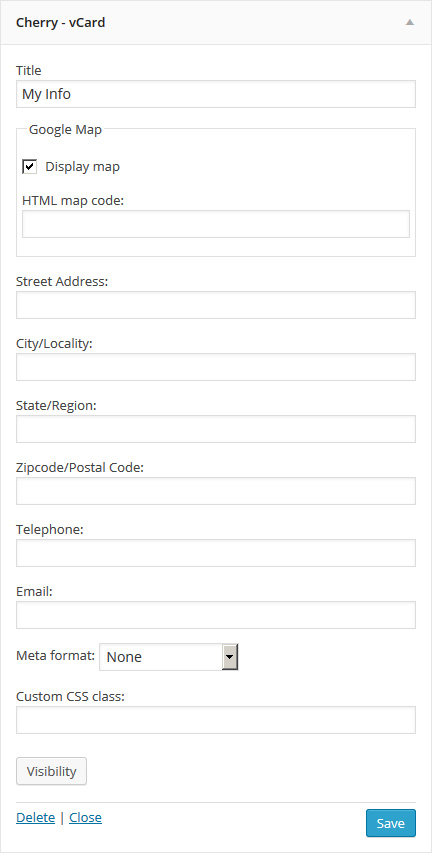
Cherry - vCard
Permite que você apresente informações sobre sua companhia ou sobre você. Contém as seguintes opções:
- Title (optional): - Widget Title
- Google Map: - display map
- HTML map code: - field to enter HTML code Google maps
- Street Address: - put your street address here
- City/Locality: - enter your city or location here
- State/Region: - enter your state or region here
- Zipcode/Postal Code: - enter your zipcode or postal code here
- Telephone: - telephone number
- Email: - your email.
- Meta format: - the output format of meta data
- Custom CSS class: - widget custom class

Cherry - Post Cycle
Permite que você apresente informações sobre sua companhia ou sobre você. Contém as seguintes opções:
- Title (optional): - Título do Widget
- Categories: - Seleciona de que categorias colher posts
- Posts count: - quantidade de posts
- Thumbnail Width (in pixels): - largura da miniatura do post
- Thumbnail Height (in pixels): - altura da miniatura do post
- Show titles: - mostrar títulos
- Show date: - mostrar data
- Show author: - mostrar autor
- Show comments: - mostrar comentários
- Show excerpt: - mostrar trecho de resumo
- Excerpt word count: - quantidade de palavras no resumo
- More Button Text: - texto do botão de mais
- Slideshow cycling speed (in sec.): - velocidade do slideshow em milisegundos
- Arrows: - mostrar setas do slider
- Pagination: - mostrar paginação
- Custom CSS class: - classe do widget

Cherry - Banner
Widget usado para mostrar um banner.
- Title (optional): - Título do Widget
- Banner Descrição: - Descrição do Widget Banner
- Image URL: - Imagem de fundo
- Fill image: - Você pode escolher entre: redimensionar a imagem para caber nas dimensões do banner ou botar em cima do conteúdo do banner
- Link URL: - endereço do link
- Custom CSS class: - classe do widget

Cherry - Facebook Like Box Widget
Mostra páginas do Facebook:
- Title (optional): - Título do Widget
- Facebook page url: - endereço de sua Página do Facebook
- Width: & Height: - Tamanho do widget
- Color Scheme: - Esquema de core (Claro/Escuro)
- Display header: - habilitar/desabilitar cabeçalho
- Display faces: - habilitar/desabilitar rostos
- Display stream: - habilitar/desabilitar stream
- Display border: - habilitar/desabilitar borda
- Custom CSS class: - classe do widget

Cherry - Instagram
Mostra perfis do instagram:
- Widget Title: (optional): - Widget Title
- User Name: (required field) - Seu nome de usuário(só vai funcionar se seu perfil for público.)
- Number of displayed images: - número de imagens(Máx: 20.)
- Image dimensions: - tamanho das imagens(Grande/Miniatura)
- Show image Descrição: - habilitar/desabilitar descrição da imagem
- Show comments number: - habilitar/desabilitar número de comentários
- Show likes number: - habilitar/desabilitar likes number
- Show image publication date: - habilitar/desabilitar data de publicação da imagem
- Show Image URL: - habilitar/desabilitar endereço da imagem
- User account button text: - texto do link para o perfil do Instagram
- Custom CSS class: - classe do widget

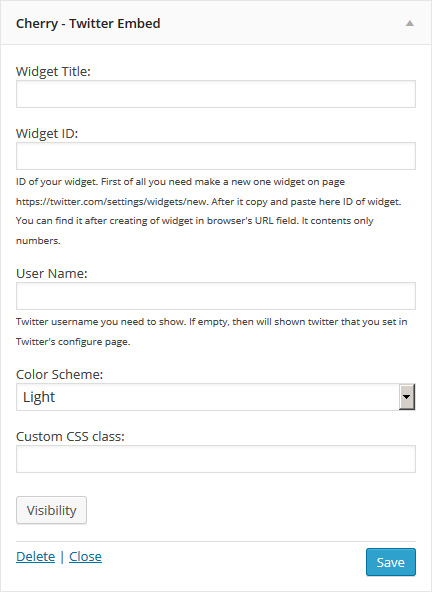
Cherry - Twitter Embed
Esse widget permite que você mostre últimas publicações (tweets). Inclui as seguintes opções:
- Widget Title: - título
- Widget ID: - digite o número identificador (ID) aqui. Primeiro crie um novo widget aqui. Então coloque o número no campo apropriado.
- User Name: - nome de usuário.
- Color Scheme: - esquema de cores (light/dark)
- Custom CSS class: - classe de CSS personalizada do widget

Cherry - Pinterest Embed
Permite mostrar coleções temáticas. Inclui as seguintes opções:
- Widget Title: - título
- Pinterest User URL: - digite Pinterest o endereço do perfil aqui
- Custom CSS class: - classe de CSS personalizada do widget
Cherry Options
Configurações de tema. Essas definições te permitem muda a paleta de cores, ordem dos itens, liga/desliga itens e várias outras coisas. Para usar essas definições, vá em Aparência (Appearance) → Cherry Options.
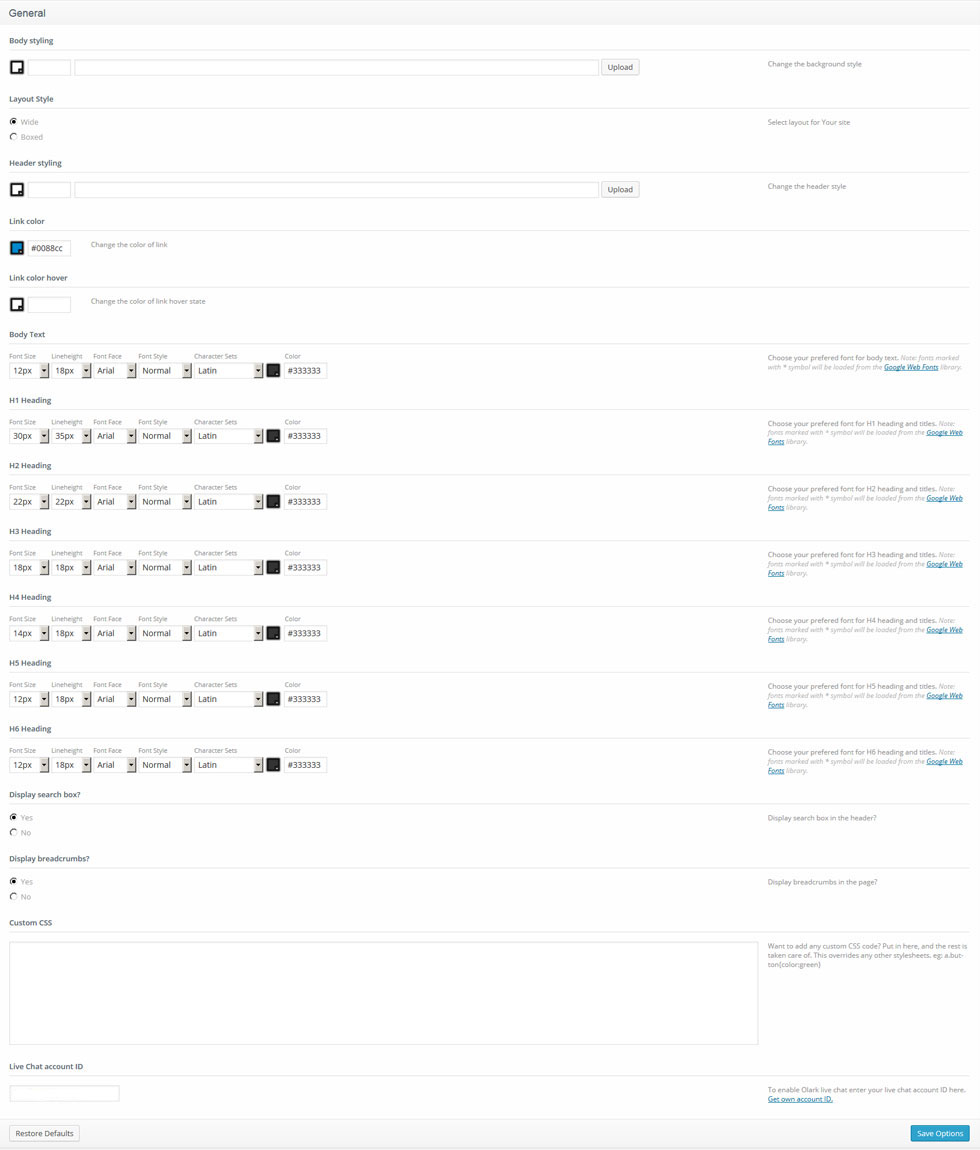
Geral

- Body styling - Você pode escolher a cor do corpo e o padrão do fundo.
- Layout Style: - onde você escolhe um layout para o seu site (estilo wide/boxes)
- Header styling: - Estilos do cabeçalho, como fundo e cor.
- Buttons and links color - Cores de botões e links.
- Buttons and links hover color - Cores de botões e link quando o mouse está em cima.
- Body Text - Você pode escolher sua fonte preferida para o corpo do texto. As seguintes opções ficam disponíveis quando se está editando fontes:
Se liga: Fontes marcadas com asteríscos (*) significam que serão carregadas da biblioteca do Google Web Fonts.
- H1-H6 Headings - Você pode escolher a fonte que desejar para os cabeçalhos e títulos. As seguintes opções ficam disponíveis quando se está editando fontes:
Se liga: Fontes marcadas com asteríscos (*) significam que serão carregadas da biblioteca do Google Web Fonts.
- Display search box? - mostra/esconde a barra de busca no cabeçalho do site.
- Display breadcrumbs? - mostra/esconde os caminhos estilo breadcrumb no topo das páginas.
- Custom CSS - se precisar incluir regras de CSS, mas não quiser mexer no arquivo principal, você pode usar esse campo. Basta inserir regras novas.
- Live Chat account ID - Sua ID da conta do Olark live chat
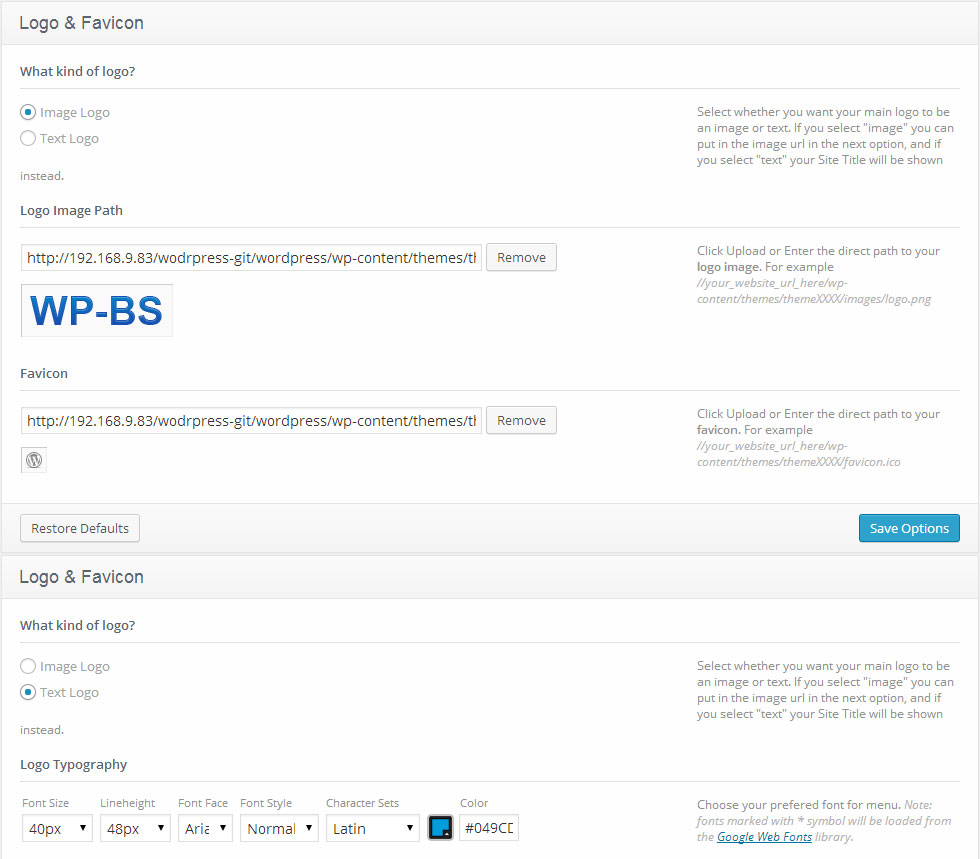
Logo & Favicon

- What kind of logo? - indica que tipo de logo você vai usar: texto ou imagem.
- Logo URL - com o logo de imagem marcado, você pode enviar a nova imagem usando o recurso 'upload' ou usar qualquer figura na sua Biblioteca de Mídia.
- Logo Typography - Você pode escolher uma fonte caso marque o logo do tipo texto. As seguintes opções ficam disponíveis quando se está editando fontes:
Se liga: Fontes marcadas com asteríscos (*) significam que serão carregadas da biblioteca do Google Web Fonts.
- Favicon - você pode enviar um novo favicon (ícone usado nos favoritos e na aba de alguns navegadores) usando o recurso de 'upload' ou incluind uma figura da sua Biblioteca de Mídia.
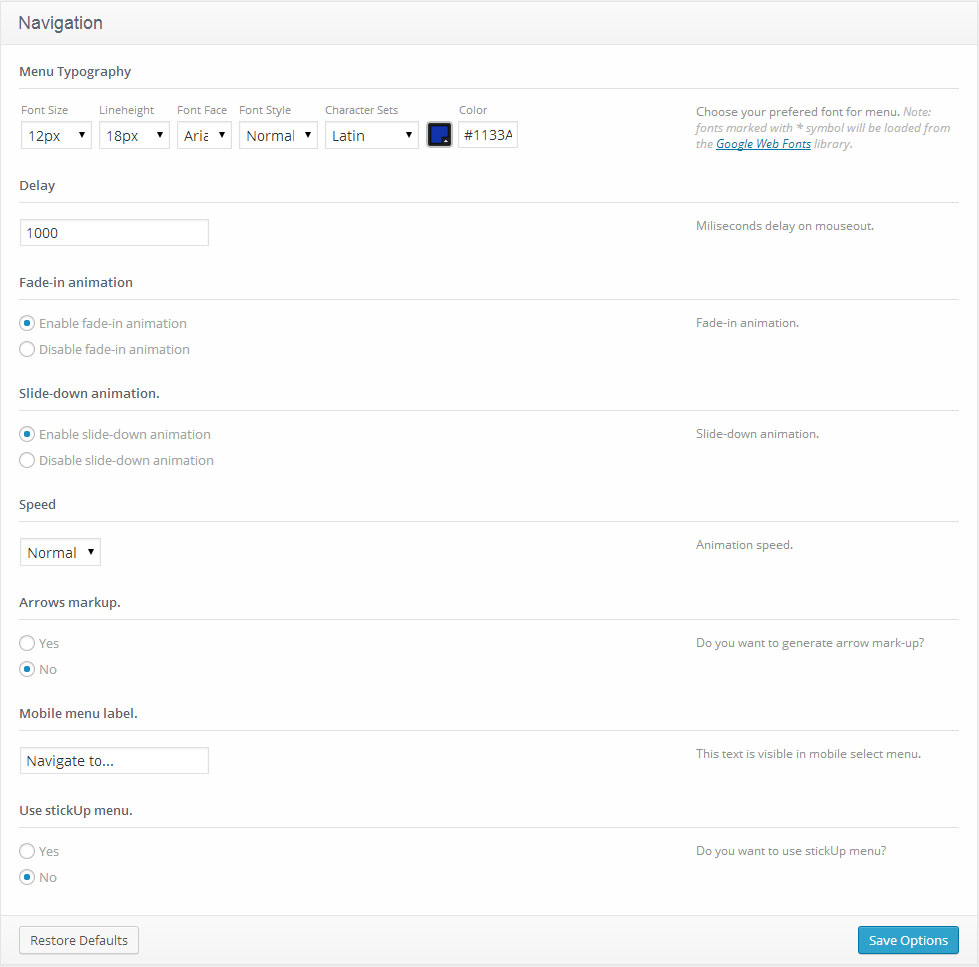
Navigation

- Menu Typography - Você pode escolher a sua fonte favorita para o menu. As seguintes opções ficam disponíveis quando se está editando fontes:
Se liga: Fontes marcadas com asteríscos (*) significam que serão carregadas da biblioteca do Google Web Fonts.
- Delay - atraso em milisegundos que define quando o menu desaparece
- Fade-in animation - habilita/desabilita a animação de fade-in
- Slide-down animation - habilita/desabilita a animação deslizando
- Speed - velocidade de expansão do sub-menu
- Arrows markup - habilita/desabilita setinhas para os itens do menu que tem sub-menus
- Mobile menu label - Texto visível no menu select dos dispositivos móveis.
- Use stickUp menu - Habilite se você quiser usar o menu que gruda no topo da tela quando você rola a página para baixo.
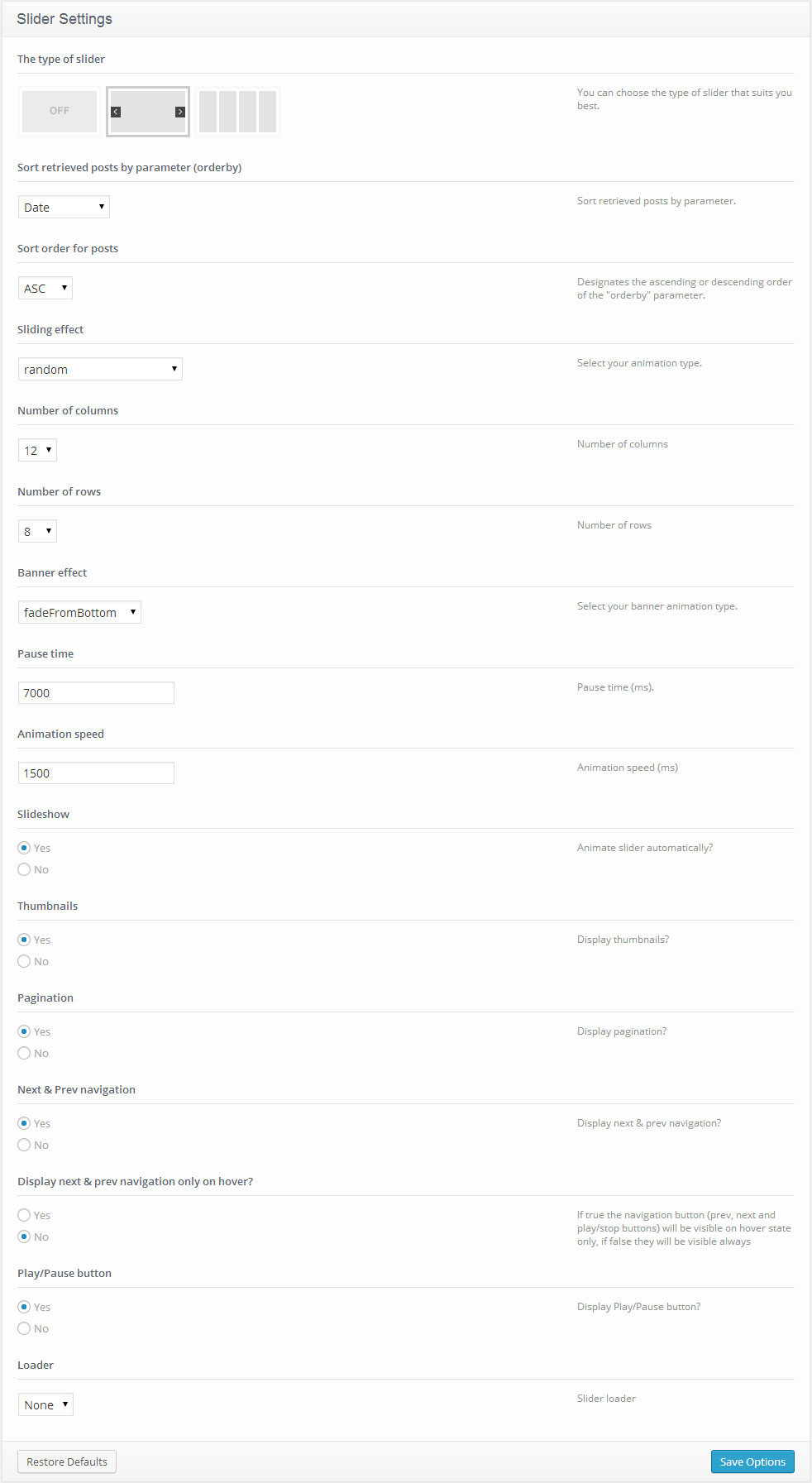
Slider
A altura do slider pode ser definida em "wp-content/themes/theme###/slider.php". Altere o valor "height" no array $slider_default_params.
Desabilitando o Slider
Slideshow

- Sliding effect - efeito de transição do slider
- Sort by parameter - organiza os posts por parâmetro (order by)
- Sort order - ordem de organização dos posts
- Number of columns - número de colunas
- Number of rows - número de linhas
- Banner effect - escolha o tipo de animação do banner
- Pause time - tempo parado (ms)
- Animation speed - velocidade da animação (ms)
- Slideshow - Animar o slider automaticamente?
- Thumbnails - Mostrar miniaturas?
- Pagination - Mostrar paginação?
- Next & Prev navigation - Mostrar botões próximo & anterior?
- Display next & prev navigation only on hover? - Se sim, a navegação só será visível quando o usuário passar o mouse em cima do slider. Se não, os botões estarão sempre visíveis.
- Play/Pause button - Mostrar os botões de Tocar/Parar slider?
- Loader - imagem de carregamento do slider.
Accordion

- Slides to display - Mostra os slides que você quer mostrar no slider. Se nenhum slide for selecionado, todos serão mostrados.
- Sort by parameter - organiza os posts por parâmetro (order by)
- Sort order - ordem de organização dos posts
- Slideshow - Animar automaticamente?
- Pause on mouseover - A animação vai parar quando você passar o mouse em cima do slider.
- Pause time - tempo parado (ms).
- Animation speed - velocidade da animação (ms).
- Animation slowdown - Você pode escolher diferentes tipos de desaceleração da animação.
- Mouse events for transition of slides - Você pode escolher diferentes eventos de mouse para transição dos slides.
- Active slide - Define o número de slides que serão usados na animação. Se for 0, todos os slides terão a mesma largura ao carregar a página.
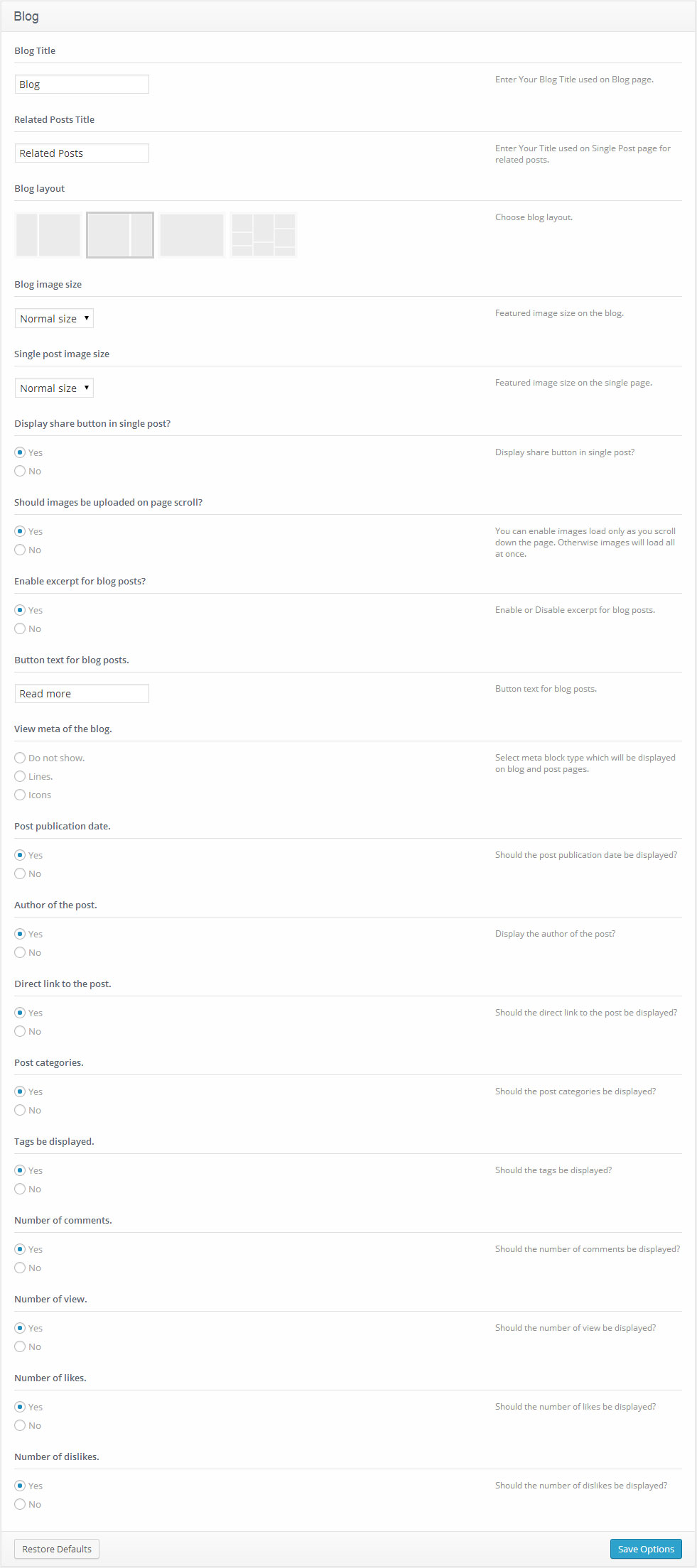
Blog

- Blog Title - o título do blog usado na página de blog
- Related Posts Title - seu título usado na página do post para posts relacionados
- Blog layout - escolha o layout do blog
- Blog image size - tamanho da imagem (normal ou grande) para página do blog
- Single post image size - tamanho da imagem (normal ou grande) para a página do post
- Display share button in single post? - mostrar ou não os botões de compartilhamente na página do post
- Should images be uploaded on page scroll? - Você pode habilitar essa opção para que as imagens só carreguem quando estiverem visíveis para o usuário, ou desabilitar para que carreguem todas de uma vez.
- Enable excerpt for blog posts? - mostrar trechos para posts do blog
- Button text for blog posts. - texto do botão para os posts do blog
- View meta of the blog - escolha o bloco de metadados que será exibido nas páginas do blog e do post
- Post publication date - mostrar data de publicação?
- Author of the post - mostrar autor?
- Direct link to the post - mostrar o link direto para o post?
- Post categories - as categorias do post devem ser exibidas?
- Tags be displayed - as tags devem ser exibidas?
- Number of comments - mostrar o número de comentários?
- Number of views - mostrar o númer de visualizações?
- Number of likes - mostrar o número de curtidas (likes)?
- Number of dislikes - mostra o número de vaias (dislikes)?
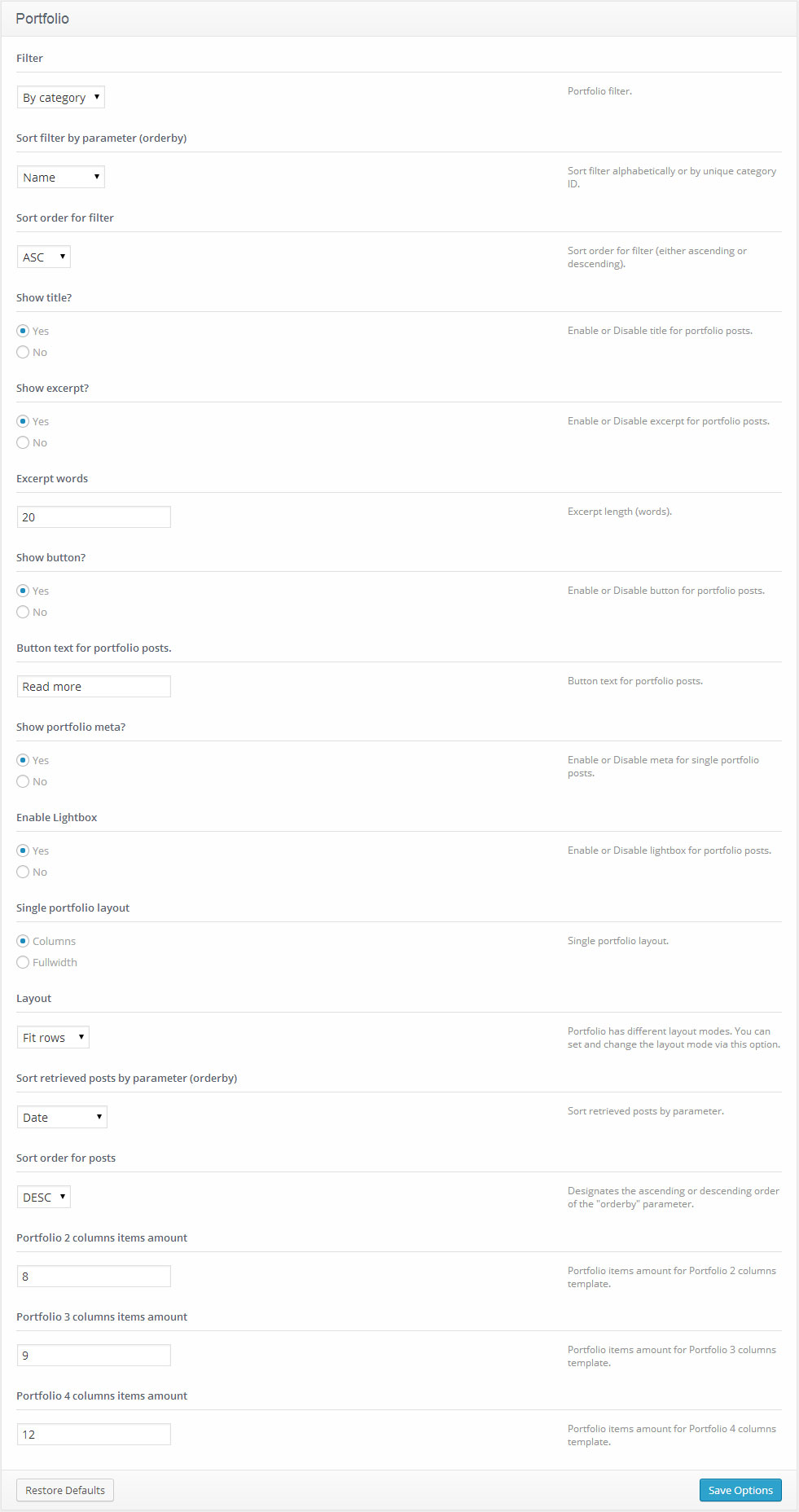
Portfólio

- Filter - Filtro do portfólio.
- Show title? - Habilitar ou desabilitar o título para os posts de portfólio.
- Show excerpt? - Habilitar ou desabilitar os trechos de resumo.
- Excerpt words - tamanho to trecho (palavras).
- Show button? - Habilitar ou desabilitar o botão para posts de portfólio.
- Layout - O portfólio tem diferentes tipos de layout. Você pode mudá-los aqui.
- Portfolio 2 columns items amount - Quantidade de itens no portifólio com 2 colunas.
- Portfolio 3 columns items amount - Quantidade de itens no portifólio com 3 colunas.
- Portfolio 4 columns items amount - Quantidade de itens no portifólio com 4 colunas.
Rodapé

- Footer copyright text - texto de direitos no rodapé. Se estiver vazio, um conteúdo padrão será exibido. Localizado no arquivo footer.php.
- Google Analytics Code - você pode inserir o código para receber estatísticas de SEO do seu site. Pode ser, por exemplo, do Google Analytics Code.
- Feedburner URL - Feedburner é um serviço do Google que lida com o RSS do seu site. Cole o link para seu perfil no Feedburner para que seus usuários o vejam no seu site.
- Display Footer menu - habilita ou desabilita o menu do rodapé.
- Footer Menu Typography - Você pode escolher sua fonte preferida para o menu do rodapé. As seguintes opções ficam disponíveis quando se está editando fontes:
Se liga: Fontes marcadas com asteríscos (*) significam que serão carregadas da biblioteca do Google Web Fonts.
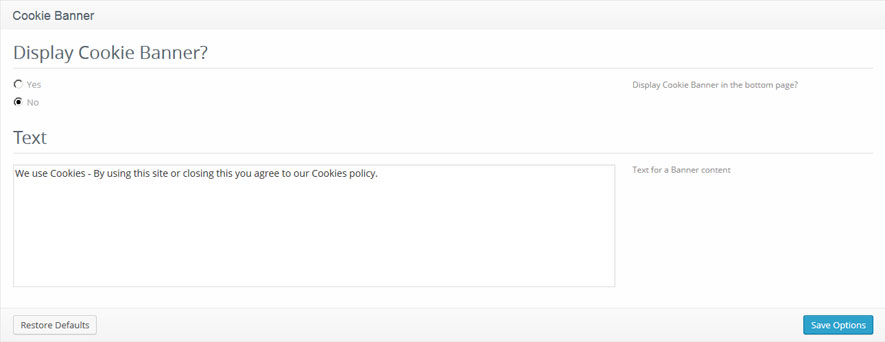
Política de Cookies
Cookies são pequenos arquivos de texto que sites colocam nos computadores dos visitantes. Típicamente, são usados para identificar um visitante em particular e trazer uma experiência mais prazerosa para ele. Cookies são uma parte importante de muitos websites que muitas vezes não valorizamos.
Por exemplo, normalmente são cookies que possibilitam que lojas online lembrem o que colocamos no carrinho de compras. Eles também são usados para te manter logado em um site, ou prover estatísticas valiosas de uso e outras informações relevantes para os donos dos sites.
Se você tem um site, com quase certeza você usa cookies. A função mais provável deles é monitorar visitantes e seus comportamentos através de ferramentas como o Google Analytics. Eles também podem ser usados para mostrar propagandas relevantes para visitantes, ou - se você faz vendas online - possibilitar partes importantes do seu sistema de vendas online.
26 de Maio de 2012 - A ICO lançou uma mudança no esforço, "consenso implícito" agora é permitido, desde que você mantenha claro onde suas políticas de cookies/privacidade estão.
Para sua conveniência, nós adicionamos um banner Biscoito em Opções de cereja.
Opções adicionais
As seções à seguir são opcionais. Eles não devem estar dispoíveis em alguns temas.
Footer Logo
Contacts
Social
Parallax Slider
Descrição: esse bloco de opções permite que você crie um slider com efeito parallax e coloque-o no cabeçalho da página.
Importante: Opções definidas em Dashboard -> Cherry Options -> Slider Settings não afetam este slider.
O conteúdo dos slides deve ser editado em Dashboard -> Slides.

- Display Parallax Slider? - define se o slider do parallax deveria ser mostrado ou não (yes / no)
- Sliding effect - efeito de transição do slide(Simple Fade, Zoom Fade, Slide Top)
- Slideshow - tocar automaticamente o slider (yes / no)
- Pause time - intervalo entre cada transição de slides (em milisegundos)
- Animation speed - velocidade da animação do slider (em milisegundos)
- Pagination - define se deve mostrar paginação (yes / no)
- Next & Prev navigation - define se deve mostrar botões de navegação (yes / no)
Parallax Slider v1.0
Descrição: esse bloco de opções permite que você crie um slider com efeito parallax e coloque-o no cabeçalho da página. Também permite slides com vídeos do Youtube, Vimeo ou locais nos formatos mp4, webm e ogv.
Importante: Opções definidas em Dashboard -> Cherry Options -> Slider Settings não afetam este slider.
Video initialization: Inclua arquivos de vídeo nos seguintes formatos: mp4, webm, ogv.
O conteúdo de slides pode ser editado em Dashboard -> Slides. Vá para Dashboard -> Slides para incluir a imagem ou vídeo. Escolha o tipo de Slide:
- Image Type - sobe uma imagem de slider
- Media Library Video Type - permite subir vídeos locais em slides. Usando esta opção, uma seção adicional Media Library Video aprece com campos para escolher vídeo nos formatos mp4, webm e ogv. Além disso, você pode incluir uma barra de progresso ao carregar o vídeo.
- Youtube Video Type - permite mostrar um vídeo do Youtube no slide. Com essa opção, uma seção adicional Youtube Video aparece. Coloque o ID do vídeo no campo Youtube Video ID.
- Vimeo Video Type - permite mostrar vídeos do Vimeo no slide. Uma opção Vimeo Video aparece ao ativar. Você deve preencher o campo Vimeo Video ID com o ID do vídeo.

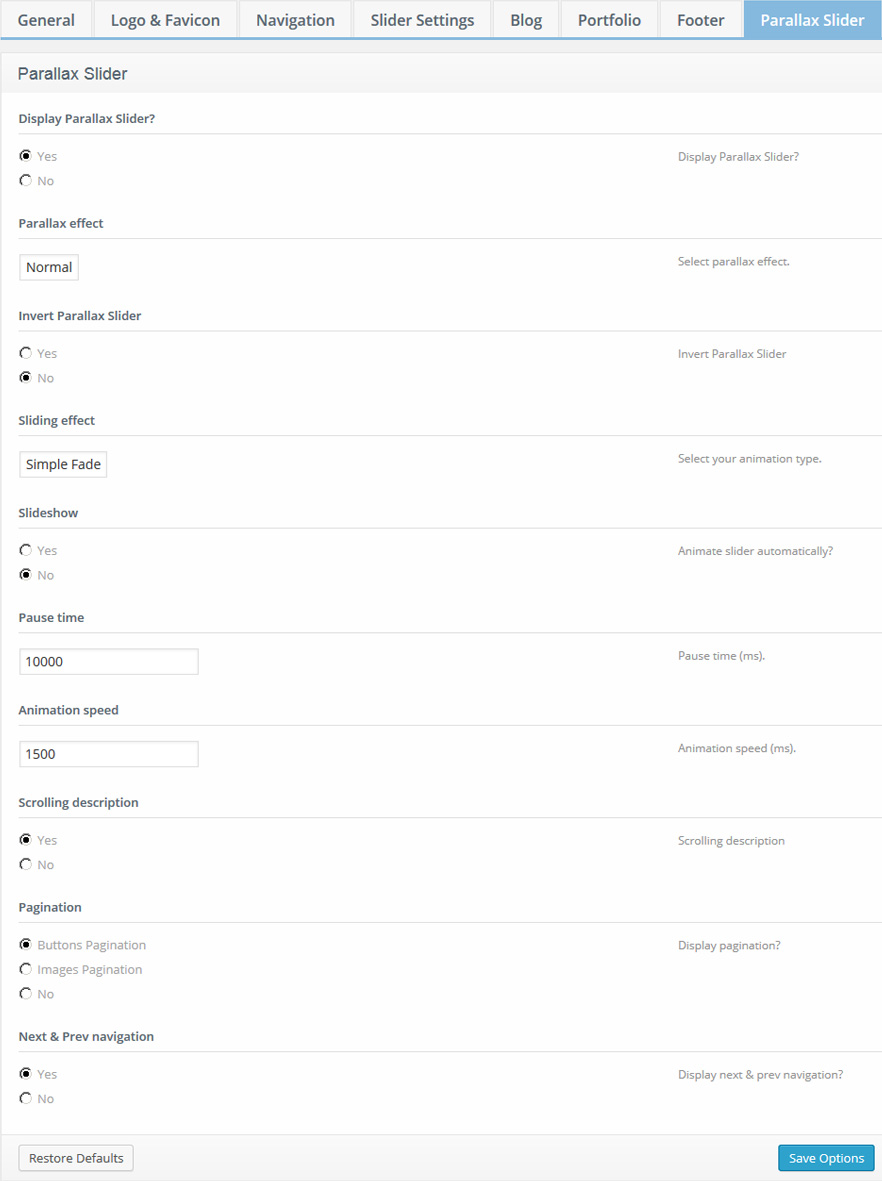
- Display Parallax Slider? - define se o slider parallax deve ser mostrado(yes / no)
- Parallax effect - permite configurar a margem relativa à janela do navegador (aceita os valores: none, low, normal, high, fixed)
- Invert Parallax Slider - inverte a direção dos slides (yes / no)
- Sliding effect - animação de transição do slider (Simple Fade, Zoom Fade, Slide Top)
- Slideshow - tocar automáticamente (yes / no)
- Pause time - o intervalo entre slides (em milisegundos)
- Animation speed - velocidade da animação do slider (em milisegundos)
- Scrolling description - margem entre o conteúdo e a mudanção de transparência ao rolar a página( yes / no )
- Pagination - define se a paginação deve ser mostrada (Buttons Pagination / Images Pagination / No)
- Next & Prev navigation - mostrar botões de paginação (yes / no)
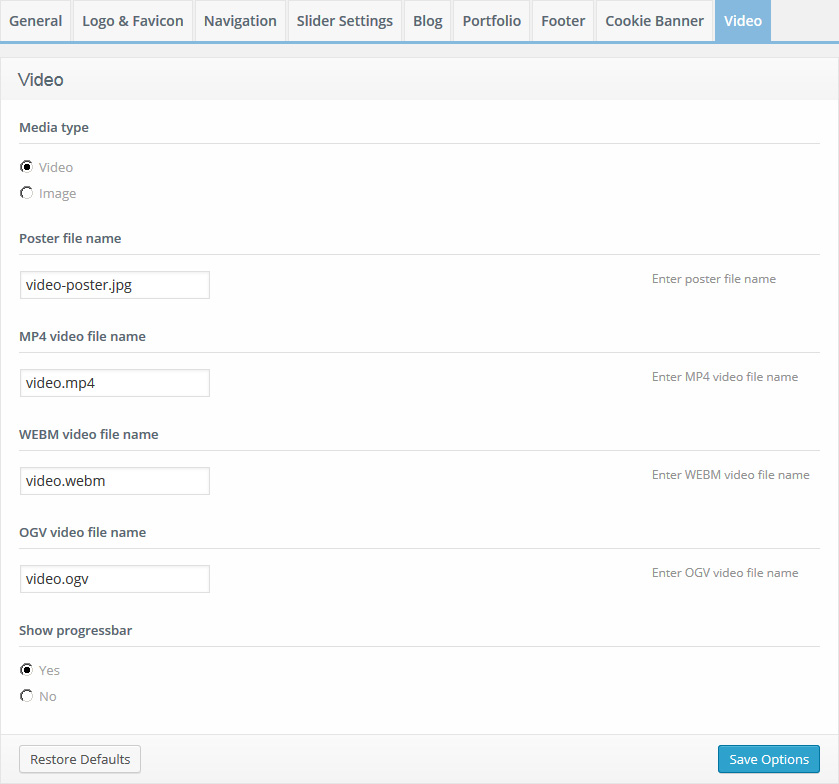
Video
Descrição: esse bloco permite inserir um vídeo no cabeçalho ou estendê-lo de acordo com o tamanho da janela.
Media files initialization: envie arquivos nos seguintes formatos: mp4, webm, ogv e jpg.

- Media type - escolha o tipo de mídia (video / image)
- Poster file name - imagem para mostrar enquanto carrega o vídeo. Nome do arquivo “.jpg”
- MP4 video file name - nome do arquivo “.mp4”
- WEBM video file name - nome do arquivo “.webm”
- OGV video file name - nome do arquivo “.ogv”
- Show progressbar - mostra o progresso de carregamento do vídeo (yes / no)
Parallax Video
Descrição: esse bloco de opções permite que você inclua um vídeo com efeito de parallax.
Media files initialization: envie arquivos nos seguintes formatos: mp4, webm, ogv e jpg.

- Media type - escolha o tipo de mídia (video / image)
- Poster file name - imagem para mostrar enquanto carrega o vídeo. Nome do arquivo “.jpg”
- MP4 video file name - nome do arquivo “.mp4”
- WEBM video file name - nome do arquivo “.webm”
- OGV video file name - nome do arquivo “.ogv”
- Show progressbar - mostra o progresso de carregamento do vídeo (yes / no)
- Parallax effect - define o coeficiente de parallax ( none / low / normal / hight / fixed )
- Invert Parallax - inverte a direção do parallax
Kit para Lojistas Iniciantes
Importante! Esse kit funciona apenas com a versão 2.0 ou maior do Cherry Framework version 2.0.
Se sua versão é anterior à 2.0, você precisa atualizar o Cherry Framework.
Se sua versão é anterior à 2.0, você precisa atualizar o Cherry Framework.
O Kit de Lojista Iniciante é uma oferta que pode ser comprada separadamente ou em conjunto com qualquer tema de WordPress.
Em primeiro lugar, você deve instalar e ativar o plugin do WooCommerce ou do Jigoshop.
Você pode baixar esses plugins aqui:
Jigoshop Plugin: http://wordpress.org/plugins/jigoshop/
WooCommerce Plugin: http://wordpress.org/plugins/woocommerce/
Se liga! Para uma operação normal, você só precisa de um plugin.
Instalação do Plugin
- Em seu painel administrativo do WordPress, vá para o menu Plugins -> Adicionar novo (Add New).
- Clique em Upload.
- Clique em Browse.
- Escolha um dos arquivos de plugin neste diretório e clique em OK.
- Clique em Instalar agora (Install Now).
- Depois de instalar, clique em Ativar (Activate).
Se você comprou esse pacote junto com o tema do WordPress, você precisa seguite os seguintes passos para fazer tudo funcionar.
Além disso, você pode instalar widgets e produtos de demonstração para sua loja.
Siga esses passos:
- Como instalar os widgets:
- No menu, encontre Cherry Options -> Import
- Escolha jigoshop_widgets.json ou woocommerce_widgets.json dependendo do plugin que você escolheu. Depois, clique no botão Show Widget Settings (você pode pular esse passo e instalar todos os widgets necessários manualmente em Appearance -> Widgets).
- Escolha os widgets que deseja instalar e clique no botão Import Settings.
- Espere terminar a instalação.
- Produtos de demonstração
- Escolha o arquivo shop_sample_data.xml e clique nos botões Upload file e Import (você pode pular esse passo e fazer depois).
- No campo Import Author, escolha seu usuário e clique no botão Import Data.
- Depois de colocar os produtos de demonstração, clique no botão Finish. Agora sua loja está pronta para receber atenção.
Se você decidiu adicionar funcionalidades de loja para um template que você já tinha comprado, você precisa de arquivos adicionais para habilitar a compatibilidade do Cherry Framework com os plugins do WooCommerce e do Jigoshop.
Em primeiro lugar, você precisa adquirir o "Shop Beginners Kit", depois você precisa seguir mais alguns passos simples:
- Instale e ative o WooCommerce ou o Jigoshop (você só precisa de um deles).
- Da pasta theme####, copie dois arquivos (shop.less e shop.php) para a raíz da pasta com seu tema filho.
Além disso, você pode instalar os widgets e os produtos de demonstração para sua loja. Leia as instruções anteriores.